kintone devCamp Vol.21@東京 開催報告♪
こんにちは!テクニカルエバンジェリスト(仮)のBBです。
2/20に開催した『kintone devCamp Vol.21@東京』のイベントレポートです!
(イベントページは こちら)
今回はTwilioエバンジェリストの高橋さんをゲストにお招きして、音声通話/メッセージング/ビデオなどのツールを持つ Twilio とkintoneの連携ハンズオンを行いました!
(スペルは「Twilio」です。l は1つです)
また、今回のkintone devCamp はタイトルに「ちょっと上級編」とつけており、
実際にコーディングして「どういうプログラムを書けばできるのか」をより学べるようにしました。
コンテンツ紹介、の前に
実はこのkintone devCamp Vol.21よりdevCampのロゴがリニューアルされました!!
devCamp ということで、キャンプの楽しさ・わくわくを表現するため テント をモチーフに!
EventRegist や connpass のロゴも変更されています。
コンテンツ紹介
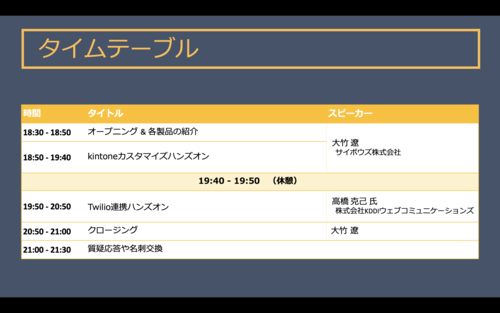
というわけでさっそく今回実施したコンテンツ内容です。
今回は大きく2つのハンズオンを実施しました。
kintoneカスタマイズハンズオン
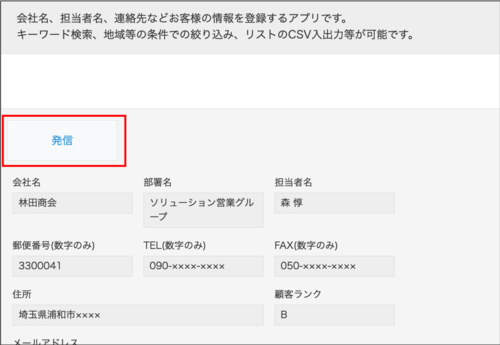
まず1つ目は「kintoneの詳細画面にボタンを配置して、押したら何かアクションする」ハンズオン!
こちらはわたくし、BBが講師をさせていただきました。
今回JavaScriptに書くべきことは大きく2つ、
・詳細画面を開いたら、スペースフィールド上にボタンを配置する
・ボタンを押したら、何かしらアクションをする (今回はアラート表示)
となります。それぞれ分けて考えることで、意外と簡単に実装できてしまいます (^^)
参加者のみなさんはすらすらっと理解されていて、さすがkintoneカスタマイズ経験者といった感じでした!
Twilio連携ハンズオン
2つ目は「kintoneの詳細画面にボタンを配置して、押したらフィールドに入力された電話番号へ電話をかける」ハンズオン!
1つ目のハンズオンの発展形ですね。むしろこちらがメインですが (笑)
こちらは 株式会社KDDIウェブコミュニケーションズ Twilioエバンジェリストの高橋さんに講師をしていただきました。
Twilio管理コンソールの使い方から電話番号の取得方法、Twilio Functionsの使い方ととても丁寧に説明されていました。
Twilioから電話をかける流れは、
1. トークンを取得
2. 取得したトークンを使って、Deviceクラスを初期化
3. 発信したいタイミングで、Deviceクラスの connect()メソッドを呼び出す
4. 切断したいタイミングで、Deviceクラスの disconnect()メソッドを呼び出す
といった形になります。
さすが「上級者」といった感じで、参加者のみなさん全員がちゃんと動くプログラムが書けていました (^^)
自分のスマホに実際に電話がかかってくると達成感がありますね!!
発展
今回のハンズオンの内容は他にもいろいろと流用することができ、
・ボタンを押したら、(レイアウトを整えた)印刷画面を表示させる
・ボタンを押したら、自動で文字が挿入される
・ボタンを押したら、メールを送信する
なども可能になります。
またTwilioには電話以外にもビデオ会議などもあるので、ぜひいろいろと試してみてください!
(ビデオ会議連携について興味のある方はぜひ Vol.19の報告 を!)
おまけ
最後は参加者みなさんと一緒にパシャリ!
技術者向けサイト「cybozu developer network」
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。