冬といえばク・・・ァスタマイズッ!
そろそろ年末になりますね~
寒い日が続きますが、こういう時には冬っぽい楽しいkintoneカスタマイズをしてみましょう。
カスタマイズしたいアプリを選ぼう
ではまず、良く使用するアプリをkintoneで開いてみましょう。
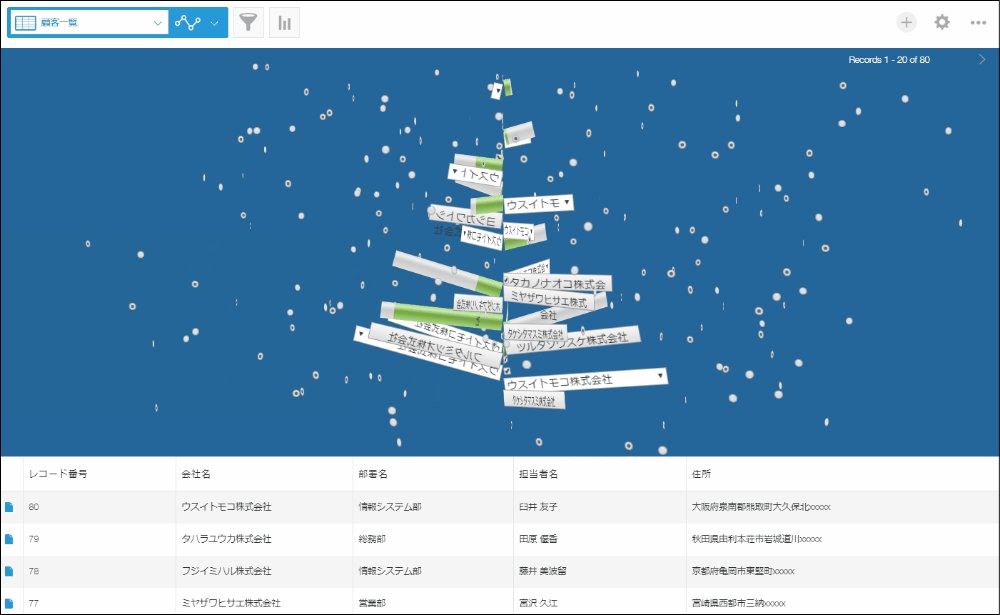
私の場合は、下記のような顧客管理アプリを使っていきたいと思います。
さー、これに魔法をかけていきましょう
カスタマイズしましょう
では、クリスマスっぽいカスタマイズを当てましょう。
でやぁぁぁーーー!!ラーストォォ クリースマァァス アゲブマ( ゚д゚)ハッ!
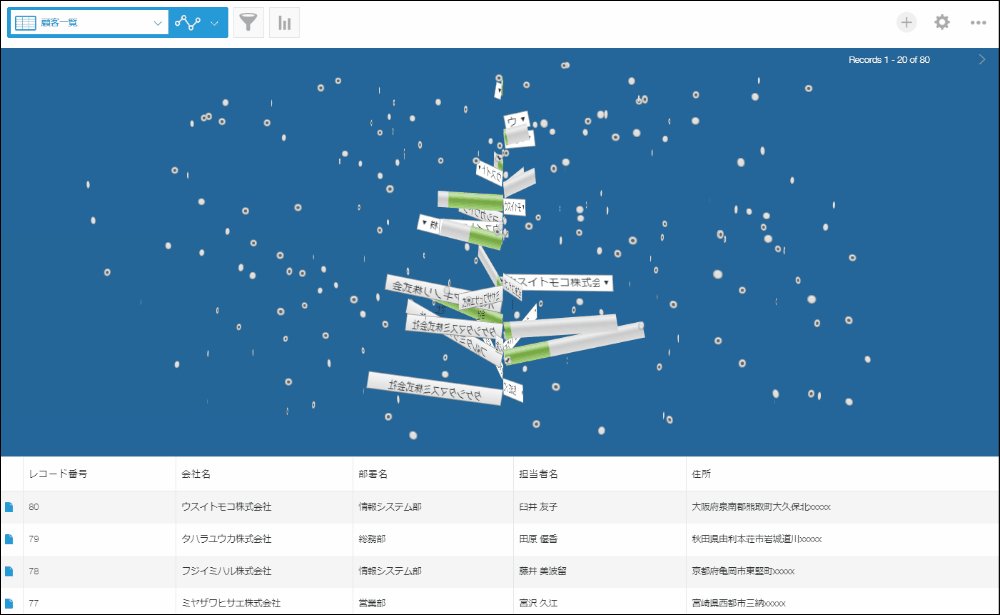
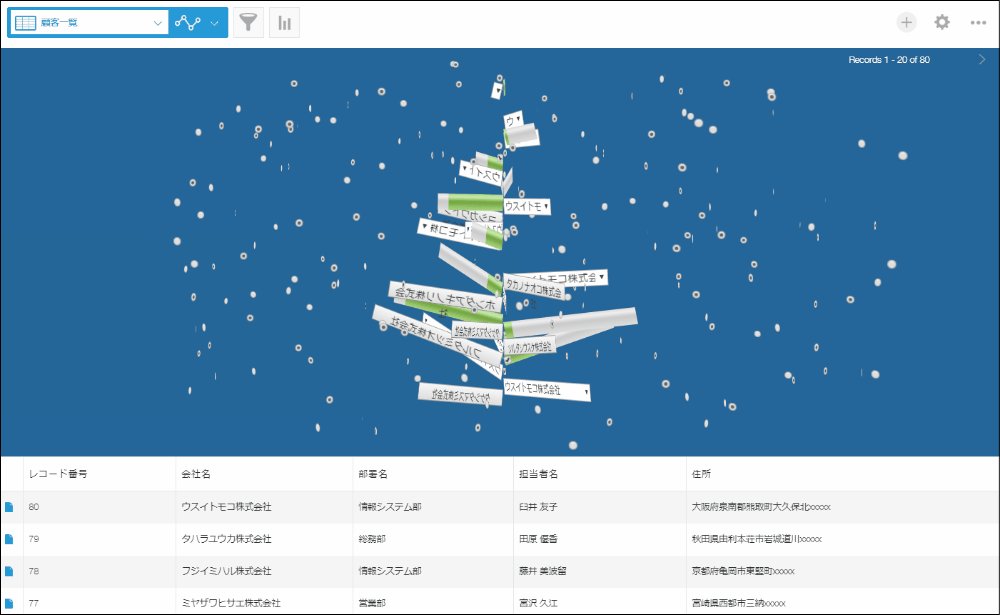
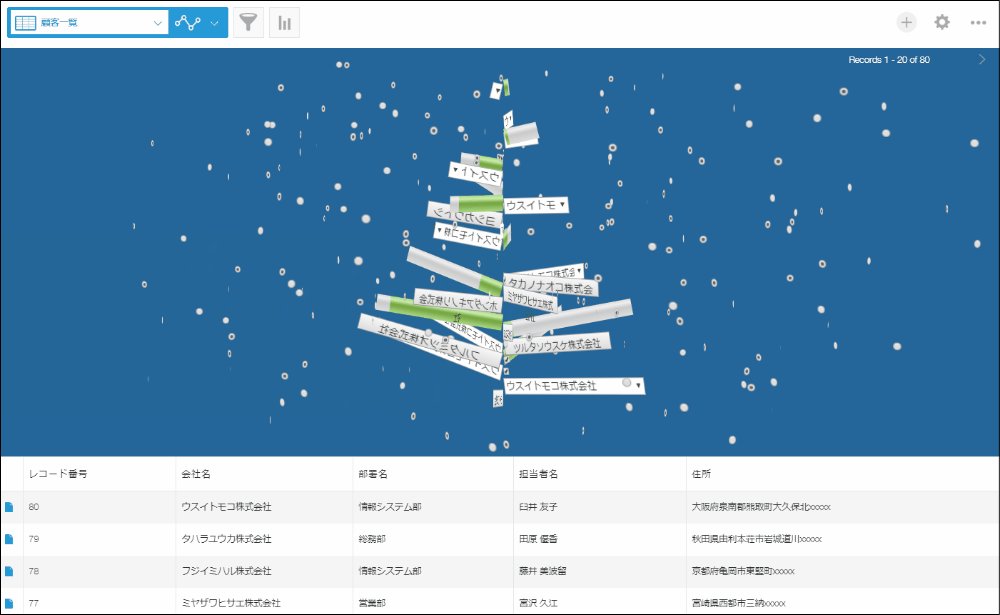
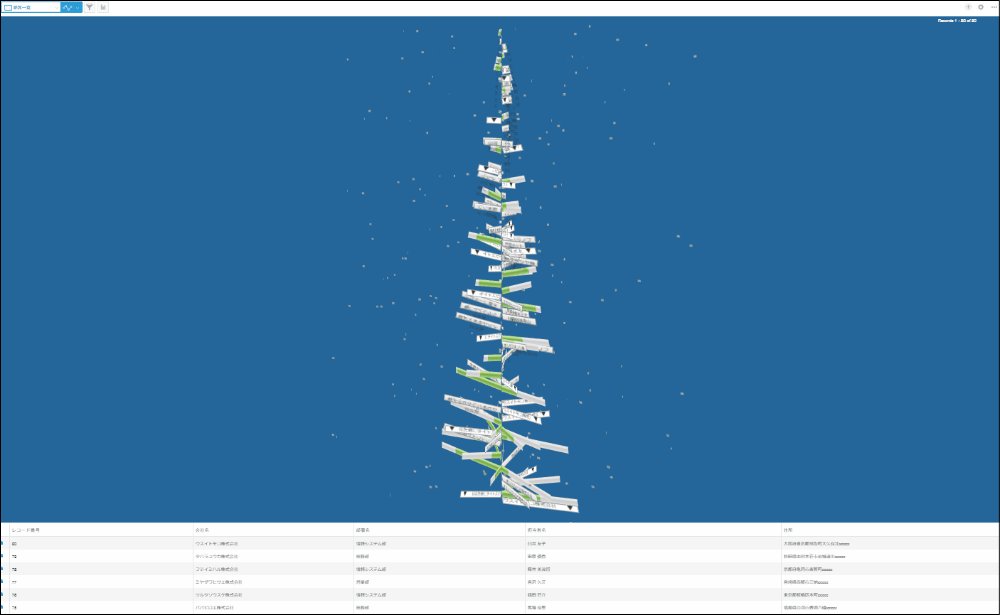
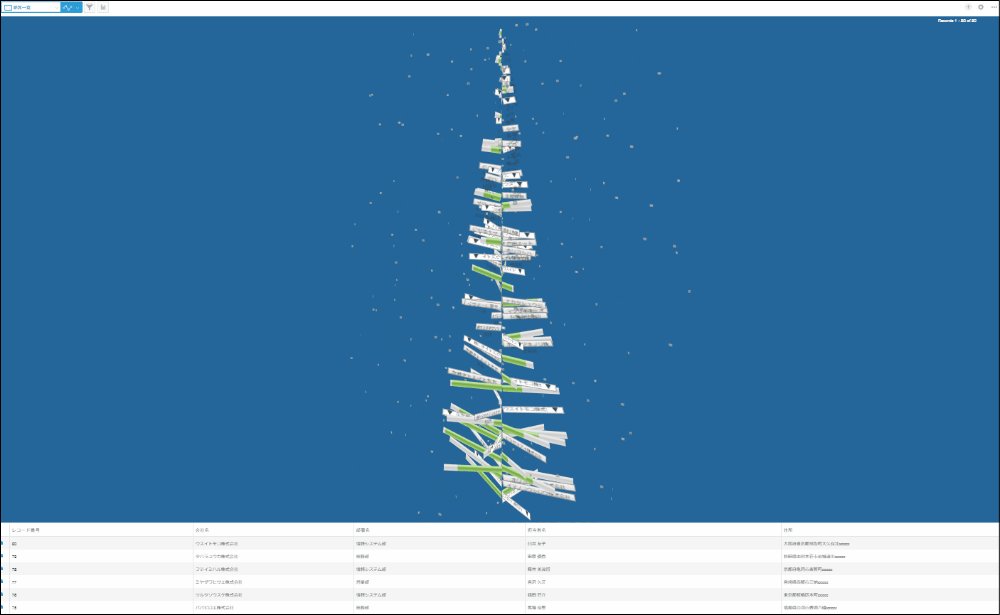
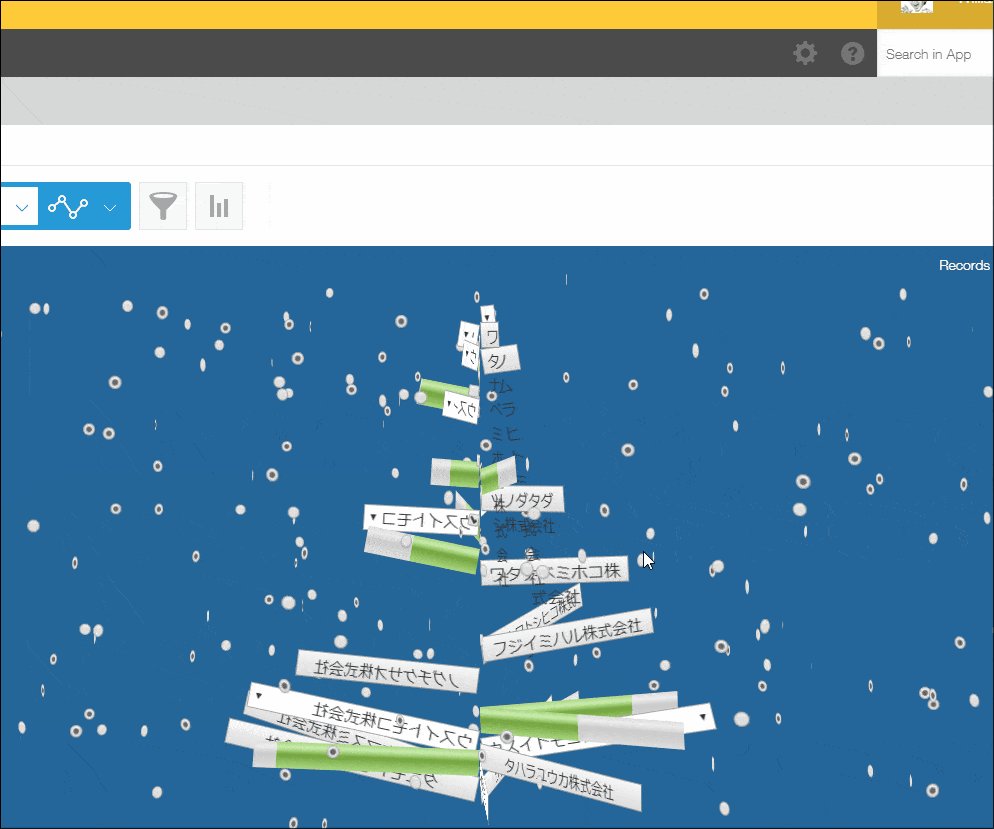
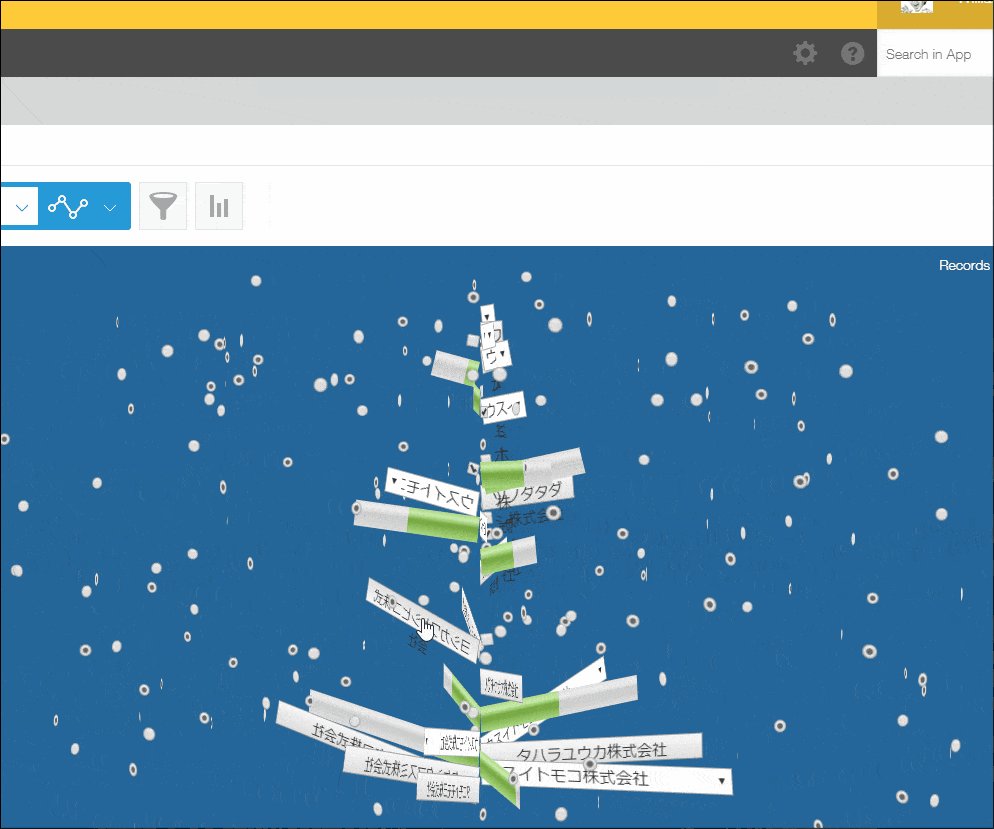
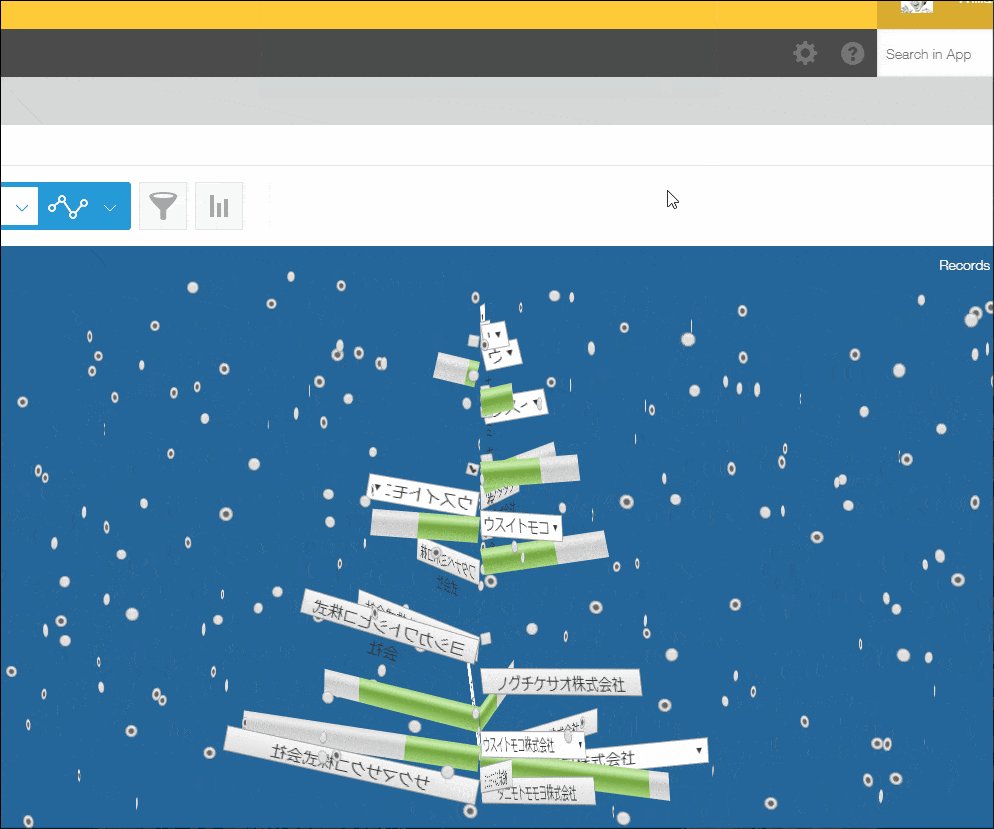
 突然のクリスマスツリー
突然のクリスマスツリー
どうでしょうか。 顧客管理アプリ内に登録された顧客名で出来上がったクリスマスツリーができました。ステキですね。
kintoneで良く見るドロップダウンやボタンで構成されており、ラジオボタンの星が宙を舞っています。いやー、kintoneっぽくて癒やされます。
レコード数が多いと、それに応じてツリーも大きくなります。

めっちゃズームアウトしてんねん
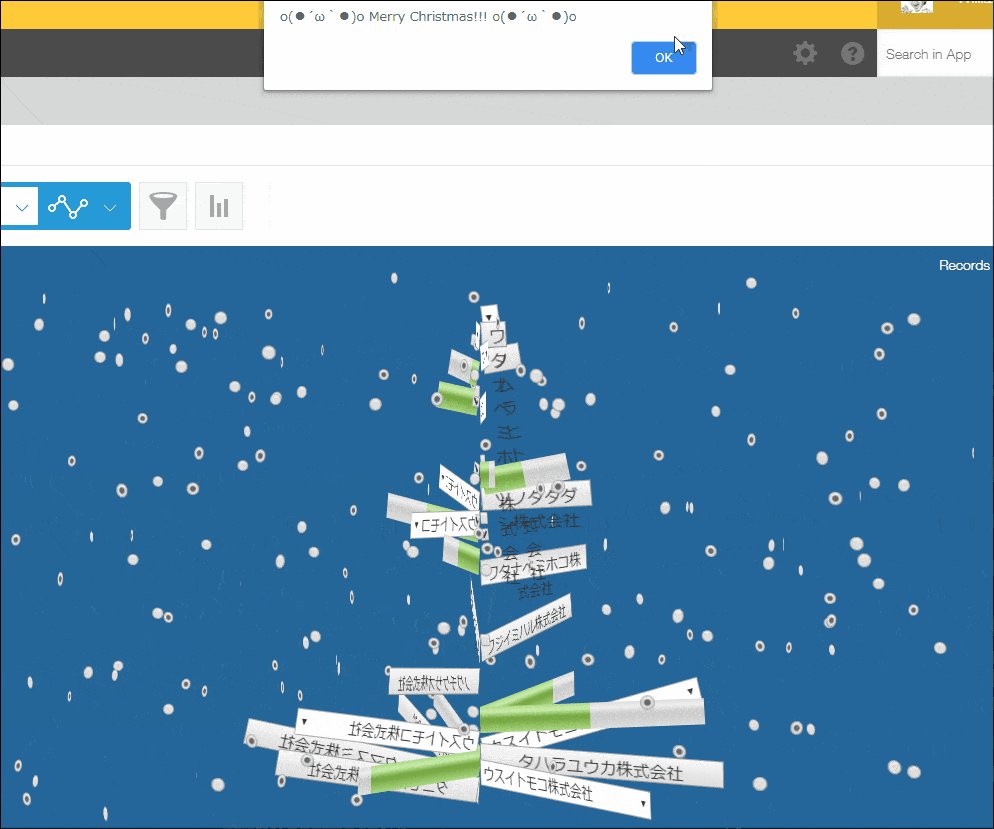
そして特にこれと言った意味は無いですがボタンをクリックすれば可愛いメッセージも出てきます。
 もう気分はウキウキクリスマス
もう気分はウキウキクリスマス
カスタマイズのコード
いつもながらカスタマイズのコードは私のGitHubレポジトリに置いているのでご自由にお使い下さい。カスタマイズの適用方法は下記の通りです:
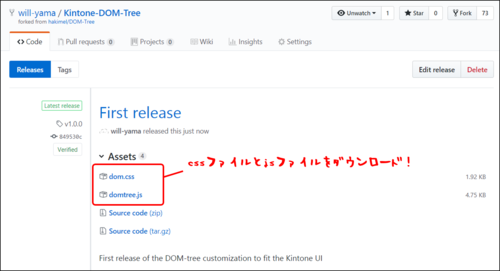
1. 下記のリンクからjsとcssファイルをダウンロードします https://github.com/will-yama/Kintone-DOM-Tree/releases/latest
2. jsファイルをテキストエディタで開き、
var fieldtodisplay = "companyname";
と記載されてるところの"companyname"の文字を自分のアプリに合うフィールドコードに修正します。
指定されたフィールドコードを持つフィールドはツリーの一部となって吸収される仕組みです。
変更したらjsファイルを保存します。
上記の手順が面倒くさい場合は、jsファイルをいじらずに、アプリ内の適当なフィールドのフィールドコードを"companyname"に変更しちゃってください。
3. アプリの設定画面から、jsとcssファイルを適用します。
やり方はこちらのヘルプページを参照してください https://jp.cybozu.help/k/ja/user/app_settings/js_customize.html
4. レコード一覧画面を表示します。すると、ツリーが表示されるでしょう!
参考にしたカスタマイズ
Hakimさんという凄腕の技術者のコード(MITライセンス)を参考にしています。
https://github.com/hakimel/dom-tree
最後に
少しでも仕事場にハッピーを分けられたら嬉しいです。
このカスタマイズはレコード一覧の上の方に適当なものをつっこんでるだけなので、cybozu developer network の色々なTipsをご覧になって頂けると、似たようなことができると思います!
ではでは メリーハッピーカスタマイズ!
技術者向けサイト「cybozu developer network」
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。