【開催報告】kintone devCamp 2019 を開催しましたー!後編
こんにちは!
おんちゃんです♪
今日は kintone devCamp 2019 の開催報告「後編」をお届けします。
「まだ前編をみていない!」という方はこちらの前編も見ていただけると嬉しいです♪ それでは、前編に引き続き、どんなコンテンツがあったのかを早速見に行ってみましょう!
レッツゴー!
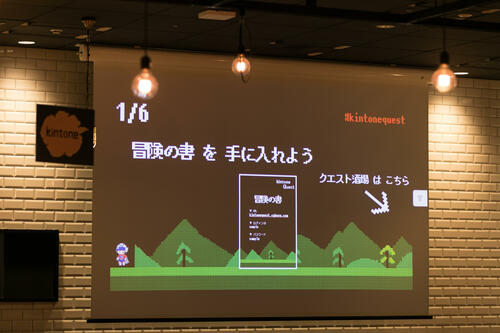
◆モンスターを倒して問題をクリアしよう!kintone カスタイマイズの腕試しができる 「 kintone Quest 」
今回の devCamp では、セッションの合間に参加者の方がカスタマイズ⼒を図るクイズに挑戦できる空間を設けてみました︕

休み時間にゲーム感覚で楽しんでいただきたく準備していた kitntone Quest ですが、「チャレンジしてみたよ︕」という方、いらっしゃいますかー︖簡単な問題から難しい問題まで、様々な問題が出題されましたねー^^
当日参加された方の中にはお気づきの方もいらっしゃるかもしれませんが、下の画像にある弊社のキャラクターである可愛い「ボウズマン(赤枠)」を6回連打すると隠されていた「鬼ムズ」が登場するというちょっとした仕掛けもありました笑
#ちなみに、私も鬼ムズレベルに挑戦してみたのですが、本当に難しくて(とても)苦戦しました・・・汗
▼ 通常時
▼ ボウズマンを6回押した時

当日ご参加いただいた方には、正解数に関わらずステッカーもプレゼントいたしました!
kintone Quest で少しでも楽しんでいただけたなら嬉しいです:)
◆見て、触って楽しむ 'モノ' × kintone 「 IoT展示 」
続いては、「モノとつながるkintone」を実際に⾒て触っていただくコーナー、IoT展⽰ブースをご紹介!

REST API を提供している kintone は、「モノ」との連携も得意です。簡単に作れる WebDB として利用できる他、kintone ならではの分析機能、コミュニケーション機能と組み合わせたソリューションなど、組み合わせは発想次第で無限大︕
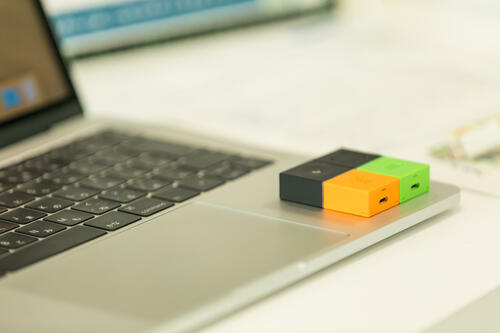
今回の展示コーナーでは、特に農業、工場などの業務に関わる方から興味を持っていただいた Seeed のセンサーや、kintone と相性抜群の電子タグ MESH 、身近なスマートスピーカーを中心に、kintone を使った IoT デモをお見せしましたー。

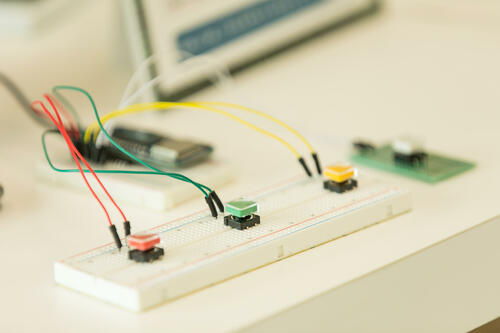
さらに、kintoneから出題される四択クイズを、Obniz で作った物理ボタンで回答してみたり、

SORACOM ひげボタン ( SORACOM LTE-M Button Plus ) とスイッチを利用して、拍手をすると kintone のアプリが生成される「錬kin術」を試せる面白ネタで盛り上がりました♪

今回 IoT ブースで展示していたスマートスピーカー(GoogleHome)、MESH、Obniz は、cybozu developer network に記事が公開されていますので、気になる方は、ぜひこちらを見てみてください!
・Google Home でイベントスケジュールを自動アナウンス
・MESH で倉庫の出入りを確認&通知しよう
・obnizとkintoneでIoT連携してみよう!
◆kintone エバンジェリストに質問できるチャンス
続いては...!
いままでこんなチャンスはなかった! kintone エバンジェリストに kintone カスタマイズについて思いっきり相談できるエバ相談室!
No-Code, Low-Code での kintone 運用の相談から、
カスタイマイズをする中で躓いたポイント、普段使っていて歯がゆいところについて質問できるコーナー、

kintone を簡単に機能拡張させることができる様々なプラグインの紹介コーナーまで
みなさんが困ってることをオープンにして、kintone エバンジェリストと一緒に解決できる場を用意しました。このチャンスを活用できた方は、本当にラッキーだったと思いますっ!!
ご対応いただいた kintone エバンジェリストの金春さん、安藤さん、斎藤さん、ありがとうございました!
◆ 1日の疲れを懇親会で吹き飛ばせ!kintone カスタマイズ愛を語る LTも!
最後は、1日の疲れを吹き飛ばしていただけるように、スペイン料理とクラフトビールをご用意して懇親しました!
また今回の懇親会では、「kintone カスタイマイズ愛 × ○○」 というテーマでたくさんの方にご登壇いただきました♪ それぞれのテーマと気になる資料はこちらです!
『 IoT 』堀江織物株式会社 堀江さん
まず最初は、堀江織物株式会社の堀江さんから、工場での IoT 活用事例をお話しいただきました!もともと kintone ユーザーの堀江さん、実は工場の温度データの可視化をするために、kintone と センサーの連携を試したそうです。当日、実物もお持ちいただいて、展示ブースの方でもご紹介していただきました!
▼ 当日の資料
https://speakerdeck.com/kenji904/kintone-devcamp-1
『ノーコード 』アールスリーインスティテュート 築山さん
アールスリーインスティテュートの築山さんから、kintone の多くのユーザー層である「非エンジニア・非開発者」の方々に向けて、"コードが書けなくても" 実現できる kintone カスタマイズの楽しみ方を紹介!仕事以外でも、kintone を使って、「ノーコード」で遊んでみると楽しいかもですよ!

▼ 当日の資料
https://speakerdeck.com/tsukiyamine/kintone-devcamp-2019-tsukiyamine
『開発噺』TIS 鈴木さん
TISさんは無償でプラグインを提供されていて、沢⼭の⽅が利⽤されているので、多数の問い合わせをお受けするそうですが、中にはちょっと切り⼝が違うお問合せがあるとのこと。今回はそのようなお問い合わせの中でも、件数の多いお問い合わせを、TISの鈴⽊さん自ら、なんと「小芝居」で紹介していただきました(*'▽')
▼ 当日の資料
https://www.slideshare.net/secret/qRRIK0jVnPIPv
『ドシキンカス』プロジェクト・アスノート 松田さん
次は、kintone hive でもご登壇されていたプロジェクト・アスノート 松田さんからkintone カスタマイズ にどのように取り組んだらいいか分からないという方向けに kintone カスタマイズを始めるときの「入口」についてお話いただきました!「入口」って大事ですね。
『狙 活用世界一』株式会社星野リゾート 久本さん
続いては、株式会社星野リゾートの久本さんから、「ここでしか聞けない」星野リゾート様の IT 戦略と、積極的に取り組まれている kintone カスタマイズの話をしていただきました!世界一 kintone を活用している会社と呼ばれたい!と語ってくださったのが印象的でしたね。

※資料は当⽇限定公開だったので、今回聞けなかった⽅は、また次の機会に︕
『エイジレス~ 57歳でもできる Flowで お手軽kintoneバッチ処理~』!合同会社桃山.舎 新妻さん
次は、2014年から kintone エバンジェリストとしてご活躍されている合同会社桃山.舎の新妻さんの番です!Microsoft Flow 上で kintone 用のカスタムコネクターを開発し、アプリに追加された「複数のレコード」を日次バッチのように自動でごにょごにょ(?)する方法の紹介!ごにょごにょって何?と思った方、ぜひ詳しくは資料をご参照ください!
▼ 当日の資料
『Twilio』株式会社KDDIウェブコミュニケーションズ 高橋さん
株式会社 KDDI ウェブコミュニケーションズの 高橋さんから、「kintone が電話になる!」という、すごい連携の紹介!kintone から電話の発信だけではなく、着信もできて、ビデオ会議もできます。さらに、録画まで...!
▼ 当日の資料
https://speakerdeck.com/mobilebiz/kintone-devcamp-2019-lt
『ルックスが重要!』ビットリバー株式会社 安藤さん
ラストは、kintone エバンジェリストの安藤さん!ルックス(見た目)にこだわって、標準画面と一体化する部品の取り付け方について、様々な Tips を紹介してくださいました!

▼ 当日の資料
色んなテーマのLT!個性あふれる登壇者のみなさんの発表がとても印象的でしたね ♪ まさに登壇者のみなさんのkintoneカスタイマイズ愛を感じれる時間でした。改めて、ご登壇いただいた皆さんありがとうございました!

そして・・・この記事を読んでいる、そこのあなた! 次回のご登壇は、あなたかもしれませんね笑
◆まとめ
これでkintone devCamp 2019 の開催報告は以上となります。
kintone devCamp にお越しいただいた皆さまに kintone カスタイマイズ愛に目覚めていただきたいという気持ちで実施した今回のdevCamp、その気持ちがみなさんのもとに少しでも届いていたら嬉しいです^^
そして、気になる前編のクイズ「JavaScriptカスタマイズで推奨される記述⽅法として、誤っているものは︖」の答えは・・・
「イ. kintoneで使われているURLは原則変更されないため、kintoneのURLを直接指定してカスタマイズを⾏う。」
でしたー!
以下のページに、より詳細な情報が記載されていますので、是非こちらも一度見てみてください!
• セキュアコーディングガイドライン
• JavaScriptコーディングガイドライン
最後までお付き合いいただき、ありがとうございました!
それでは、また次回の kintone devCamp で、みなさんにお会いできることを楽しみにしています!
以上、恩ちゃんでした★











