チャットボット開発ツール比べをしてみた!
お久しぶりです!ミケです。最近はチャットボットやAIスピーカーいじりにハマっています♬
ということで、今回はSlackやFacebookのチャットボットを開発する中で、楽ちんなツールを色々と探したので、その紹介と機能比較をしたいと思います!
チャットボットってなぁに?
皆さんチャットボットってどんなものかご存知ですか?簡単にご説明しましょう!
チャットボットとは、「対話型ロボット」のことです。
iPhoneのSiriを想像するとイメージが付きやすいのではないでしょうか?人間が決めたロジックで返事をしてくれるようにプログラムされたものになります。
最近では顧客サポート用のFAQボットなど企業でも運用されるようになってきて注目を浴びていますが、歴史を遡ると1960年代のELIZA(イライザ)に辿り着くようです。思ったよりも前からあるのですね〜
活用イメージ
実際には、Slack・Facebook・LINEなどのメッセージングプラットフォームやWebサイト上に組み込まれるケースが多いです。
裏側はどうなってるの?
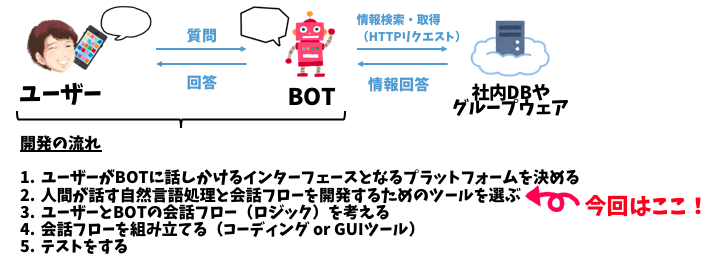
チャットボットが何者かざっくり分かったところで、裏側の仕組みと開発の流れについてです。
どんな開発オプションがあるの?
さて、本題です。ツールの話に移っていきます。チャットボット開発で使えるツールは、大きく分けて4種類あります。
A. FacebookやSlackなどのAPI
特定のプラットフォーム上でボット開発をする場合は、それぞれのメッセージングアプリが提供するAPIを使って開発する方法があります。
・Slack API(Bot users, Slackbot)
・Facebook API(Bots for workplace)
・LINE API(Messaging API)
B. ボット開発フレームワーク
複数のプラットフォーム上でボット開発をする場合は、ボット開発フレームワークを使う方法があります。ボット開発用に特化して作られているので、プログラムを書く時間の短縮にもなります。
・Botkit(Slack, Facebook, Cisco Spark, Twilioなどで利用可能)
・Amazon Lex(Slack, Facebookなどで利用可能)
C. 機械学習ツール
クラウド型の機械学習ツールを使う方法もあります。ユーザーとの会話を重ねることで、話す言葉を学習させたい時などに活用できます。
D. チャットボット開発ツール
ほとんどGUI操作のみ(ノンプログラミング)で開発できる方法です。会話ロジックも可視化できるので、ボットを初めて作る人や、プログラミング経験がない人にはおすすめです!kintoneもドラッグ&ドロップでDBを作ることができるので、相性も良さそうですね♩
・Dialogflow(Google傘下に)
・Flow XO(珍しい?イギリス産)
・Converse AI(smartsheet傘下に)
・Chatfuel
・Walkie
・Motion AI(Hubspot傘下に)
・hachidori(国産ツール)
・Smooch
どの方法を選んで開発するかは、まずどのプラットフォーム上で動かしたいのか、その次に各自のスキルと興味と時間がどれくらいあるのかで決まります。私はできる限り楽をしたかったので、サーバーいらず & ほとんどノンプログラミングで開発できる「D. チャットボット開発ツール」に絞ってツール探しをしました^^
ツール比べ!
ここからは、その中でも個人的に良いと思ったツールを5つピックアップして比較します。
因みに、チャットボットは昨年くらいから盛り上がっている分野で、国内外数多くのスタートアップがツールを出しており、群雄割拠状態です。最近は大手企業がチャットボット開発ツールを買収するケースもよく聞きます。
1年後には今回紹介するツールもどうなっているか分かりませんが、どんなツールが自分に向いているのか基準を持っておくだけでも後々役立ちます。そんな視点で「ツール比べ」を読んでいただけたらと思います^^
あと、このツール人気が出そうだな〜と予想するのもなかなか面白いですよ★
おすすめ順に並べました。詳細は、図を拡大してご覧ください。
※ 下図のMotion AIは、個人的にツリー形式でフローも見やすいので一番お気に入りだったのですが、昨年Hubspot傘下に入ってから新規申し込みができない状況なので、ツール比べからは外しています。
それではLet's ツール比べ!
 Flow XO
Flow XO
一番使いやすいのは、これ!とにかく見た目が良いのと、直感で操作できます。HTTPリクエストも特にコーディングを意識することなく設定できます。100以上のモジュールがあるのもありがたいポイントです。
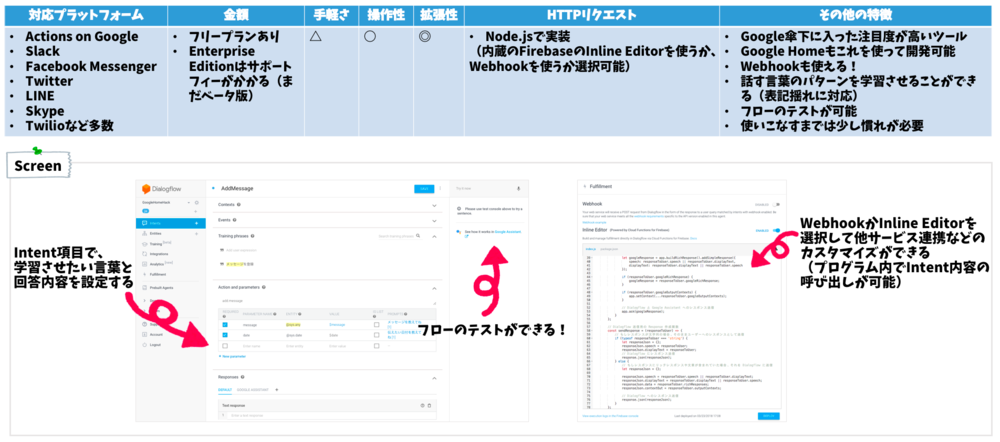
 Dialogflow
Dialogflow
他サービス連携はコーディングが必要だったり、まだベータ版のAPIがあったりしますが、Google傘下に入ってGoogle Homeの開発も可能という注目株です!
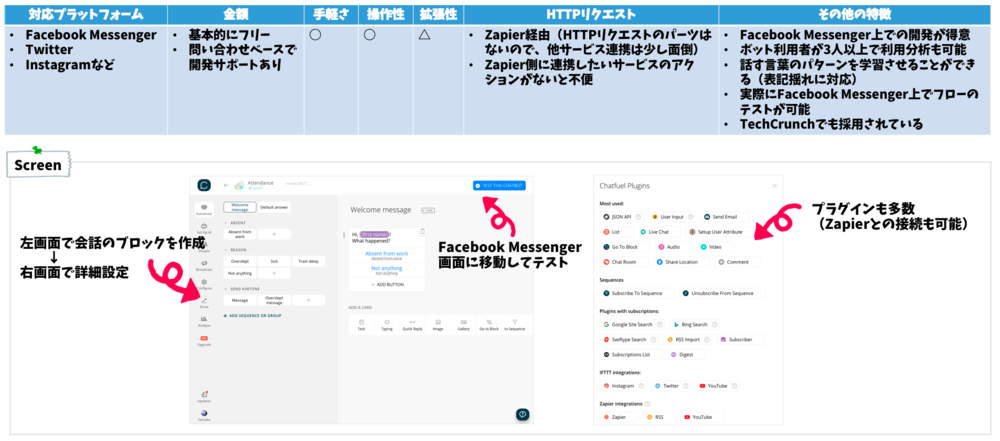
 Chatfuel
Chatfuel
こちらはシンプルなチャットボットを作りたい初心者向けの印象です。Facebook Messengerでの開発が簡単です。HTTPリクエストのパーツがないので、kintoneなど他サービスとの連携は弱点かなと思います。
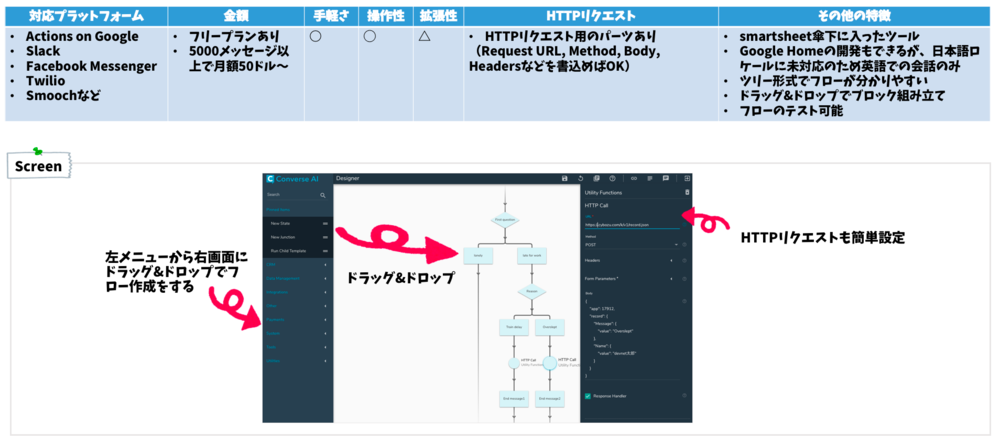
 Converse AI
Converse AI
上でちらっとだけ紹介したMotion AIの見た目に似ています。kintone同様、ドラッグ&ドロップで組み立てることができるのと、ツリー形式で会話の分岐を捉えやすいということで、ランクイン!見た目はちょっとレガシー寄り!?
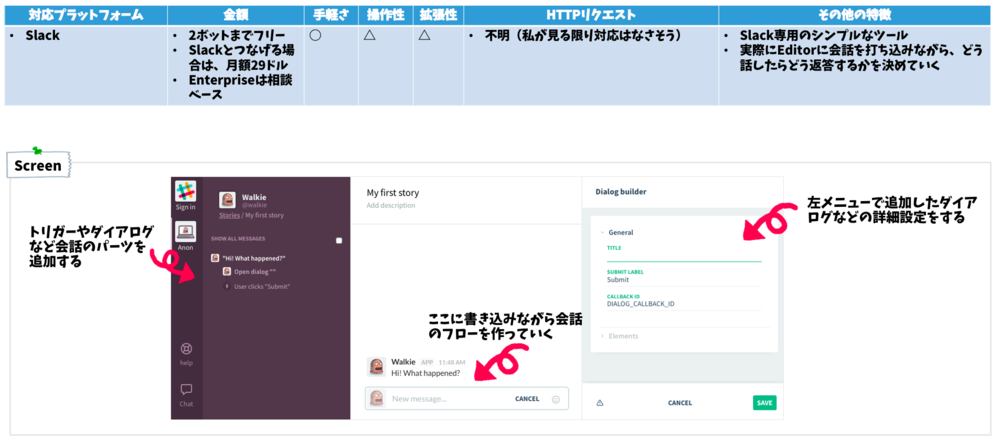
 Walkie
Walkie
サイトに入るとまずキャラクターに惹かれます笑 Slack特化型のツールですが、入力ダイアログに直接打ち込みながら設定していくことができます。
使ってみたいツールはありましたか?一つでも見つかれば嬉しいです♩
作ってみた
cybozu developer networkにも2つチャットボット開発ツールを使った連携記事を公開しています。
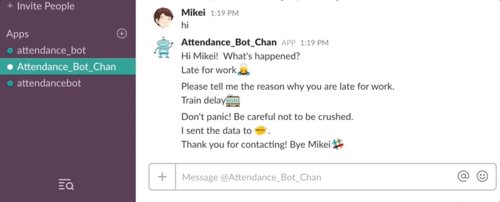
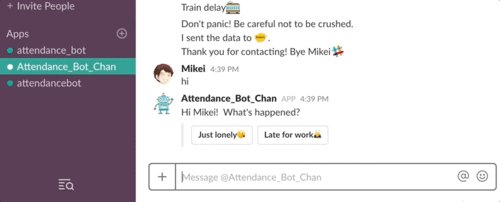
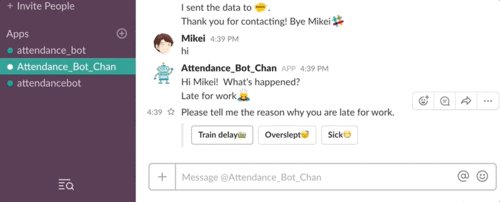
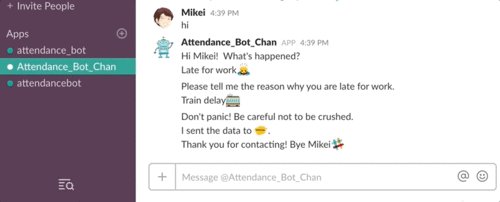
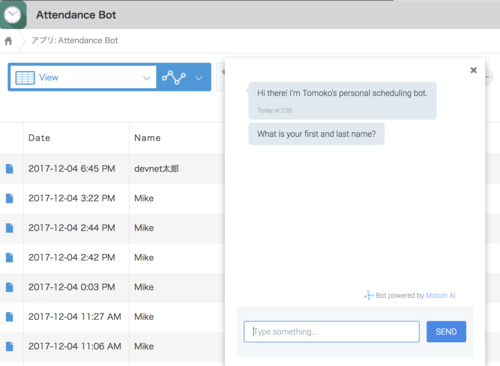
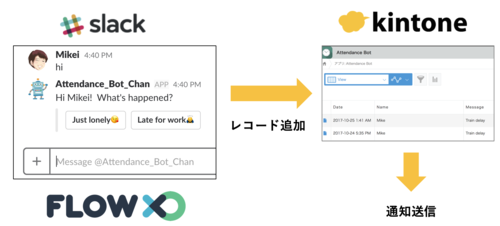
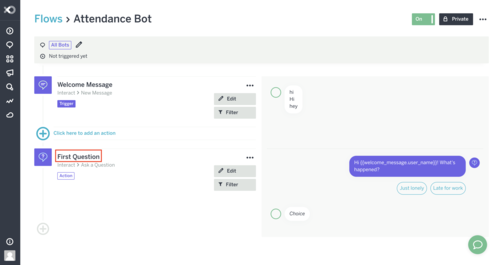
 SlackとkintoneとFlow XOを使って出勤連絡ボットを作ろう!
SlackとkintoneとFlow XOを使って出勤連絡ボットを作ろう!
Flow XOを使ってSlack上で出勤連絡ボットを開発する手順を紹介しています!
Flow XOでの開発画面はこんな感じです。
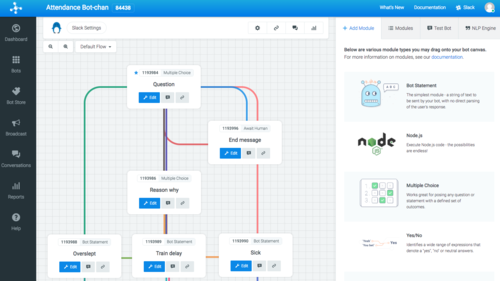
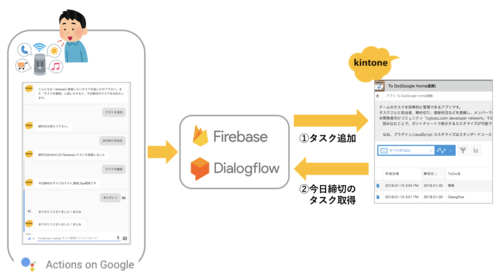
 Google Home連携でタスク登録 & 確認をしてみよう!
Google Home連携でタスク登録 & 確認をしてみよう!
もう一つ、Dialogflowを使った例です。これはGoogle Homeとの会話でkintoneにタスクを追加・確認するというシナリオです。HTTPリクエストをする部分などは、Node.jsで書いています。Google Homeの開発プラットフォームとして選択できるのが、SDKかConverse AIかDialogflowかだったので、日本語対応もしていてコーディングも少なくてすむDialogflowを使うことにしました。
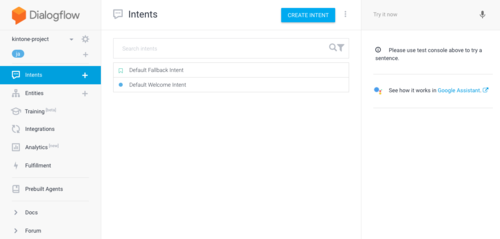
Dialogflowでの開発画面はこんな感じです。
おわりに
このブログでは、チャットボット開発をする上で使えるツールをご紹介・比較してみました。
興味を持たれた方は、まずアカウントを作って触ってみるところからチャレンジです!
やりたいこととスキルに合わせたツール選びの参考になれば嬉しいです^^
Enjoy your chatbot life!!!
もし他にもこんな良いツールあるよ!こんなの作ったよ!ということがあれば、SNSなどでコメントお待ちしています^^
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。