ちょっとひと手間、kintoneプラグインで自分仕様にカスタマイズ!
こんにちは!ミケです(^^♪ 最近ジムに通い始めたのはいいものの、慣れない動きで早速筋肉痛に。ほどほどにやるのも大事ですね。
さて、今年のkintone hive online「developer」カテゴリも『cybozu.com developer network活用方法まとめ』に引き続き、第2弾です!ちょっとひと手間加えてkintoneの使い勝手を良くしたいと感じているエンジニアの方向けに、便利なkintoneプラグインをご紹介したいと思います。
目次
・kintoneプラグインとは
・ぜひおすすめしたいkintoneプラグイン!カスタマイズ編
・他にも沢山あります!テーマ別リンク集
・実際に適用するには...
・ご注意点
・まとめ
kintoneプラグインとは?
そもそもkintoneプラグインって何?と聞いたことのない方もいらっしゃるかと思うので、その説明からしたいと思います。
kintoneに標準搭載されている機能ではやりたいことができない!となることも多くありますよね。そんな足りない部分を補うのがkintoneプラグインやJavaScriptカスタマイズです。APIを使って他のシステムと連携したり、JavaScriptやkintoneプラグインを使って下の図にあるような地図情報やガントチャート表示ができるようになります。CSSによるデザインのカスタマイズも可能です。
中でも今回ご紹介するkintoneプラグインとは、 設定画面用のHTML・JavaScript・CSSファイルをパッケージングしてkintone環境自体に適用するものです。プログラミングの知識がなくてもアプリに適用したいkintoneプラグインを取り込み、設定画面で必要な設定をするだけ!アプリの機能拡張や他のクラウドサービスとの連携を誰でも簡単に実現できます。特にエンジニアにとって嬉しいポイントは以下です。
・developer networkにソースがあがっているkintoneプラグインはカスタマイズができる
・developer networkのプラグイン開発ページを見ると、一からkintoneプラグインを作成できる
・プラグインの設定画面で設定した、認証情報など秘密にしたい値をユーザーには知られずにリクエストを送れる(詳しくはこちら)


2015年に第三者が提供するkintoneプラグインの取り込みが可能になったこともあり、私が調べただけでも現在40個近く作成されています。有償と無償どちらもあります。
kintone公式ページやdeveloper networkでガントチャートプラグインや条件書式プラグインを見たことのある方はいらっしゃるのではないでしょうか?業務で必要な他システム連携・画面表示のカスタマイズが、ノンプログラミングで簡単に実現できるようになったのは嬉しいですね!
ぜひおすすめしたいkintoneプラグイン!カスタマイズ編
では、ここからが本題です!よく名前は聞くけれど自分で触ったことのないkintoneプラグインも多かったので、この機会に手あたり次第追加して試してみました^^ 私が実際に触ってみてぜひおすすめしたいと思ったものをいくつかピックアップしてご紹介します。カスタマイズする方に使っていただけそうなものを中心に。詳しい設定方法はそれぞれのリンクページをご覧ください。
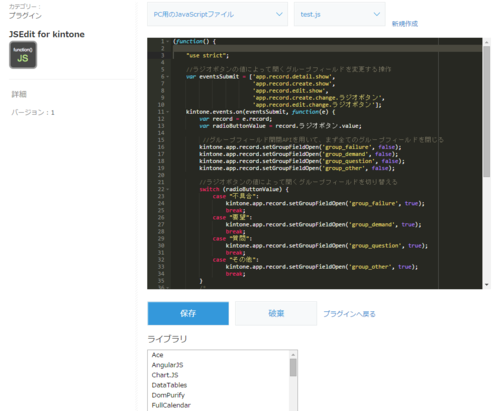
JSEdit for kintone
●どんなもの?
kintone上でJavaScriptやCSSファイルの編集・更新作業ができるkintoneプラグインです。私も愛用中^^
kintoneカスタマイズではJavaScriptやCSSなどのファイルをkintoneにアップロードする必要があります。カスタマイズにデバックは欠かせないけれど、毎回最新版をアップするのは大変。そんな悩みを解消してくれます!
●ここがおすすめ!
jQuery.GanttやFullCalendarなどCybozu CDNからライブラリをインポートしてくれるのもとっても嬉しいですね^^
●実際の画面
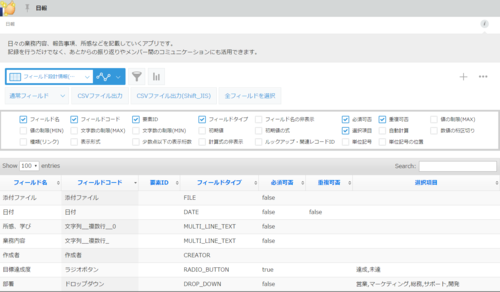
フィールド情報取得プラグイン
●どんなもの?
株式会社ジョイゾーさん作のkintoneプラグイン。kintoneアプリで設定したフィールド情報を一覧画面で確認することができるんです!一覧の内容をCSVファイルとしてダウンロードすることもできます。
●おすすめポイント
JavaScriptカスタマイズする時は、フィールドコードをチェックする必要が出てきます。今までは編集画面にいって...フィールドごとに設定をチェックして...と面倒なステップがありました。でもこのkintoneプラグインを使うと一覧画面で、どのフィールドにどのフィールドコードがついているのか一瞬で分かります!チェックボックスで表示させたい設定項目を制御できるのもポイント!
●実際の画面
私は日報アプリに適用させてみました。
他にも沢山あります!テーマ別リンク集
上に挙げたものはカスタマイズをする上で便利に使っていただけそうなkintoneプラグインでした。他にもユースケース毎に沢山あるのでリンク集にしました。気になるものはぽちっと画像をクリックしてご自身で設定してみてください!
●帳票&フォーム作成系
●設定系
●連携サービス系
上には挙げきれていないkintoneプラグインもあるので、下のサイトもCheck it out !
kintone 公式HP kintoneプラグインページ
developer network kintoneプラグインページ
実際に適用するには...
簡単にお伝えすると2ステップです!
まず、自分のkintoneドメインにプラグインファイルを読み込みます。そのあと、使いたいアプリの設定画面でプラグインの設定をするという手順です。
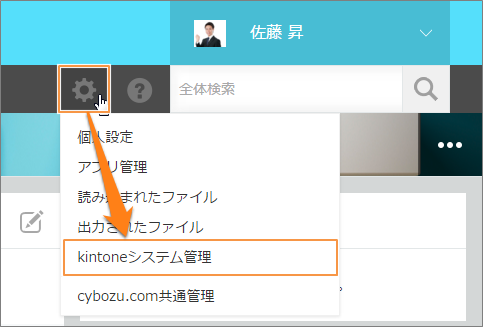
①kintone画面右上の歯車マークから[kintoneシステム管理]を開く

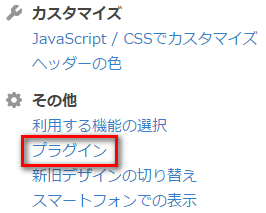
②[システム管理]>[その他]>[プラグイン]をクリックする
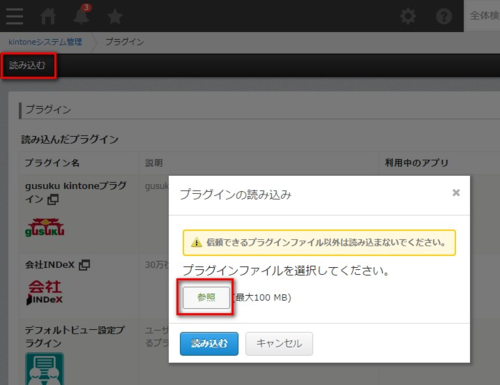
[読み込み]ボタンからプラグインファイルを読み込む
③読み込み完了したら、そのプラグインを適用させたいアプリに移る
[アプリの設定を変更]>[詳細設定]>[プラグイン]を順にクリックしていく
④[プラグインの追加]ボタンをクリックして、追加したいプラグインを選択する
⑤追加したプラグインの設定ボタン(歯車マーク)から必須項目を設定する
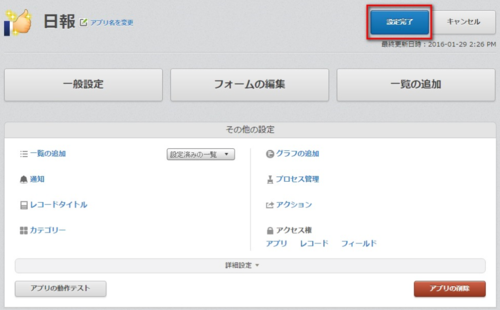
⑥最後にアプリの設定完了ボタンを忘れずに!
これで設定完了です!!
ご注意点
・kintoneプラグインを適用するにはkintone スタンダードコースでご契約いただく必要があります
・今はライトコースで契約してるけれど、見た目の変化を実際に触って体感してみたい!使ってみて良ければ契約変更してみたい!という方
↓
5ユーザー1年間無償の開発者ライセンスにお申込みいただくと、kintoneプラグインやAPIやJavaScriptカスタマイズ機能をご利用いただけます(詳しくはこちら)
・今回ご紹介しているkintoneプラグインはサイボウズが作成していないものも含まれています。基本的には全てサンプルとして公開されており、動作保証するものではないので実運用の際はご注意ください。
まとめ
今回ピックアップしたものはわずかですが、他にも「kintone プラグイン」で検索すると色んなkintoneプラグインが出てきます。ぜひチェックしてみてください。
ほしいkintoneプラグインが見つからないという方は、ご自身の手で開発することもできますのでチャレンジしてみてくださいね!(詳細はこちら)
最後まで読んでいただきありがとうございました!またkintone hive onlineでお会いしましょう♪
技術者向けサイト
★メンバー登録特典★
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。