【開催報告】kintone devCamp 2019 を開催しましたー!前編
こんにちは ♫
まだまだ暑いですねー。 泳げないのですが、海に入りたい気持ちだけは胸いっぱいの恩ちゃんです。
さて、今年も開催しましたー!kintone devCamp 2019 !

「kintone devCamp って何?」と思う方々のために、ちょこっとだけ説明をすると、

kintone devCamp とは、kintone カスタマイズを勉強したい人を対象に、実際に kintone や連携サービスを触りながら、会場で一緒に学んでいくサイボウズ主催の勉強会です。
普段色んな地域で小規模に開催をしているのですが、これから紹介する kintone devCamp 2019 は 「1日で kintone カスタイマイズについてまるっと学べる、毎年恒例の年に1度の大規模イベント」です。
では、ここからは暑い天気より熱かった現場の雰囲気を紹介していきます♫
◆ 会場の様子
入口に入ると、まずは受付からスタート!
ストラップを受け取ってから横をちらっと見ると、

可愛いサイボウズグッズや kintone の同人誌が購入できるサイボウズ商店と、
認定資格のテスト体験ができる認定資格ブースがありました♪
わくわくする物でいっぱいでしたね~ セッション参加する前に気持ちを高められたのではないでしょうか!
では、ここからセッション会場はどんな様子だったのかも、覗きにいってみましょう!
◆ ステップで学ぶ kintone カスタマイズ
今回の devCamp のメインは、なんと言っても「ステップを踏んで kintone カスタマイズを体系的に学べる」セッションでした!こちらのセッションをすべて受けると kintone カスタマイズの基本はばっちり!ということで、具体的にどんな内容だったのかを一つずつ紹介します。
・JavaScript と kintone - Step1 -
まず最初はこちら!「kintone カスタマイズしてみたいけど、どこから始めればいいのかがわからない・JavaScript の基礎から学びたい」と思っている方向けの JavaScript と kintone -Step1- セッションです!

「JavaScript とは?」から始まり、JavaScript の書き方や JavaScript と kintone の関係をハンズオンで学んでみました。みなさんとても真面目に受講されていて、「よっし!学ぶぞー!」という気持ちが、ここまで伝わって来ました笑

当日参加された方は「◯◯◯ は ■■■ を、☓☓☓ の時に △△△ しなさい。」「kintone.events.on」など、学んだ内容をしっかり復習して、kintone カスタマイズの基本の「キ」をマスターしておきましょう♫
・kintone JavaScript API - Step2 -
続いてはこちら!今回は先程 Step1 で学んだ内容をもとに、実際に kintone ではどのように JavaScript を書けばいいのか、簡単なカスタマイズに挑戦しながら学んだ kintone JavaScript API −Step2− のセッション!

いきなりですが、みなさん、自分で書いたコードがもし意図せず、kintoneに影響を与えてしまって動かなくなったりすると考えると怖くないですかー? そういう問題を事前に防ぐために、まず、kintone に JavaScript ファイルをアップロードする前に守るべきコーディングルールについて説明しました!

コーディングルールを学んだ後は、本格的に手を動かしてみるカスタマイズ体験がスタート!「レコード作成時に初期値を設定」と「アクションボタン実行時に自動ルックアップ」を実現してみました。
コードを書くのが初めての方もたくさんいらっしゃいましたが、会場にはメンターも沢山いたので、参加された方の大部分はカスタマイズを成功されていました^^
・kintone RESTAPI - Step3 -

ステップの最後のコンテンツは、kintone のデータを外にだしたり、kintone にデータを登録したりする時に知っておくべき kintone REST API について学びました︕
REST API が理解できると、kintone のアプリ間連携や、他サービス連携に非常に役立ちます。
セッションでは、実際に REST API を使って、2つのアプリ間の情報が異なっていたら、⾃動更新するカスタマイズに挑戦してみましたね。

みなさん、夢中になって、もくもくとハンズオンを進めてくださっていました♪
kintone REST API までマスターしたら、kintone カスタマイズの可能性がすごく広がるので、今後も引き続き kintone カスタマイズを楽しんでくださいねー!
ここまでは kintone スタマイズの基本を学べるセッションの紹介でした。
kintone devCamp 2019 では、kintone のカスタマイズスキルを、さらに向上するためのセッションも多数ありました。次はそちらをご紹介します。
・kintone Promise をマスター - StepUp -

いままでたくさんの方々からご要望いただいた「Promise」に関するセッションを、今回初めて実施しました!皆さん大変待ち望んでいたようでして、申込み開始後、わずか3日で満席となりましたヽ(^o^)丿

こちらのセッションでは、「JavaScript や kintone API の基本的な使い方は分かってきたけど、自分の思った順番で JavaScript の処理が実行されない」という方向けに、分かり易いユースケースの解説とブラウザコンソールでのハンズオンを交えながら、kintone Promise を使ってのベストプラクティスを紹介しました。
kintone カスタマイズをする中で「あれ・・・なんだか順番どおりに実行されない」となった時は!講義で学んだコールバック関数や Promise を思い出してくださいね ( *´艸`)
・kintone プラグイン開発 - Advance -
kintone の管理画面からインストールするだけで簡単にkintoneを機能拡張させることができる、「プラグイン」!
こちらのセッションでは「それをどうやって自分で作るのか!」を学んでみました。

プラグインの設定画面の作成からパッケージング方法まで、プラグイン開発の基本を学びましたねー!
セッション終了後もメンターに質問される方がたくさんいらして、みなさんの高い熱量を感じました (パチパチパチ)
プラグインはカスタイマイズ知識のない方でも簡単に利用できます。これを機にプラグイン開発にチャレンジして、みなさんが開発した便利な「プラグイン」をチームメンバーも便利に利用できるようにしてみてはいかがでしょうか?
「ステップで学ぶ kintone カスタイマイズ」コンテンツは以上になります。
ただ、kintone devCamp 2019 はこれだけではありませんよー! 他にはどんなセッションがあったのか見てみましょう!
◆ kintone 開発に携わる社員がお届けするランチセッション
一つ目は、お弁当を片手に、普段なかなか聞けない kintone 開発の裏側の話が聞けるランチセッションです!

kintone 大好きキンスキ松井さんのファシリテーションでお届けしたこちらのセッションでは、kintone 開発チームが注力している製品戦略の話や、最近新しくなった kintone モバイルの正式版がリリースされるまでの色々な開発話を紹介していただきました。また kintone のポータル画面が LowCode でもっと自由にカスタマイズできるポータルカスタマイズの紹介で、みなさん目を輝かせていましたね °˖✧◝(⁰▿⁰)◜✧˖°

kintone はこれからも進化していきますので、今後もぜひご期待ください!
◆ ほぼノーコーディングでボタン連携を実現!~SORACOM~
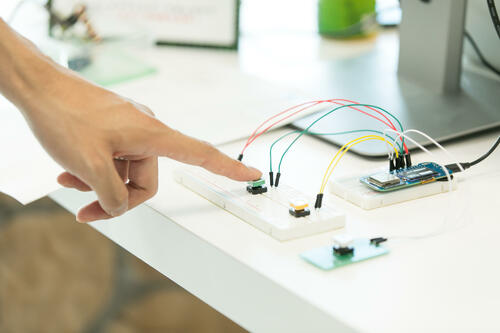
続いては、今年の2月に発売された SORACOM LTE-M Button for Enterprise を kintoneと連携してみるハンズオンセッションのご紹介!

「そもそもIoTは?」のような初歩的なところから、ソラコムの事例紹介など参加者のみなさんも、とても興味津々な様子でした!


ハンズオンでは、ボタンを押したら kintone へデータが登録される連携を、ほぼノーコーディングで実装できました♪ お⼿元に配られた資料を読みながら、参加者の方々はもくもくと進めてくださったのですが、ほぼサポートが不要で、サクッと kintone につなげられたという噂(?)が...!

今回のハンズオンで 「kintone と IoT 連携ってこんなに簡単にできるんだ」と実感していただけたのではないでしょうか。
◆ 勉強するポイントが知れるかも! ~めざせ kintone 認定資格セッション~

最後に難関とされる kintone カスタマイズスペシャリスト資格に興味ある方に向けて、効果的な学習の仕方を学べる認定資格セッション!
題材となったテーブル操作は、kintone のカスタマイズの中でも操作量が多く、ちょっとハードルが⾼いハンズオンでしたが、⼀⽣懸命ついていくみなさんの姿はステキでした。(パチパチパチ)
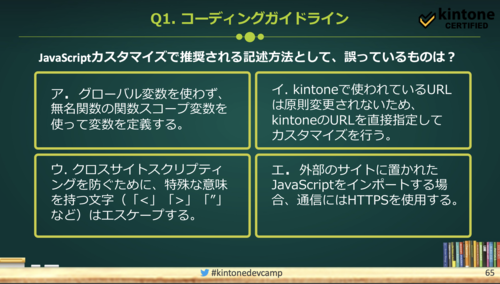
セッションの最後には、参加者のみなさんへのクイズも幾つかありました。みなさん、積極的に参加してくださって正答率もよかったです♪ 例えば、こんなクイズがありましたが・・・正解、わかりますかー?
まだ少し難しく感じる方もいらっしゃると思いますが、これからも一緒に頑張っていきましょう!みなさんの kintone 認定資格の取得をこれからも応援しています^^
上記のクイズの答えは、後編で公開します(゚∀゚)/
終わりに
前編は、こちらで以上となります。
本当はまだまだ報告したいコンテンツがたくさんあるのですが、紙面の都合上、後編に続きます!
みなさん、このまま終わると寂しいと思うので(?)、チラッとお見せすると...!


というわけで、後編もお楽しみに♪
以上恩ちゃんでした★
それでは、また!