kintoneカスタマイズ初心者のための耳より情報 Part2
こんにちは、Eraです。前回「kintoneカスタマイズ初心者のための耳より情報」で、初めてカスタマイズをしてみようとする方や、まだカスタマイズにチャレンジし始めたばかりの方向けに、デバッカーやオンラインストレージを使ったカスタマイズ、脆弱性対策などをご紹介いたしました。
今回は「kintoneカスタマイズ初心者のための耳より情報 Part2」ということで、kintoneカスタマイズにおけるお約束や注意点などをご紹介します。前回に引き続き脆弱性対策の情報もあります!
JavaScriptコーディングガイドライン
kintoneの「JavaScript / CSSでカスタマイズ」機能を使用して、kintoneの各機能やアプリの動作、画面をカスタマイズする場合には、いくつかルールや注意していただきたい点があります。
せっかくカスタマイズしても動かなかったり、利用中のアプリが突然動かなくなったりすると困りますよね。そうならないよう、ルールや注意点を気を付けながらカスタマイズしましょう。
コーディング上の注意点
・文字コードはUTF-8(BOMなし)にする
・既存のグローバルオブジェクトを書き換えない
・変数の定義は、グローバル変数を使わずに、無名関数の関数スコープを使う
・kintoneのURLを取得する場合、以下のどちらかを使用する
・kintone.api.url()メソッド
・kintone.api.urlForGet()メソッド
・id/class属性の値やDOM構造は変更されることがある
kintoneのアップデートによる影響
cybozu.comは毎月第2日曜日に定期アップデートを行います。原則としてアップデートがAPIを利用して開発されたアプリに影響を与えることはありませんが、次のような場合にAPIの仕様変更を行う場合があります。
・データ破壊やセキュリティ障害などの原因を除去するなど運用上、仕様の変更が必要な場合
・cybozu.com 及び その各サービスの改修により派生的に変更が必要な場合
APIの仕様変更をともなうアップデートがある場合は、4週間前までに変更の詳細をdeveloper netoworkでお知らせします。
developer netoworkにメンバー登録してお知らせをフォローすると、APIなどのアップデート情報の通知を受け取ることができます。カスタマイズをする場合には、developer networkのメンバーになっておくことをお勧めします!
メンバー登録はこちらから。そしてお知らせをフォローする方法についてはこちらの「新しい質問やコメントがあったらすぐわかるようにしよう」をご参照ください。
なるべくアップデートの影響を受けないようにするためには、以下の2点にご留意ください。
・アップデート情報をチェックし、適宜JavaScript/SCCファイルを更新する
・developer networkで公開されているJavascript APIを利用する
詳しい情報は、kintone Javascriptコーディングガイドラインをご参照ください。コーディング上の注意点を例も記載されています。
また、「アップデートの影響を受けやすいコーディング例」という記事もあります。実装例を交えてわかり易い説明と対策が書いてありますので、是非参考にしてみてください!
セキュアコーディングガイドライン
APIの使用は、kintoneをより便利しますが、同時にセキュリティ上の問題を引き起こす恐れがあります。ここでは安全なカスタマイズを行うためのガイドラインをご紹介します。
セキュリティ上の問題とは
kintoneをカスタマイズする上で対策が必要となる問題は、主に以下の4つです。
・クロスサイトスクリプティング(Cross-Site Scripting 以下XSS)
・クロスサイトリクエストフォージェリ(Cross-Site Request Forgeries 以下CSRF)
・ネットワーク盗聴
・個人情報や機密情報の流出
これらに対する対策について、セキュアコーディングガイドラインで説明しています。
cybozu.comサービスへの影響について
セキュリティ上の問題とは少し違いますが、cybozu.comサービスに影響するプログラムによって、kintoneを含むサービスが利用できない状況に陥る可能性があります。
例えば、短時間で大量のリクエスト送信をするようなプログラムや、並列で多数のリクエストを同時実行するプログラムによって、レスポンスの悪化やサービスの低下が引き起こされます。場合によってはアクセス制限がかかることもありますので、サーバーへの負荷も考慮した開発をお願いします。
jswatchdog(JavaScript コードチェッカー)
ご紹介したようにJavaScriptを利用してカスタマイズする場合、不適切なコードを書くと脆弱性を生み出す恐れがあります。そのため、運用を開始する前に脆弱性が作りこまれていないかどうかチェックすることが重要です。
このチェック工程をサポートするJS自動レビューツールをご紹介します。
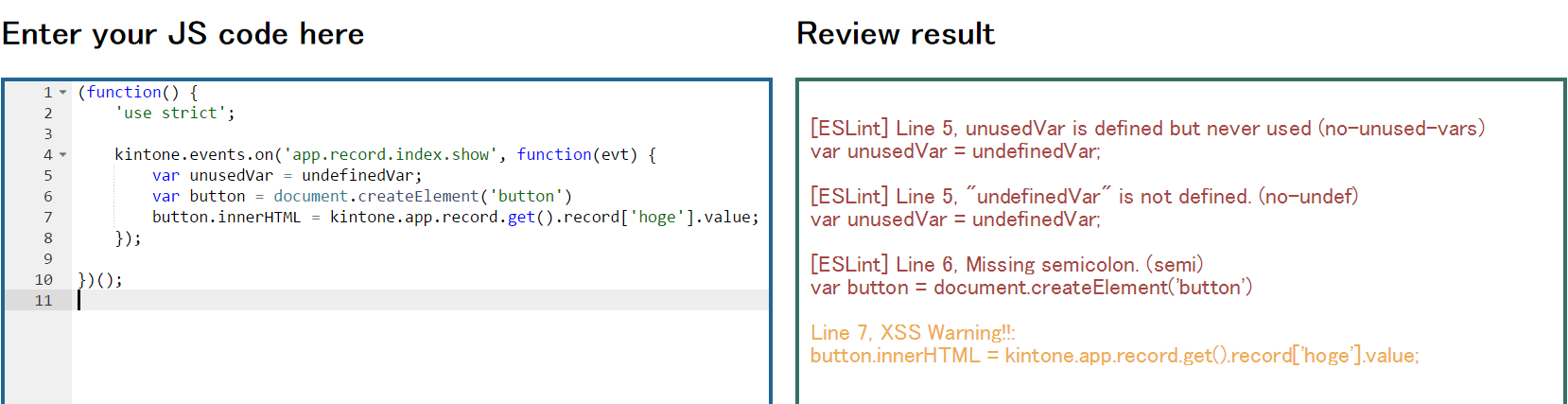
使い方は簡単です。こちら(https://kintone.github.io/jswatchdog/)にアクセスしてください。
左側のテキストエリアにJavaScriptのコードを張り付けるだけです。右側に修正するべき個所が表示されます。
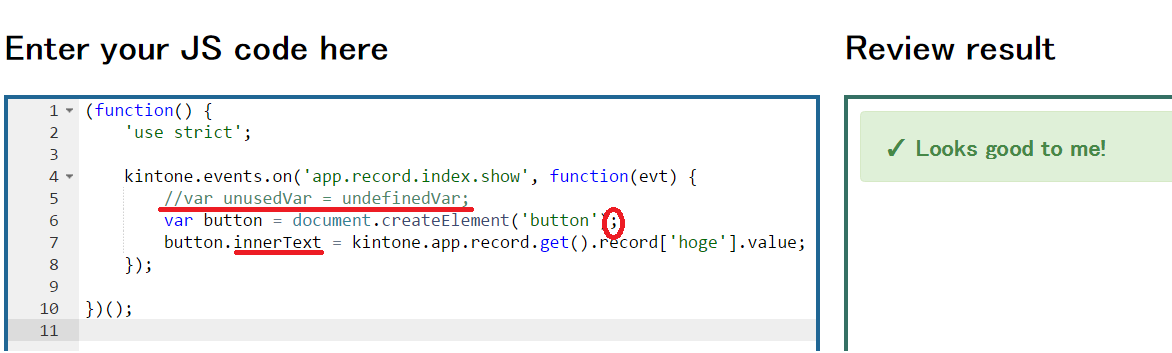
指摘事項を修正すると以下のようになります。
このツールでは、JavaScriptの静的構文をチェックし、XSSの可能性がある個所を特定するので、潜在的な問題点と脆弱性に繋がる危険性のあるコードをある程度検出することができます。
詳しい仕組みなどは、developer networkのこちらの記事をご参照ください。
ツールでのチェックだけで終わらせず、コードレビューすることもお忘れなく!
おわりに
前回に引き続き、kintoneカスタマイズ初心者が最初に知っておくと良い情報をご紹介いたしました。内容の性質上文字が多くなり、ごめんなさい!安心して使えるカスタマイズで、kintoneをさらに便利にご活用いただく際にお役立ていただければ幸いです。
今後も不定期ではありますが、developer netoworkの記事の中から、kintoneカスタマイズ初心者や初中級者向けに、参考にしていただきたい記事をピックアップしてご紹介する予定です。
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。