kintoneカスタマイズ初心者のための耳より情報 Part4 ~うっかり落とし穴にはまらないために~
こんにちは!早くも羽毛布団を使いはじめ、この冬を乗り切れるか戦々恐々としているeraです。
2、3回と思って始めた「kintoneカスタマイズ初心者のための耳より情報」シリーズも4回目となりました。
今回は、JavaScripカスタマイズがあたっているkintoneアプリを、スマートフォン等でも利用する場合の注意点をご紹介します。
これまでの「kintoneカスタマイズ初心者のための耳より情報」シリーズはこちらです。
kintoneカスタマイズ初心者のための耳より情報
(デバッグや脆弱性への対応などの紹介)
kintoneカスタマイズ初心者のための耳より情報 Part2
(コーディングガイドラインやコードチェッカーなどの紹介)
kintoneカスタマイズ初心者のための耳より情報 Part3
(CDNの紹介)
JavaScripカスタマイズの落とし穴
kintoneでアプリを作っていると、選択肢項目で選んだ項目に連動して別のフィールドの値を変更したくなることってありますよね?これは標準機能では実現できませんが、JavaScripカスタマイズで実現することができます。cybozu developer networkのサンプルの中でも人気のあるドロップダウンの値を変更して別フィールドの値を変更したり-無効に設定するで詳しい実現方法を紹介しています。
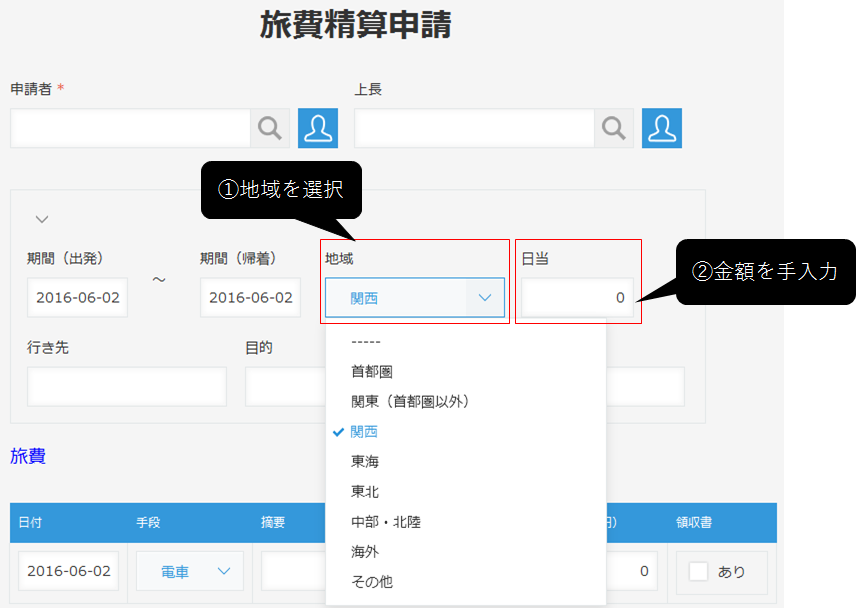
このサンプルでは、旅費精算申請アプリを例に出張先の地域を選択することで、日当の金額欄の値が地域に応じた金額に変わるカスタマイズを紹介しています。
カスタマイズをしていない状態だと、地域を選択して日当欄も手入力する必要があります。
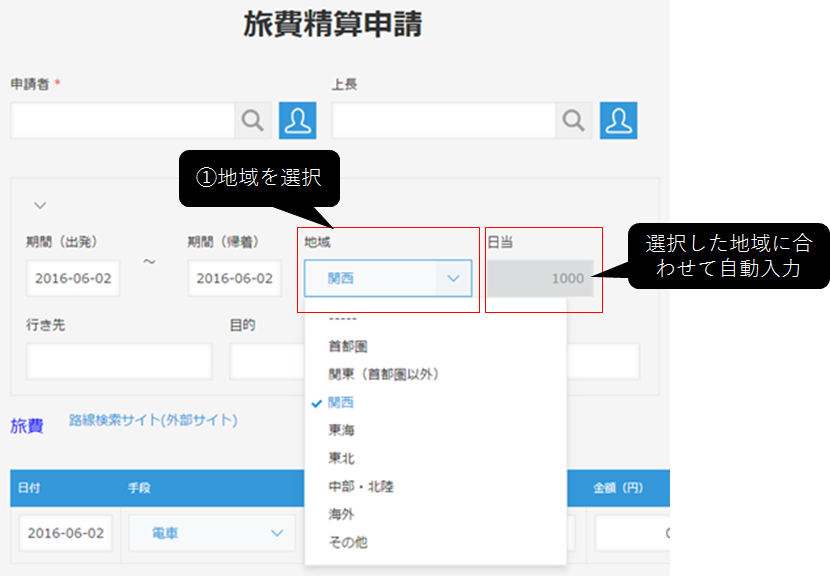
ところがカスタマイズをすると、地域を選択しただけで日当欄に金額が入ります。
入力の間違いも防げますし、便利ですよね!
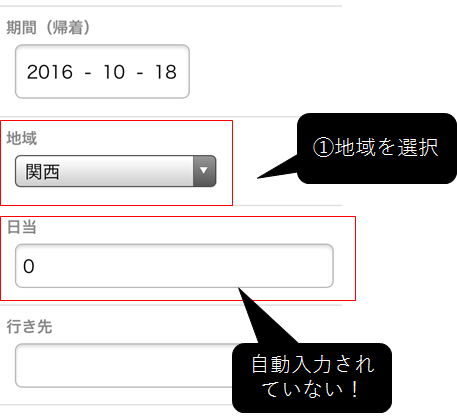
ところが、これをスマートフォンからやろうとすると・・・
Σ(゚д゚lll)ガーン
カスタマイズしていない状態と同じ!!!
これでは、スマートフォン登録すると間違った日当を登録してしまう可能性があり、せっかくのカスタマイズがお蔵入りしてしまうかもしれません。
どうしてPC画面とスマホビューで異なるの?
原因は二つ考えられます。
原因その①
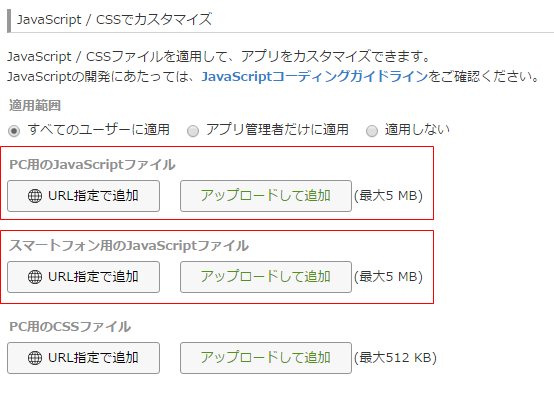
まずもう一度、プログラムファイルを設定する画面を見てみましょう。

すでにご存知の方もいらっしゃると思いますが、JavaScriptファイルの適用先が「PC用のカスタマイズ」と「スマートフォン用のカスタマイズ」で分けてあり、スマートフォン用のカスタマイズファイルが必要です。
原因その②
では「スマートフォン用のカスタマイズ」にも同じJavaScriptファイルを適用すればよいのか、というと残念ながらそうではありません。PC用とスマートフォン用で同じ機能でも使う関数が異なるため、それぞれ用のJavaScriptファイルを作成する必要があるのです。
そのAPIによってはPC画面のみで使用できるものもあるのです。ややこしいですね・・・このややこしさを軽減するため、cybozu developer networkには、PC画面で使用できるAPI、スマートフォンのみで利用できるAPI、両方で利用できるAPIの早見表があります。
PC/スマートフォン早見表で確認してみよう
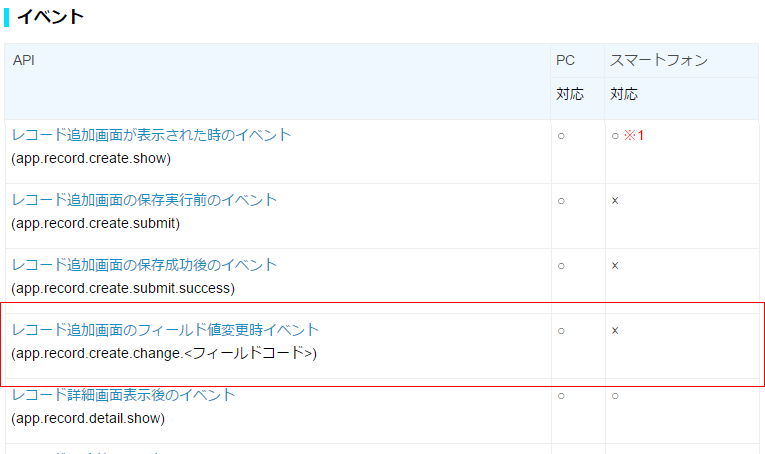
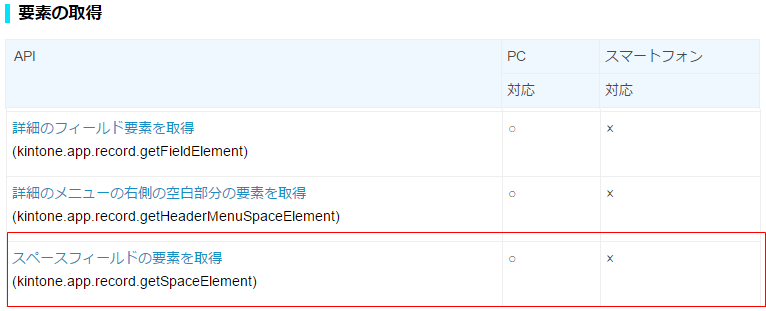
早見表
例えば、先ほどご紹介した、出張先の地域を選択することで日当の金額欄の値が地域に応じた金額に変わるカスタマイズの場合、レコードを作成の際、地域のドロップダウンを変更した時に金額の数値フィールドに値が入ります。この処理には、
レコード追加画面のフィールド値変更時イベント
app.record.create.change.<フィールドコード>
を利用しています。
このイベントは、早見表を確認するとスマートフォン対応が「×」になっています。つまりスマートフォンでは期待する動作をさせることができません。(※)
(こちらの挙動はkintone8月版で確認したものです。)

別の例でも見てみましょう。レコード詳細画面でワンクリックで担当者に自分を追加するワザでは、ボタンを表示させてクリックすると担当者欄にログインユーザーを登録するカスタマイズをしています。
このカスタマイズでは、ログインユーザーの情報を取得するAPIを利用しています。これはスマートフォンでも対応しています。
ところが、ボタンを配置するにはスペースフィールドの要素を取得する必要があり、これはスマートフォンは対応していません。(※)
つまり、詳細画面にボタンを配置してログインユーザを登録するというカスタマイズもPC画面でのみ有効ということになります。
スマートフォンを使った運用を想定してカスタマイズする場合には、まず早見表でAPIがスマートフォンに対応しているかどうかご確認いただくと安心です。
※スマートフォンでもPCビューをご利用いただいた場合は動作します。
おわりに
記事の中ではスマートフォンに対応していない例を挙げていますが、今後のバージョンアップでスマートフォン用のAPIが追加される可能性もあります。
次の定期メンテナンスでも、モバイルAPIは拡張される予定で、例に挙げたレコード追加画面のフィールド値変更時イベントが、モバイル対応します。詳しくはcybozu developer networkのAPI更新情報をご確認ください。
cybozu developer networkにメンバー登録すると、特典としてAPIのアップデート情報の通知が受け取れるようになりますので、まだご登録がお済みでない方は是非ご登録ください!
技術者向けサイト
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・[★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・[★New] HTTP Client Tool for kintoneを利用することができます。
