kintone devCamp Vol.19@大阪 開催報告です!
こんにちは!またまたミケです。
今日は10/26に開催した『kintone devCamp Vol.19@大阪』のイベントレポートです!
(公式ページ:こちら)
今回は、Twilioエバンジェリストの高橋さんをゲストにお招きして、音声通話/メッセージング/ビデオなどのツールを持つTwilio(トゥイリオ)とのコラボ企画!
↑発音重要です笑
ご参加いただいた皆さん、ありがとうございました!
毎回色んなテーマでやってる勉強会なので、まだ参加したことないという方も興味あるテーマのものがあればぜひフォローしてください^^
会場は、リニューアルしたサイボウズ大阪オフィスでしたー!
コンテンツ紹介
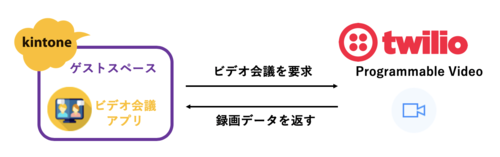
kintone や Twilio の紹介をした後は、kintone のゲストスペース内でゲストメンバーとWeb会議をするというシナリオでハンズオンしました♪
『Twilioは流れている情報(フロー)を扱うのに対し、kintoneは情報を蓄積する(ストック)ソリューションである。』
『Twilioはバックエンドのサービスで、kintoneはフロントエンドのサービスである。』
高橋さんの Twilio 紹介スライドの中でも分かりやすくて個人的に好きなスライドです。
絶妙な役割分担をしているので、相性も良い。
資料はこちらです。
さてさて、皆さんkintoneにゲストスペースというものがあるの、ご存知ですかー?
「社内の情報共有をスムーズにする」ツール kintone、実は取引先や協力企業とのやり取りにも使えます。
ゲストとして招待されたユーザーは、ゲストスペースの中にある情報しか見ることができないので、
社内外の環境をセキュリティ的にも切り離して考えることができて、値段もお安め。
ゲストスペースはこんな感じです↓項目としては、通常のスペースと変わりないですね笑
お知らせ欄があったり、トピック別に議論できるスレッドがあったり、アプリがあったり。
ハンズオンでは、このゲストスペース内にビデオ会議アプリを作成して Twilio連携を開発しました。
細かいところは割愛しますが、以下の手順で Twilio Video 側の設定やスクリプトを記述するとWeb会議システムの完成です。
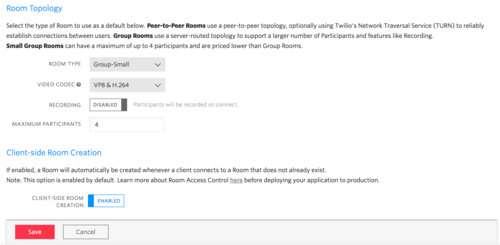
・Twilio VideoのRoom設定
・認証用のAPIキーの取得
・環境変数の設定
・Twilio Functionsでプログラムの実装
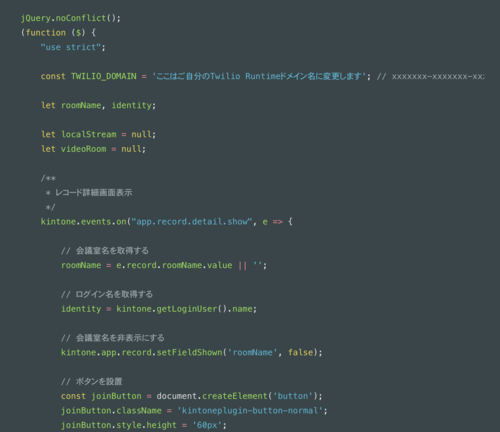
・kintone上からTwilio Videoを起動するためのプログラム実装/適用
▼ Twilio Videoの設定画面例
▼ kintone JavaScript APIを使ってコーディング。
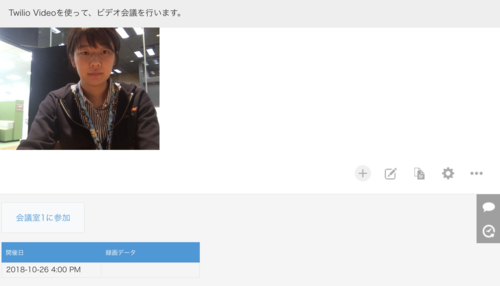
出来上がると、こんな風にkintoneのレコード詳細画面のヘッダースペースにPCのカメラ映像が映るようになります。
一人だと真顔しかできなかった...笑
さらに「会議室に参加」ボタンをクリックすると、Twilio Videoと繋がり、Web会議ができるようになります。
イベント当日はお隣同士でゲストスペースに招待して、テストしました^^
途中コンソールでデバッグする場面もありましたが、無事みんなハンズオン完走!
kintoneユーザーさんや開発者の方が多かったですが、新たな連携の可能性も体感いただけたのではないかなと思います。
Twilio 連携デモセッションでは、GUIでサービス間の連携開発ができるTwilio Studio の開発画面紹介も。
今回はProgrammable Videoとの連携でしたが、Twilio には他にもたーくさんサービスがあります。
「コールセンターでの受付システム」のような人気の連携シナリオがあったり、kintoneと合わせて活用いただける幅は広いかなと思っています!
ぜひこの機会に連携チャレンジしてみてください。
高橋さんがQiitaでよく記事を書かれているので、必見です^^
告知
今週開催のCybozu Days 2018@幕張メッセでも、高橋さんが登壇される予定です。
セッションは聴けないという方でも、展示ブースもあるので、ぜひお立ち寄りください。
直接相談にのってくださるので、こんなことできたらなーという思いをぜひぶつけてみてくださいね(`・∀・´)
技術者向けサイト「cybozu developer network」
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。