kintoneカスタマイズ初心者のための耳より情報
こんにちは。早めに衣替えをしてしまい、朝晩ちょっと寒い思いをしているEraです。今回は初めてカスタマイズをしてみようとする方や、まだカスタマイズにチャレンジし始めたばかりの方を対象にした耳より情報を紹介したいと思います。
cybozu.com developer networkには、初めての方向けのページがありますが、それ以外のkintoneカスタマイズをはじめると最初にぶつかる壁の乗り越え方や、知っておくと便利な記事を紹介します!
カスタマイズが動かないけれど、何が悪いのかわからない・・・・
kintoneのカスタマイズをしていると、動くはず、とコードを書いてみたものの自分が期待した動作にならないこともありますよね。こういった場合には、エラーの種類やエラーの発生個所の特定をするためにウェブブラウザのデバッカーを使うと便利です。
デバッカーメジャーなブラウザのデバッカーは以下の通りです。
・Chrome:デベロッパーツール
・Firefox:開発者ツール/Firebug
・Internet Explorer:開発者ツール
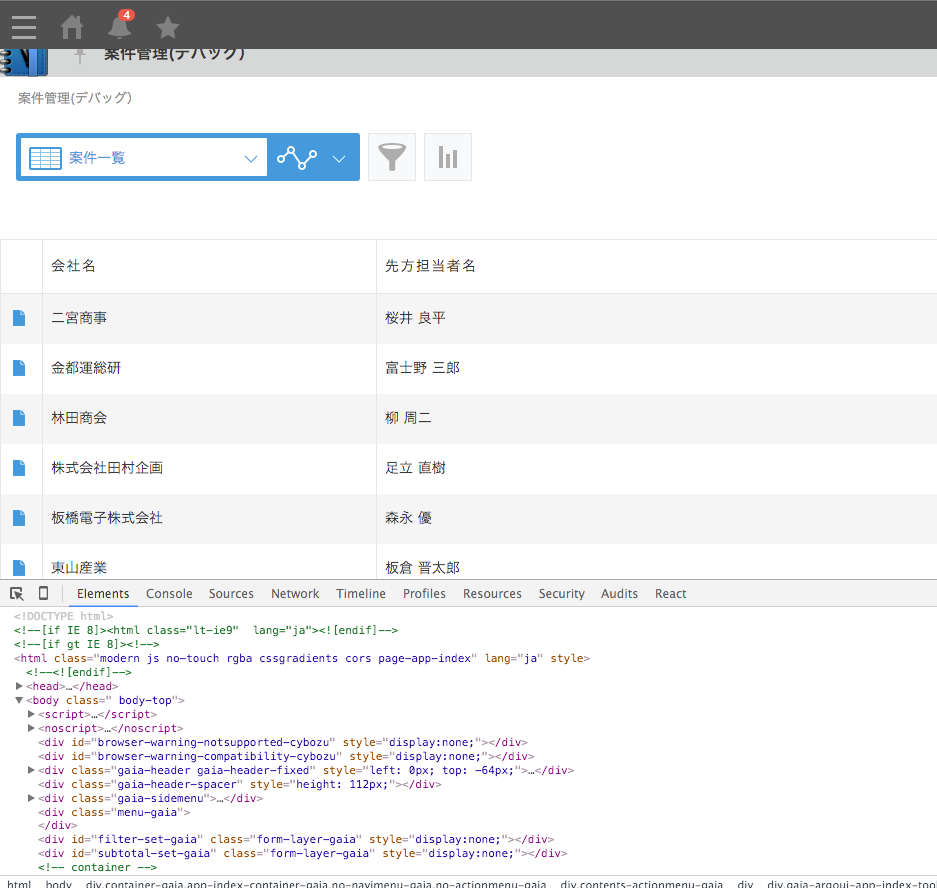
<例:Chromeのデベロッパーツール>

「動かない?そんな時はデバッグしてみよう!入門編」で、Chromeを使ったデバック方法が紹介されています。ここでは以下の4つについて説明しています。
- ・どんなエラーが出ているかを確認する方法
- ・実行中のプログラムを一時停止したり、変数に代入された値を見る方法
- ・consoleに直接プログラムを書いて動作を確認する方法
- ・kintone特有のあるあるエラー
これをマスターしておけば怖いものなしです。
ファイルアップロードの手間を省こう
デバックで問題をみつけて修正したら、適用していたプログラムを差し替えないといけません。1回で問題が解決するとは限らず、カスタマイズの規模によっては何回も修正しなければならないこともあります。修正するたびにプログラムを差し替えるのは手間ですよね?
この煩わしさを回避する方法は二つあります。一つはクラウドのオンラインストレージサービスを利用する方法で、もう一つはkintoneのプラグインを使う方法です。
クラウドのオンラインストレージサービスを使ってみる
まず、オンラインストレージサービスを使った方法ですが、これはDropboxやGoogle Driveなどにファイルを保存し、そのURLをkintoneに登録しておく方法です。手作業でアップロードしなくても、自動的にローカルファイルとシンクするので、プログラムを修正した際に都度ファイルを添付しなおす必要がありません。
「JavaScriptカスタマイズのデバックをかんたんにするウラワザ」では、Dropboxを例に説明しています。
kintoneのJavaScriptカスタマイズで使う場合の条件や、注意事項の記載もあるのでよく読んでくださいね!
プラグインを使ってみる
次に、kintone上で直接JavaScriptやCSSファイルの編集、更新ができるプラグインを紹介します。
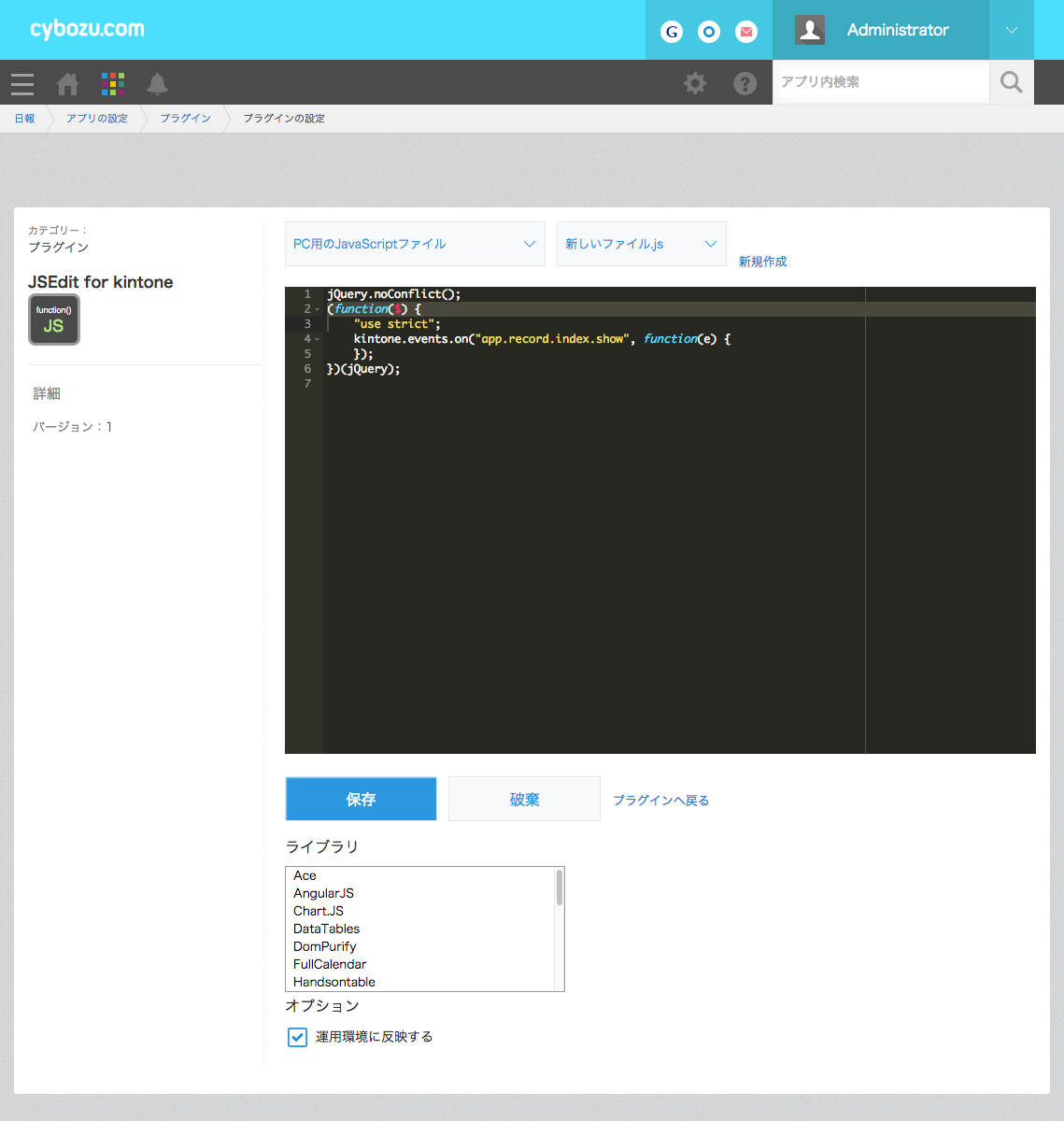
使い方は簡単で、「kintone上でカスタムJSやCSSを編集できるプラグイン「JSEdit for kintone」をつかってみよう」からプラグインのファイルをダウンロードしてkintoneに適用するだけ!

このようにプラグイン設定画面で直接ソースコードを書くことができます。
ここで紹介した記事には、プラグインの設定方法も丁寧に記載されていますので、ご一読ください!
脆弱性への対応もこれを読めばバッチリ
JavaScriptを使って自由にカスタマイズしたいけれど、脆弱性の不安もあるかと思います。そういう時には、「JavaScriptでセキュアなコーディングをするために気を付けること」をチェックしましょう。ここでは、脆弱性を作りこんでしまう主な原因と対策について解説しています。
脆弱性は、特にユーザーが入力した値を使って要素を生成する場合に発生しやすくなります。これを回避するためには、適切なHTMLエスケープすることが大切です。本記事には、実装サンプルや使用例を掲載している他、以下のような注意点の記述もあります。
注意点の例
・信頼できないサイトからデータを取得しない
・JavaScriptコードを動的に生成しない
・URLのエンコードにはencodeURIComponet()を使う
・危険な操作
・サードパーティーライブラリ使用時の注意点
この記事をよく読んで、安全なカスタマイズを行いましょう!
おわりに
実際にやってみると、わからないことがいろいろ出てくるかと思います。そういう場合は、コミュニティで聞いてみてください。
cybozu.com developer networkにメンバー登録すると、こちらのコミュニティで質問ができるようになります。是非ご活用くださいね。
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。

