kintone devCamp 2018 開催報告が来たぁぁぁあー♪ ~第2弾~
こんにちは!
おんちゃんです♪
先週に続き、今週もkintone devCamp 2018の開催報告「第2弾」をお届けしたいと思います!第2弾は中級者向けのセッションをメインに、ライブコーディング、kintone認定資格関連のセッションの様子もレポートします。
「あれ、まだ第1弾みてない!」という方は、ぜひこちらの第1弾も見てくださいね!それでは、他サービスとkintoneの連携ハンズオンから見に行きましょうー!
Slackとkintoneでチャットボット開発タイムトライアル!
まずは、リアルタイムでのコミュニケーションが可能になるチャットツールSlackとkintoneの連携セッション、「Slackとkintoneでチャットボット開発タイムトライアル!」です!
最初にSlack Japanの溝口さんからSlackビジネスとSlackが目指している世界観を紹介していただきました。Slackやチャットボットで目指すのは、「One Platform」。普段使っているチャットツールから様々なサービスのデータにアクセスできれば便利になるのでは?ということで、今回はみんなでSlackからkintoneの社内FAQアプリを検索しにいくボット開発をしました。
こちらのハンズオンの講師は、アメリカからパワーアップして帰ってきたミケさんが担当!
チャットツールのSlack、データを貯める箱となるkintone、会話ロジックを組み立てるFlow XOの3ツールを使ったので、設定がかなり多めでしたが、ほとんどの方が見事完走!それぞれの設定の意味などをよく理解するためにも、ぜひ復習して、他のシナリオでもぜひチャレンジしてもらえたらなと思います^^
資料はこちら▼
kintoneを音声でコントロール! 〜Alexaとkintoneを連携させる方法〜
次は、アマゾンジャパン合同会社の畠中 俊巳さんによる、今年の7月に発売されたスクリーン付きのスマートスピーカーAmazon Echo Spotとkintoneの連携ハンズオンセッション!クラウドベースの音声サービス Alexa Skills Kit を使って、kintone アプリに音声インターフェースを追加する方法を紹介しました。
Amazon Echo Spot に「⽇本橋のランチ情報を教えて」と話しかけると、既存のkintoneアプリから情報を取得して、Alexaが読み上げてくれるシナリオを実現しました。そのために今回のハンズオンでは、Amazon Echo Spot で受け取った⾳声を解析しAlexaスキルに送信する部分を作ることを中⼼に進めましたー♪
セッション中はAlexaがお店のURLをそのまま読み上げたりして、笑いが生まれるなど、終始和やかな雰囲気でしたね(*^^*)今回インテント、スロット、モデル等、少し慣れない特有の単語が多く出てきていたので復習しながら、ぜひkintoneとAlexaスキルの新たな組み合わせも作ってみてくださいね!
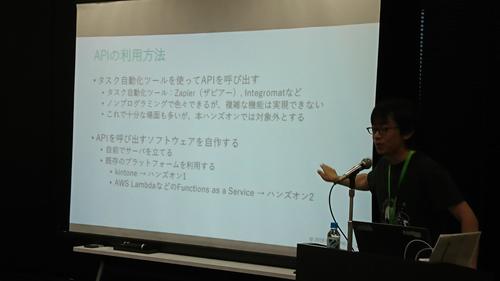
kintone & Backlog ハンズオン 〜利用シーンに応じたタスク管理ツールの使い分けをAPIで実現〜
次は、株式会社ヌーラボの吉澤 政洋さんによる、プロジェクト・タスク管理に特化したツールBacklogとkintoneの連携セッションのご紹介!今回は、Backlogがどんなサービスなのかの説明や、株式会社ジョイゾーのBacklog課題連携プラグインを利用して、kintoneで登録されたレコード情報をBacklogの課題(チケット)として登録するハンズオンに挑戦してみました!
自社ではBacklogでタスク管理していて、お客様はkintoneを利用している場合、従来だと、お客様がkintoneアプリにタスクを登録すると、それをいちいち確認して、Backlogにタスク登録しなおさないといけないという手間がかかります。しかし、このカスタマイズをすると、kintoneからBacklogへのタスク登録をkintoneプラグインで自動化できるので、とても便利なんです !(^^)!
ハンズオン2つ目でやる予定だった、お互いのwebhookとAWS Lambdaを用いた高度何連携は、今回残念ながら時間が足りずできなかったので、1つ目のハンズオンと共にこちらも資料を見ながら、ぜひご自身で試してみてくださいね!
資料はこちら▼
kintoneで楽々交通費精算!駅すぱあとWebサービス連携ハンズオン
次は、株式会社ヴァル研究所の丸山ひかるさんによる、駅すぱあとWebサービスとkintoneの連携セッションです!
駅すぱあとWebサービスは、「駅すぱあと」が保有する公共交通機関のデータや経路検索機能などを、システムやWebサイト、スマートフォンアプリなどに組み込むことができるWeb APIです。今回はこちらの駅すぱあとWebサービスとkintoneを連携させて、交通費申請をする際に運賃、経路などを自分で探して入力することなく、kintone上で交通費精算が行える、交通費申請が楽になるアプリを作るハンズオンを行いました。
アプリが出来上がると、「すごーい!」といった反応もあり、皆さんも新たな可能性を感じていただいたのではないかと思います^^
資料はこちら▼
Live Coding!! WebpackとReactを使ったモダンな開発術
ここからは、kintone devCampではいままで見たことなかった、ライブコーディングセッションのご紹介です!
まずは、cybozu developer networkでJavaScript入門者のために「はじめようJavaScript」シリーズなど多数の記事を執筆しているkintone エバンジェリストの村濱 一樹さんによるライブコーディングセッションからです!こちらのライブコーディングでは、「JavaScriptカスタマイズにおいて、ファイルの構成や、アプリIDの管理、関数の共通化をどうするべきか。」「kintone環境へのカスタマイズの適用はどうするか。」などの悩みをお持ちのか方々のために、新しいJavaScriptの書き方の紹介などを含め、WebpackとReactなどの技術を利用して、カスタマイズビューを使った独自の検索機能をつくるその瞬間を生で見せてくれましたー!
kintone案件を日頃から開発しているエンジニアが、目の前でkintone JavaScriptカスタマイズをお披露目するという豪華セッションだったこともあり、皆さんの関心もとても高かったですね (*´▽`*) 終わった後、質問する方々もいて皆さんの熱い気持ちが伝わってきましたー。
Live Coding!! 絶対知ってほしいBabelやWebpackなどのビルド環境やPC/モバイルでのデバッグ方法
次は、kintone API 初心者なら必読するべきのcybozu developer networkの人気シリーズ「はじめようkintone API」の作者、kintone エバンジェリスト 落合 雄一さんによるライブコーディングです!こちらのセッションでは、BabelやWebpackなどのビルド環境やPC/モバイルでのデバッグ方法から、GitHubのリポジトリからkintoneカスタマイズをする方法まで、「どうすれば効率よく開発できるか」に焦点を当ててライブコーディングを進めていました!盛りだくさんでしたね♪
こちらのライブコーディングもkintone カスタマイズのマスターとも言えるエンジニアが、どのようにkintoneカスタマイズをしているかその技を紹介してくるセッションということで、皆さんの目がとてもキラキラしてましたね笑
目指せ kintone認定アプリデザインスペシャリスト
ここからは、ユーザー、エンジニア、管理者などさまざまな立場でkintoneに携わる方のkintoneスキルをサイボウズが公式に認定するプログラム「kintone 認定資格」関連のセッションのご紹介です。
まずは、「kintone認定 アプリデザインスペシャリスト」取得に向けて学習のコツを紹介したり、業務改善の流れを体験できるワークショップセッション!kintone認定資格事務局の倉林 一範さんに講師を担当していただきました!テーブルごとに経理・総務・営業・開発などの架空の役割を決めて、与えられたシナリオを読み解いて、会社の業務改善ミッションにチームで取り組みます。業務改善をするにあたって、本質的な課題はなにか?何を優先すべきか・・・と各チーム熱い議論をしていました。
正解は2択の中から選ぶのですが、全チームが用意していた正解と逆の提案をして講師がヒヤヒヤする一幕もありました笑
最後のkintoneの機能については全チーム正解ですっきり!
最後にアプリデザインスペシャリストの勉強におすすめな「業務改善NOTE」の紹介もしていたのですが、kintoneでもっと業務改善をすすめたい!という思いのある方が多く、会場がよりもり上がっていました。そのあとサイボウズ商店で早速業務NOTE買ってくださった方も多かったようです。ありがとうございましたm(__)m(「業務改善NOTE」がどんなものか気になる方は、Dr. KURAのこちらのブログをご参考に!)
目指せ kintone認定カスタマイズスペシャリスト
次は、H2O space・ともすた合同会社のたにぐち まことさんによる、オリジナルプラグインの制作を通じ、kintone認定カスタマイズスペシャリストで問われる知識について学ぶ入門セッション!
今回のハンズオンでは事前にこちらで用意しておいたJavaScriptとCSSファイルをkintoneアプリに読み込んで画面の変化を確認してみたり、kintone エンジニア界隈で話題のplugin packerを利用してご自身で簡単にプラグインを作って、環境に適用し動かしてみたりしてました。
また、適用したJSファイルの中身を確認したり、REST APIについて学び、実際の試験ではこちらの内容がどのような形で出題されるのかなどについても教えていただきました。
カスタマイズ初心者の方からプロの方まで幅広い層に、ご参加いただいたこちらのセッション、なかなかほかのところでは聞けない貴重な話ばかりで、皆さんとても真剣にセッションを聞いてくださっていましたね。ぜひ皆さん全員が合格できるようお祈りいたし
資料はこちら▼
キントーク(LT)
すべてのセッションが終了した後は、サイボウズの本社で懇親会が始まりました! kintoneのプロダクトマネージャー・開発責任者である佐藤 鉄平さんの乾杯の挨拶からスタートです。
その後、今年も来ましたー!キントーク (LT)!司会は今年ももちろん、安定の「うしろん」さんです笑
今回のキントークは「エンジニア界隈の有名人が5分で魅せる新しい景色とは」をテーマに、タイトルにピッタリの有名エンジニアのみなさん3名にご登壇いただきましたー!
Twilioエバンジェリストがkintoneアプリを作ってみた その2
トップバッターは、LTをしたら会場に爆笑と拍手が起きることは間違いなし ! Twilioエバンジェリストの高橋 克己 さんです。
「チームコミュニケーションを文字だけではなく、Face to Faceもほしくないっすかー?(高橋さんのマネです笑)」 ということで、なんと、kintoneでテレビ会議をするというカスタマイズを見せていただきました!
最初に「ビデオ会議」という高橋さん自作のアプリを開いて、会議室として新規レコードを登録して、そのレコードの詳細画面に入ると、まず自分自身が映った画面が表示されます。そのあと、「この会議に参加します」というボタンをクリックすると、ウェブミーティングが始まるという、まさに、kintoneとTwilioでFace to Faceでしたね ♪
しかも、こちら最大4名までミーティングに参加できて、さらに、録画までできてその記録をkintoneにためられるとのことなので...やばーい!このカスタマイズほしーーい!とつい思ってしまいました笑 はやくkintoneで簡単にみなさんと(?) ウェブミーティングできる日が来るといいですねー
資料はこちら▼
ロボットと新しい景色を見に行こう
2番手は、いままでのkintone界隈では見たことのないNEW FACE 、ロボットエンジニア兼お笑い芸人としてR-1ぐらんぷりの決勝にも進出していた、カニササレアヤコさんです!
ツイッターで「カニササレアヤコ 面白い」を自動的にエゴサ-チして、その結果をkintoneに登録します。その後、心が疲れた時、Pepperに読み上げてもらうというシナリオのデモを披露していただきました。
今回Pepperが読み上げてくれたのは、「カニササレアヤコさん、なんかわかんないけど、おもしろい」など...ww 本当に生の声を拾ってきてるんだなーと、会場では笑いが起きました ( ´艸`)
確かにPepperのおかげで、また元気になりそうですね笑
資料はこちら▼
kintone developer が向かう次の場所を占う
3番手は、kintoneの幅広い知識と有名なサービスとの連携テクニックは天下一品、kintoneエバンジェリストを代表するkintoneへの熱いハートの持ち主、山下 竜さんにご登壇いただきました。
今回披露していただいたのは、こんな流れのデモでした。
1.「⾃動チェックイン」アプリにミーティング情報(予定) を⼊れる
2. 来訪者が顔認証をするとその参加者の情報(お名前や、ミーティング情報など)がポップアップで表⽰される
3. チェックインボタンをクリックするとチェックインが完了し、担当者が参りますと案内が出る
これぞ、kintoneの新しい風景ですよね!さらに、ミーティングの参加者がチェックインすると、SMSで担当者に通知を送ることもできるみたいですよー!
第1弾で紹介したUnity セッションの受付システムとこちらがコラボすると、またすごいことできるのではないかと、新しい可能性でわくわくしますねー♪
資料はこちら▼
クイズ大会
LTタイムの終了後、景品が当たるクイズ大会も実施しました!
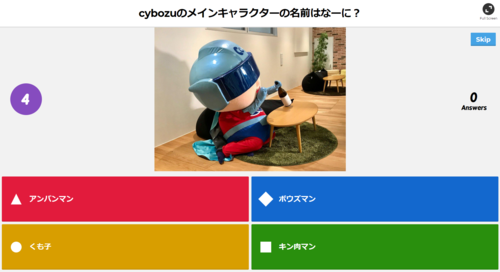
その時の問題は、こんな問題から ↓

こんな問題まで ↓ 、色んなテーマで出題されましたー^^
今回参加されていないみなさん、上記の2つの質問、答えられそうですかー?笑
ぜひ考えてみてくださーい! 念のため、答えは一番最後に書いておきますね。
今回の激しい競争(?)を勝ち抜いて入賞したのはこちらの方々でした!全問正解の方もいらして、本当にみなさんのkintoneや、サイボウズへの愛は...すごすぎる!と改めて感じました。
入賞した皆さんには、今回のkintone devCamp 2018でしかもらえない限定Tシャツと、さらに、Echo dot、MESH、アイマッサージャーなどの中から好きなものを選んでもらって、差し上げましたv(^^)v
ご参加いただいた皆さん、ご協力いただきありがとうございました!
懇親タイム
今回の懇親会では、ビール愛好家のみなさんにはたまらないクラフトビールが楽しめるブルワリーや、少し懐かしい気持ちになるラムネなどのお飲み物と、おいしいごはんをご用意しましたー♪
また、セッションを立て続けで聞いていて、休憩所に寄る時間がなかったよー泣 といった方々のために、こちらにもサイボウズ商店が出店しましたヽ(^o^)丿
最後にMESHとkintoneの連携セッションにご登壇いただいたソニー株式会社の萩原 丈博さんにより、セッションのハンズオンで作成したMESH ボタンタグとkintone連携したものを利用した簡易アンケートも実施しました。
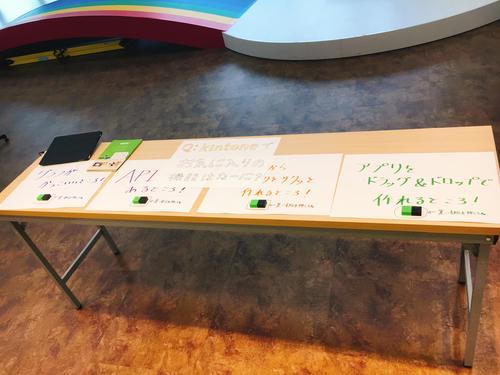
方法はとても簡単で、用意されている質問を見て、選択肢の中から好きなものを一つ選んでMESHボタンタグを押せばOK! ボタンタグを押すと、kintoneにレコードがどんどんたまっていくので、kintoneからすぐアンケートの結果がグラフなどで簡単に、素早く確認できるのですー!
アンケートした内容は「kintoneでお気に入りの機能はなーに?」の1問で、選択肢は以下の4つです。
・アプリをドラッグアンドドロップで作れること
・Excelからアプリをサクッと作れるところ
・グラフがかっこいいところ
・APIがあるところ

皆さんはどの機能が一番お気に入りですかー?
今回会場にいた皆さんに一番多く選択してもらったのは、「APIがあるところ」でした! やっぱり、kintoneカスタマイズにたくさんの興味を持ってくださっている皆さんの選択はそっちでしたね (*´▽`*)
MESHで簡単にアンケートができて、kintoneで素早く結果が見れちゃうっていいですねー。これは皆さんもよかったらぜひ第1弾にある資料など参考にしがら試してみるといいと思います!
終わりに
これで、kintone devCamp 2018の開催報告は以上になります。
今年もたくさんの方々にお越しいただき盛り上がっていたkintone devCamp、また次回のkintone devCampでも皆さんにお会いできることを楽しみにしています。
最後までお付き合いいただきありがとうございました^^
以上恩ちゃんでした★
ではまた!
-------------先ほどのクイズの答えは、こちら!-------------
・ボウズマン
・4回目
-----------------------------------------------------------
技術者向けサイト
「cybozu developer network」
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。