サンプルやTips活用でお手軽kintoneカスタマイズ! Vol.3~広告・出版業界編~
こんにちは!ミケです^^夏真っ盛り!クーラー生活から抜け出せません(笑) 昨日は七夕でしたが、皆さん願い事はしましたか♪
では恒例の最近のネタ共有から!6月はいつも使う週報アプリをシャレオツにしてみた話やイベント駆動型!愛媛のエバンジェリスト紹介や宇宙規模で考える営業日報のあり方などのネタでひと盛り上がりしました^^
今回は『サンプルやTips活用でお手軽kintoneカスタマイズ!シリーズ第3弾!』ということで広告・出版業界でよく使われるアプリとそのカスタマイズ方法についてご紹介します!
因みに本シリーズの記事はこちらです。
kintoneカスタマイズシリーズ企画について
このシリーズは、業種や業務に特化したアプリの見本を見たいという声にお応えしようと始めた企画です。cybozu.com developer networkのTipsやサンプルなどを駆使してカスタマイズしていきます。これからkintoneカスタマイズを始めようと思っている方に読んでいただけると嬉しいです((´∀`*))
シリーズが進む毎にカスタマイズもレベルアップしていく予定です。またサンプルやTipsを使うと、自分で一からコードを書かなくてもカスタマイズできるということをぜひ知っていただければと思います!
今回ご紹介するのは広告・出版業界でご活用いただけそうなアプリです!
カスタマイズするアプリ
広告・出版業界向けということで、まずはkintoneアプリストアに掲載されている「記事原稿管理」アプリをカスタマイズしていきたいと思います。リリース日をカレンダーで表示したり、企画のステータスやPV数の確認をしたりするのに便利なアプリになっています。
記事原稿管理アプリ
➡Webメディア、雑誌、新聞などに掲載する記事の管理ができるアプリ。カレンダーから掲載日を把握することができ、漏れのない管理を行うことができる。
お手軽kintoneカスタマイズ!
こちらの記事原稿管理アプリをアレンジしていきましょう!
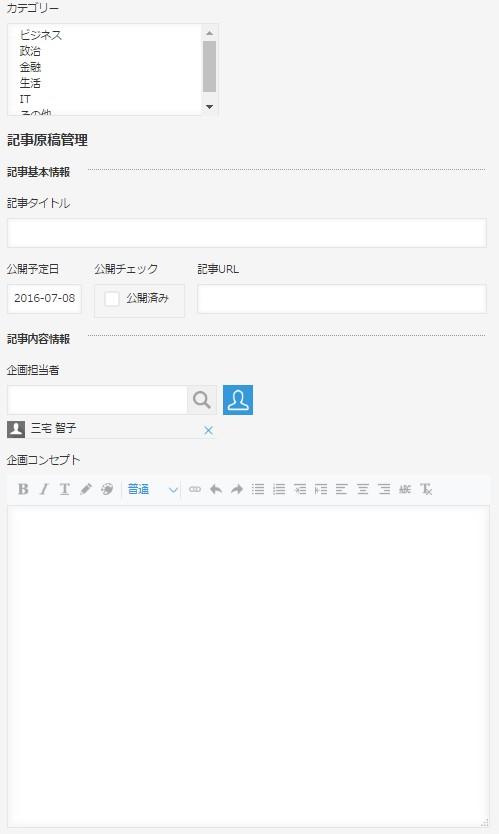
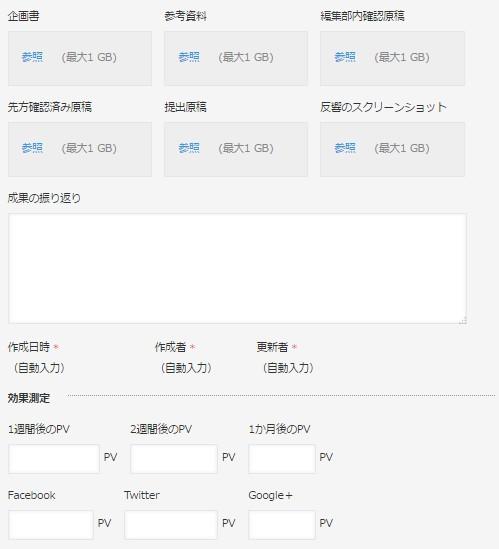
▼レコード編集画面
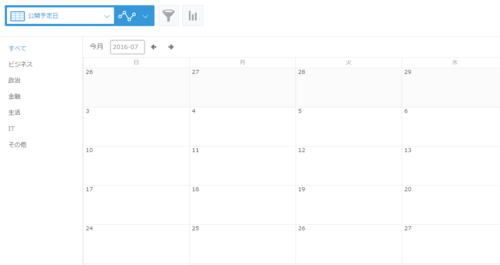
▼カレンダービュー
ステップ1:企画担当者に一人だけ選べるようにするの巻
企画担当者には責任者の役割を持たせたいから、一人のみ選択できるようにしたいときに使えるのがこちらのカスタマイズ。複数人登録しようとするとアラートが出てレコード保存ができなくなります。「ユーザー選択パーツに一人だけ選べるように制御してみる」のソースコードを使います。
①アプリストアから追加したアプリにソースコードを貼りつけて、フィールドコードが['ユーザー選択']となっているところを['企画担当者']に変更してアップロードします。
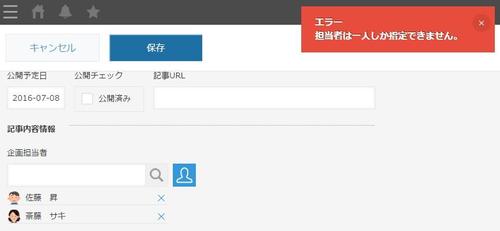
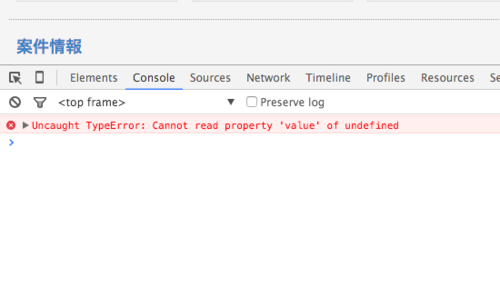
②複数人を企画担当者フィールドに登録して保存ボタンを押し、挙動を確認します。下のようにエラーが出たら成功です!
ステップ2:文字結合プラグインを使ってみよう!の巻
カレンダービューでは1フィールドしか表示できない仕様になっています。タイトルと併せて、誰が担当しているのか・公開済みなのかなども見たくないですか?そんな時に役立つのが文字結合プラグインです。複数フィールドを結合させて、指定したフィールド内に表示してくれるので、カレンダービューでも多数の情報を一気に読み取ることができます!「文字結合プラグイン」の記事を見ながら設定していきます。
①アプリに記事タイトルフィールドをもうひとつ追加します。(元々あったものは「記事タイトル(カレンダービュー用)」などと変更しておきます)
②こちらに従ってまずkintoneに文字結合プラグインのファイルを追加します。
③こちらに従ってアプリにもプラグインを追加します。
④アプリ内のプラグインの設定画面で結合する項目と結合された文字列を表示する項目を指定すれば、設定完了です。(フィールドは5つまで結合できます)
▼プラグイン設定画面
▼プラグイン設定後
青枠のフィールドを結合した結果が赤枠部分に反映されていますね!
▼カレンダービュー
カレンダービューでも複数の情報が見れるので嬉しい~
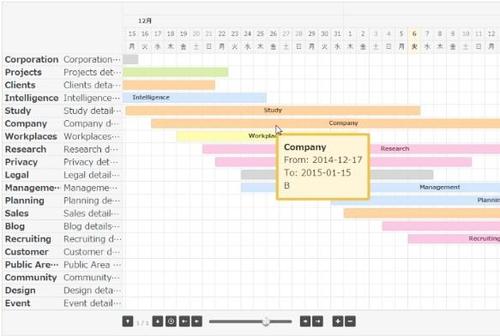
ステップ3:ガントチャートプラグインでタスクスケジュールをより見やすくする!の巻
最後はタスクスケジュールをより見やすく、ガントチャート形式にアレンジしたいと思います!タスクが増えてくるといつからいつまでに完了しないといけないのか、どの時期どれくらい仕事が立て込んでいるのか確認したくなりますよね。そんな時に助けてくれるのがガントチャートプラグインです。先ほど同様プラグインなのでコードを書かなくてもカスタマイズが反映されるお手頃なもの(^^♪ ここでは「ガントチャートプラグイン」を見ながら設定していきます。
①アプリに「準備開始日フィールド」と政治やITなどの「記事カテゴリフィールド」(色付け用)を追加します。
②こちらに従ってまずkintoneにガントチャートプラグインのファイルを追加します。
③こちらに従ってアプリにもプラグインを追加します。
④アプリ内のプラグインの設定画面で必須項目を入れたら、設定完了です。
⑤データを登録して、一覧画面にいくと、いつもの一覧とは違った見た目に様変わりしているはずです!
いかがでしたでしょうか?今回は最近出たTipsやプラグインを基にアレンジしてみました!developer network運営メンバーも増えてきて、記事もどんどん出していく予定です。時々サイトの方にも立ち寄ってみてください^^
進めている中で分からないところが出てきたら、cybozu.com developer networkのコミュニティでご質問いただけます。ここよりメンバー登録いただくと質問投稿できるので、ぜひご参加ください!
おまけ
最後におまけ編!前回予告していた「kintoneカスタマイズするにあたっての便利ツール」をちらっとご紹介したいと思います。最近は下に挙げているようにカスタマイズ初心者向けのコンテンツにも力を入れています。
・人気シリーズ(通称:はじめようシリーズ)第0回 kitnoneカスタマイズをはじめる前に知っておきたい6つのこと
・kintoneカスタマイズ初心者のための耳より情報
・kintoneカスタマイズ初心者のための耳より情報 Part2
今日はその中からMike's 3 premium select ! をお届けします。
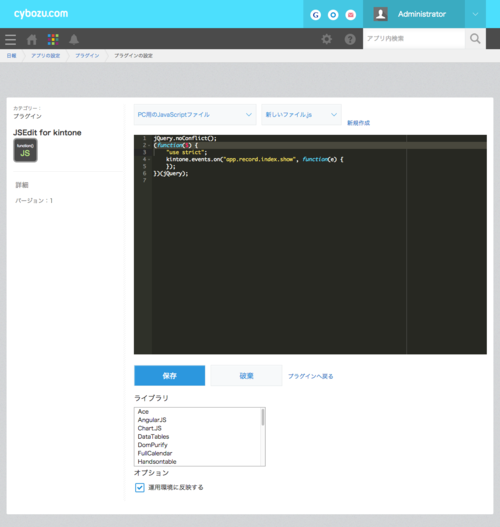
①カスタマイズ段階で便利!JSEdit for kintone
お使いのエディタはCloud9やAtomやBrackets!?皆さん、プラグイン設定画面でJavaScriptを記述することができる便利ツールがあるのをご存じですか?CDNもその画面で追加できるので尚嬉しい!JSEdit for kintoneというプラグインをkintone環境に読み込むと使えるようになります。ぜひお試しあれ!実際の画面はこちら↓
②エラー調査に便利!デバッグツール
kintoneはJavaScriptを使ってカスタマイズができますが、想像していたものと違う挙動をする場合が多々あります。そんな時に心強いのが各ブラウザについているデバッグツールです。エラーの原因調査なども楽ちんになりますよ^^詳しい使い方はこちら!
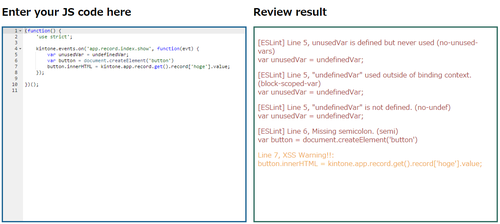
③コードチェックに便利!JSWatchdog
一通り開発が終わると、いよいよ社内適用!とその前にコードレビューをしましょう。書いたコードを貼りつけると、自動で右側にレビュー結果を表示してくれます。サイボウズ社内でも大活躍のツールです。詳しくはこちらをご覧ください。
ぜひご活用ください。さて、最後はちょっと勉強会の告知を^^
★告知★kintone devCamp Vol.10 参加者募集中‼
この記事やdeveloper networkの記事を読んだけれど、実際どうカスタマイズしたらいいのか分からないという方必見!
kintoneカスタマイズ初心者向けにハンズオン形式の勉強会を実施します。ご興味のある方はぜひご参加ください♪今回はdevCamp 10回記念ということで東京大阪同時中継で開催予定です‼詳細は以下になります。
日時:8月3日(水)14:30~
場所:サイボウズ東京・大阪オフィス
コンテンツ:
・kintoneカスタマイズを始める前に準備するもの紹介
・JSカスタマイズとデバックハンズオン
・最新Topic LT
・Twilio & kintoneで電話とSMS送信ハンズオン!(中~上級者向け)
申込:こちら
皆さんのご参加を心よりお待ちしております^^
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。
今日も最後まで読んでいただきありがとうございました!皆さん良い週末を~