まだまだ続くよ♪ サンプルやTips活用でお手軽kintoneカスタマイズ! Vol.4~教育業界編~
こんにちは!ミケです^^こんなに台風が多い年は初めてですね(´;ω;`) そろそろ待ち焦がれた秋空になってきました~
毎度恒例の最近のネタ共有から!8月は夏らしいkintone beachCamp開催報告や新シリーズ!情報セキュリティ特命課の事件簿などが公開されました^^
今回は『まだまだ続くよ♪ サンプルやTips活用でお手軽kintoneカスタマイズ!シリーズ第4弾!』ということで教育業界でよく使われるアプリとそのカスタマイズ方法についてご紹介します!
因みに本シリーズの過去記事はこちらです。
・第1弾 医療業界編
・第2弾 小売業界編
・第3弾 広告・出版業界編
kintoneカスタマイズシリーズ企画について
このシリーズは、業種や業務に特化したアプリの見本を見たいという声にお応えしようと始めた企画です。cybozu developer networkのTipsやサンプルなどを駆使してカスタマイズしていきます。これからkintoneカスタマイズを始めようと思っている方に読んでいただけると嬉しいです((´∀`*))
シリーズが進む毎にカスタマイズもレベルアップしていく予定です。またサンプルやTipsを使うと、自分で一からコードを書かなくてもカスタマイズできるということをぜひ知っていただければと思います!
今回ご紹介するのは教育業界でご活用いただけそうなアプリです!
カスタマイズするアプリ
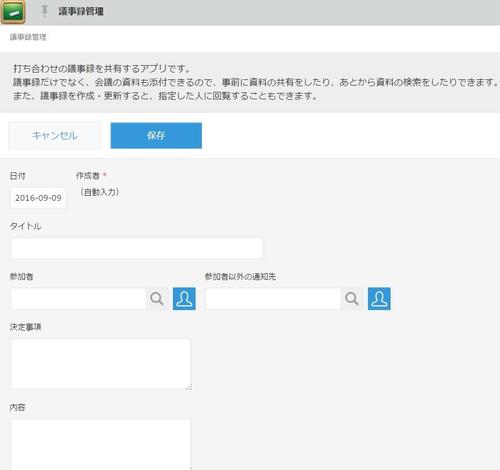
教育業界向けということで(他の業界でもお使いいただけるものですが)、まずはkintoneアプリストアに掲載されている「議事録管理」アプリをカスタマイズしていきたいと思います。授業カリキュラム作成会議や定例会議などでお使いいただけるのではないかなと思います。
議事録管理アプリ
➡打合せの議事録を共有するアプリ。議事録を作成・更新すると、指定した人に回覧することもできる。
お手軽kintoneカスタマイズ!
こちらの議事録管理アプリをアレンジしていきましょう!
▼レコード編集画面
ステップ1:マークダウン記法で議事録を書けるようにしてみる!の巻
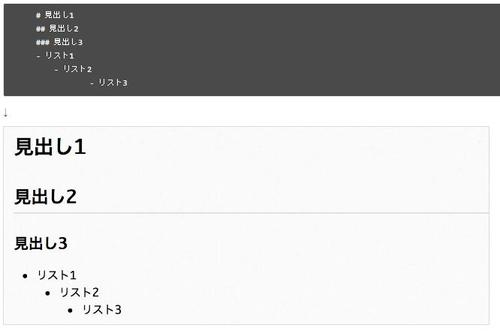
会議の議事録でマークダウン記法を使いたい!という方に朗報です。kintoneでもカスタマイズを充てるとマークダウンが使えるようになりますよ~。下の例のように#記号やインデントを使って見出しにしたり、リスト表示にしたり自由自在です。きれいな議事録を書けるようになります^^ 今回は「Marked.jsを使って社内ドキュメントを書きやすくしよう!」のソースコードを使います。
①アプリストアから追加したアプリに内容フィールドとマークダウンを表示するスペースフィールドを追加して、フィールドコードも記入します。(Tips内の「アプリの準備」欄をご覧ください)
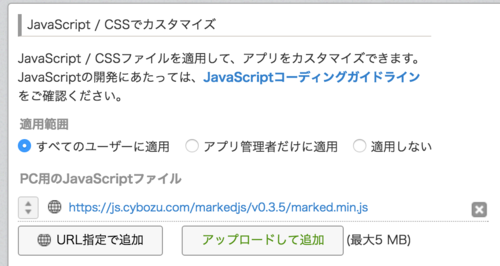
②Cybozu CDNのmarked.jsのURLを設定画面で追加します。(Cybozu CDNについてはこちらのブログでも紹介がありましたね)
③そのアプリにJavaScriptとCSSのソースコードを設定画面からアップロードして保存します。
とっても簡単、これで出来上がり!マークダウン記法で試し書きをしてみると下のように表示されます。
※記法についての詳細はこちらをご参照ください。
これで議事録やメモの書き方にお困りのあなたも、きれいな見た目の文章が書けるようになりますね^^ 教育業界だとカリキュラム作成の時に使うと便利そうです!
ステップ2:カレンダービューを見やすくカスタマイズしてみよう!の巻
議事録アプリを使い始めると次のような使い方もしたくなってきませんか?
・議事録アップされた日をカレンダーカレンダービューで表示
・議事録の回覧プロセスを設定して、そのステータスに応じて色付けする
ここではプラグインを使って、上記の使い方を実現します!「kintone イベントカレンダープラグイン」の記事を見ながら設定していきます。
※このプラグインはイベント用に作っていますが、別の用途でもお使いいただけます。
①議事録管理アプリに、カレンダーに議事録情報を表示するためのフィールドを作成します(議事録タイトル・開始日時・終了日時)。
記事内のSTEP1に従って設定してください。
②こちらに従ってまずkintoneにkintoneイベントカレンダープラグインのファイルを追加します。
③こちらに従ってアプリにもプラグインを追加します。
④議事録の回覧を回したい場合はプロセス管理を設定してください。
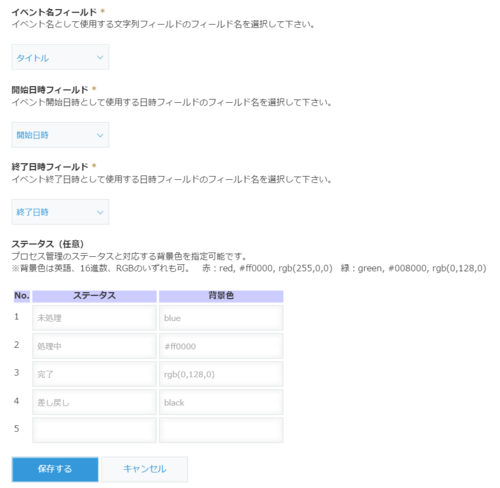
⑤アプリ内のプラグインの設定画面で必須事項を記入すれば、設定完了です。
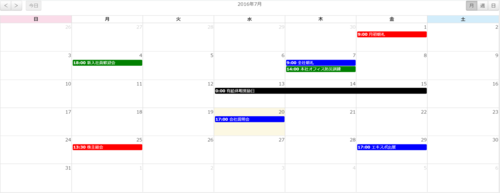
設定完了すると、あら不思議!カレンダービューがこんな風に変わります。ステータスに応じて背景色もばっちり変わってますね。
今回はこれにてカスタマイズ終了です!
進めている中で分からないところが出てきたら、cybozu developer networkのコミュニティでご質問いただけます。ここよりメンバー登録いただくと質問投稿できるので、ぜひご参加ください。
ぜひ「周りをあっと言わせるカスタマイズ」、ひと工夫でできるのでお試しください!最後は少し現在実施中のキャンペーンの告知です^^
★お知らせ★期間限定!オリジナルグッズが当たるキャンペーン実施中です!
この度、developer network は全面リニューアルしています。より使いやすくするために、グローバルメニューの追加やカテゴリを見直しました。リニューアルに伴い、アンケートにお答えいただいた方に抽選で developer networkノベルティ(モバイルバッテリーなど)が当たるキャンペーンも実施中です!
アンケートでは、developer network に率直なご意見をいただきたいと思います。「~のサンプルが欲しい」、「~がわかりづらい」など何でも構いません。皆さまのご意見お待ちしております。
ご意見登録(キャンペーン応募)フォーム
皆さまから寄せられご意見を元に、より一層充実したサイトにしていきます^^
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。
今日も最後まで読んでいただきありがとうございました!皆さん良い週末を~