【 kintoneの裏技 】使いたくなるポータル術を動画でご紹介!
こんにちは、kintone大好き松井です。
今回はkintoneのポータル活用術をご紹介します。開発はいっさいナシ! Word があれば、誰でもできる方法です。
サポート対象外の裏技ですが、驚くほど簡単なのでサイボウズ社内でも有名。今回は動画付きでご紹介します^^ 全kintoneユーザー必見です!
ポータルはカスタマイズできるけど...
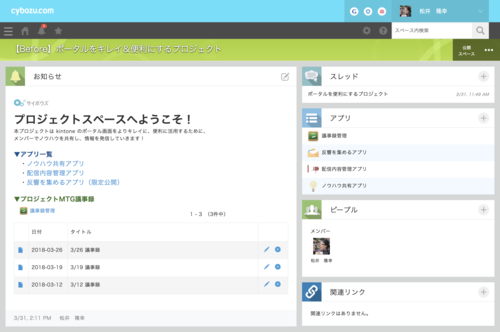
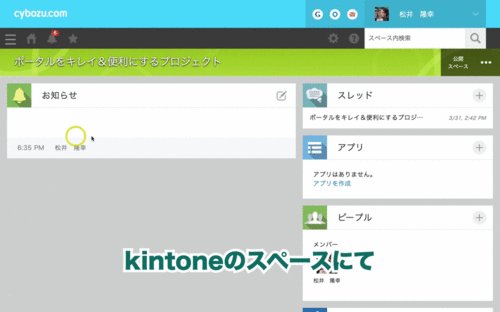
kintoneのポータルは管理者がデザインを変更することができます。初期設定では寂しい画面ですが、文字の装飾やアプリを埋め込むことで使いやすく変えられます。よく使うアプリのリンクを貼れば、案内板の役割を果たしてくれますね。
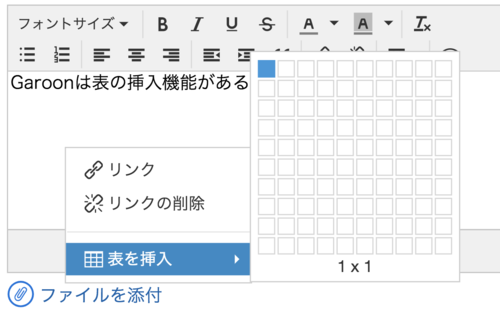
ただ、デザイン機能がないため、情報が増えると混雑しがち。整理したいのですが、なかなかキレイになりません。うーん、Garoonの表機能があるだけでも違うのですが。
コピペで表が作れる
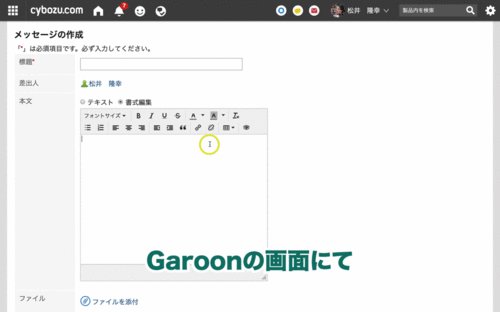
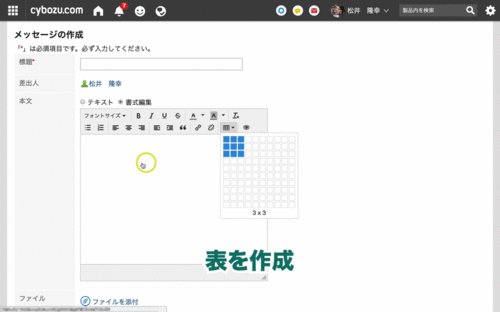
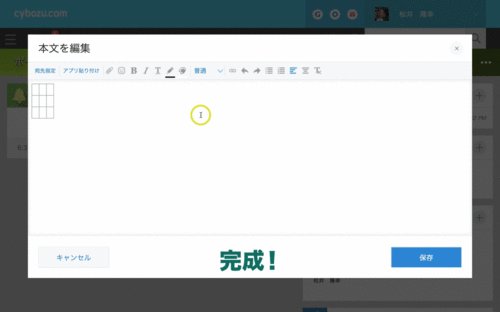
機能がないなら、外から持ってきましょう。実は別のページなどからコピペすれば、持ってこれる場合が多いのです。これはkintoneの機能ではなく、webブラウザの仕組みを使った裏技です。
どこからコピーしてもいいのですが、私のオススは Word です。なぜかと言う、表の幅を画面に自動で合わせることができるから。
レスポンシブデザインというやつですね!PC、タブレット、スマホ、どの端末で見てもテーブル幅を合わせることができます。
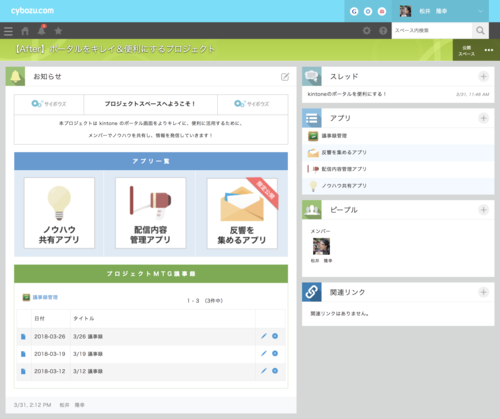
アイコン画像で直感的に
表ができたら、画像との組合せがオススメです。文字は読む気にならなくても、画像は目に入りますよね。ポータルでは画像にもリンクを設定できるので、アイコンで直感的に誘導するポータルが作ることができます。
作り方を動画で解説
色々と書いてはきましたが、文字では分かりにくいですよね。。?ということで、概説動画を作りましたのでご覧ください!
いかがだったでしょうか。テーブルのコピペはWord以外でもできますので、皆さんの使いやすいツールを研究してみてください。動画で紹介したWordテンプレートのダウンロードはコチラ。
アイコンの画像もぜひ自分好みの画像を探してみてください。検索をするとフリーの素材がたくさん見つかると思います。ちなみに私のオススメは「FLAT ICON DESIGN」さん。こちらのステキな画像を使って、自分好みのアイコンを作っています^^
※あくまで裏技です
kintoneポータル活用術、いかがだったでしょうか。ぜひ素敵なポータルを作成いただきたいと思います。
ただ残念なことに、この方法はkintoneの正式な機能ではありません。。そのため今後の仕様変更などで利用できなくなる可能性があります。また、ブラウザやOSなどの環境によって挙動も異なりますのでご注意ください。(機能搭載して欲しい!)
この記事は松井の個人ブログ「キンスキ.com」からの出張記事です!
他にもkintoneの記事をたくさん書いていますので、ぜひご覧ください。