【ちょい技!】お知らせアプリのレコード既読チェックを実装してみた
お久しぶりです!ミケです。
今日は『お知らせアプリのレコード既読チェックを実装』というネタでお届けします^^
kintone でメンバー向けのお知らせを管理するアプリを作って、通知を送るというケース、皆さんありませんか?
そして、通知をちゃんと確認してくれたのか分からなくて不安...なんてことも経験ある方多いのではないでしょうか?
この記事では、そんな方に朗報!kintoneのお知らせアプリでのレコード既読チェックカスタマイズをご紹介します!
せっかくなので、カジュアルバージョンとフォーマルバージョンの2パターンお届けしましょう(`・∀・´)
※ どちらの方法も、スタンダードコースのご契約が必要です。
カジュアルとフォーマルって?というと、ざっくりこんな違いです笑↓
[カジュアルVer.] いいねプラグイン活用
まずは、いいねプラグインを活用して既読チェックをする方法です。サイボウズ社内でも活用しています^^
JavaScriptカスタマイズは少し抵抗があるという方も、プラグインなのでファイルを kintone環境に適用して、ちょっと設定するだけです。
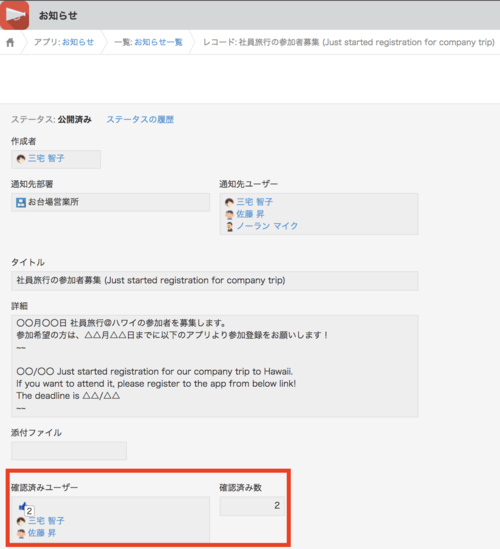
完成イメージ
・レコード詳細画面に「いいね!」ボタンが登場
・それをポチッとすると、「いいね!」ボタンの色が変わってカウントアップ
・さらに画面更新すると、確認済みユーザー/確認済み数に登録
誰が確認してくれたのか、一目瞭然ですd(^_^o)
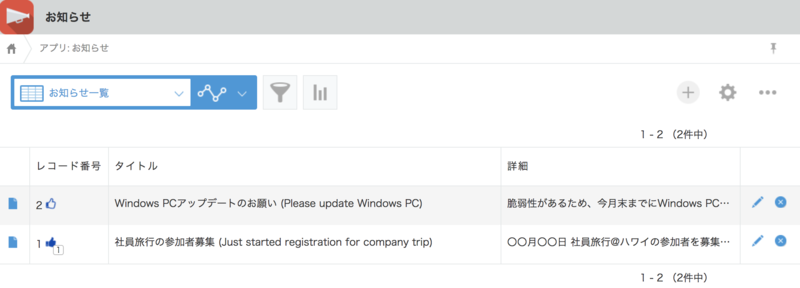
わざわざ詳細画面に行かなくても、一覧画面で「いいね!」ボタンをポチッとすることができるようになっています。
設定手順
手順をさらーっと説明します。詳しくは記事を見てね!
1. いいねプラグインを自分の kintone環境に適用
2. お知らせアプリを作成して、「いいねプラグイン」を適用
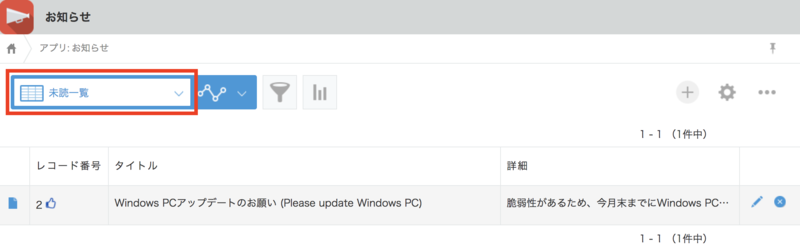
3. 一覧の絞り込みより、「未読一覧」を作成
「ユーザー選択」フィールド(例: 確認済みユーザー)が「ログインユーザーを含まない」という条件設定をします。
設定はこれだけ〜。
あとは、一覧を開いて、確認したレコードの「いいね!」マークをポチッとしておくと...
未読一覧からお知らせのレコードが消えます。
通知を受け取る側も、未読のものだけサクッと確認できるの便利ですね!
詳しい「いいねプラグイン」設定方法は、こちらの記事をご覧ください。
[フォーマルVer.] 確認ボタンカスタマイズ
2つ目は、「いいね!」だと会社で使うにはカジュアルすぎるなーという方向けに、確認ボタンを用意したバージョンです。
JavaScriptカスタマイズが必要ですが、cybozu developer network にサンプルコード付きの記事があるので、見ながら進めれば大丈夫です^^
日英のユーザーに対応しているのもポイントです♪
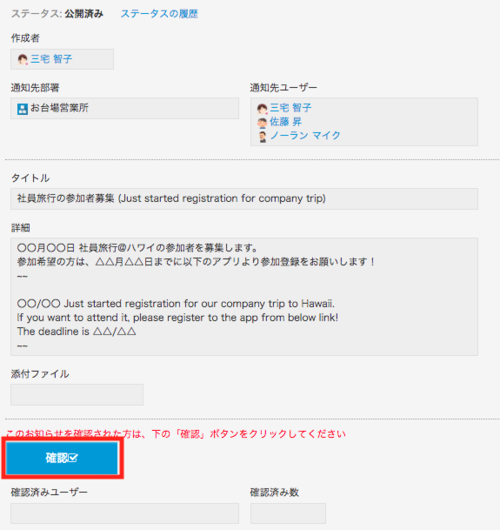
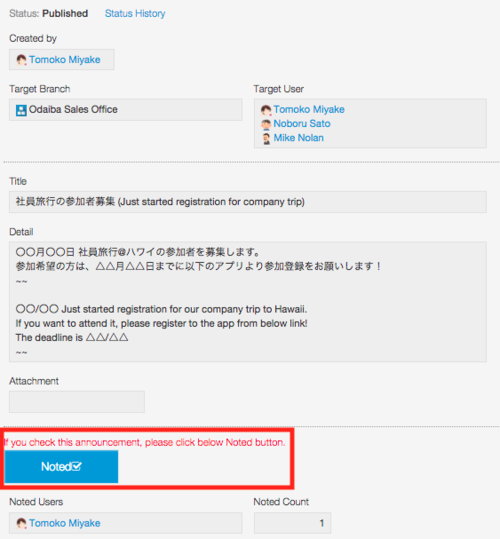
完成イメージ
・「公開する」ボタンをクリックして、お知らせを公開すると、「確認」ボタンが登場
・それをポチッとすると、確認済みユーザー/確認済み数が登録。
・同時に「確認」ボタンも消える
設定手順
詳しい内容は、cybozu developer network の記事に書いているので、ここは作業のイメージだけ掴んでもらえればOKです。
1. アプリ作成をして、カスタマイズファイルを適用
2. 未読一覧を作成
「いいねプラグイン」と同じく設定しておけば、通知管理が楽チンになりますね。
カスタマイズポイント
・お知らせが公開されたら、確認ボタンを表示
・ユーザーが確認ボタンをクリックすると、
そのユーザー名と確認済みユーザー数を別フィールドに記録
・日英ユーザーに対応
ユーザーの言語設定によって、自動で表記が切り替わる、おまけカスタマイズ付きです。
拠点間で共通のお知らせを出したい時など、活用できると思います!
日本語ユーザーでログインすると...
英語ユーザーでログインすると...
詳しいカスタマイズ方法は、こちらの記事をご覧ください。
まとめ
みんな大好き「既読チェック」、kintone にも応用してみてはいかがでしょうか?
こんなやり方もあるよ!という方は、ぜひ「#kintone」ハッシュタグ付きでぜひシェアしてください〜
最後まで読んでくださり、ありがとうございました(≧∇≦)また次回作もお楽しみに。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。