まとめて + メンション = まとメンション !
はじめまして!
2017年入社の新人、KOGEです。
ただいま絶賛研修中で、社内業務の自動化/システム化という課題に取り組んでいました。
この度は、この課題の中で見つけたニーズと開発した「まとメンション」というモノをご紹介したいと思います!
メンションとは?
ここでは、kintoneのコメント欄においての [宛先指定] のことを指します!
メンション = [宛先指定] です。
こんな経験ありませんか?
研修の一環で、社内業務の自動化/システム化に取り組む際、
様々な先輩に業務中困っていることや、不便なところがないか?と聞いて回りました。
その中で、先輩らから毎回プロジェクトチームの人たちを宛先に指定するのが面倒くさくて、不便だという意見がありました。
たしかに、組織や部署間をまたぐプロジェクトメンバーや、同期メンバーなどにメンションしたいとき、 一人ひとり選ばないといけないですよね。しかも毎回。。(泣)
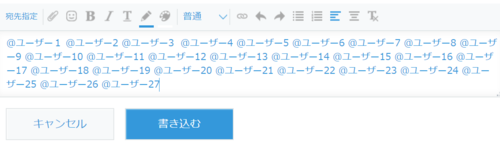
例えばこんなにメンバーが多いときには、もう。。
あれ?これで全員だっけ?とか、
どこまで選んだっけ?とかになりますよね。
最終的には、 (*△*)目が...目がぁぁっ。
そこで、今回こんな機能を作ってみました。
~ワンクリックで連絡したい人達をまとめてメンションできる、略して「まとメンション」!~
まとメンション
まとメンションなら、よくメンションするメンバーをグループとして登録することができ、
ワンクリックで登録メンバーにまとめてメンションすることができます!
ここで、まとメンションに興味をもったあなた
以下のたった3ステップで、まとメンションできちゃいます!
※本カスタマイズ機能は、kintoneのアップデート時に、部分的にカスタマイズが動かなくなったりスタイルが適用されなかったりする可能性があります、ご了承下さい。
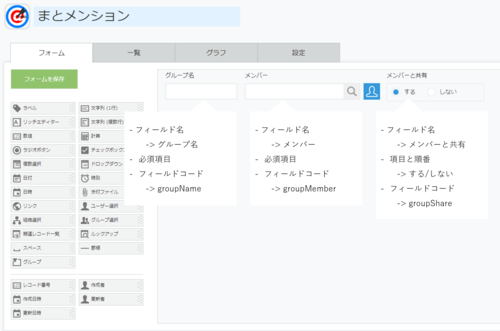
1. まとメンションAppを作る 
まずは、グループとメンバーを管理するkintoneアプリ「まとメンション」を作ります!
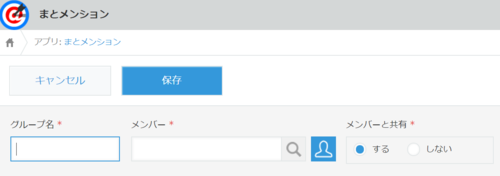
2. グループ名とメンバーを登録
よくメンションするメンバーをグループとして、レコード登録します!
「メンバーと共有」を「する」にした場合は、メンバーとして登録したユーザーとも共有できます。

3. kintone全体JSの適用
さいごに、kintoneのコメント欄からまとメンションAppに登録したグループを選べるように、kintone全体JSカスタマイズファイルをインポートします。
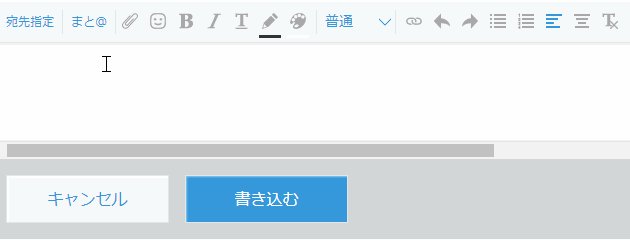
すると!!!

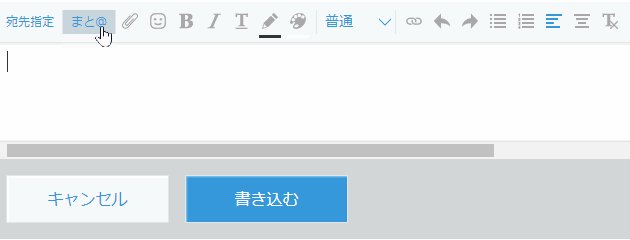
kintoneのコメント欄に「まと@」ボタンが追加され、
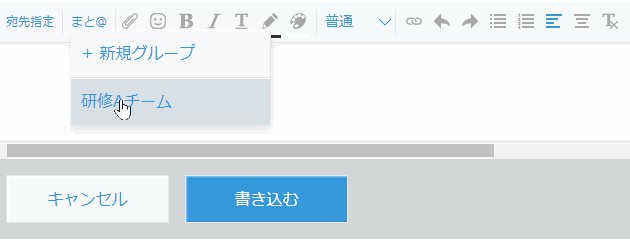
まとメンションAppに登録したグループが選べるようになりましたね!
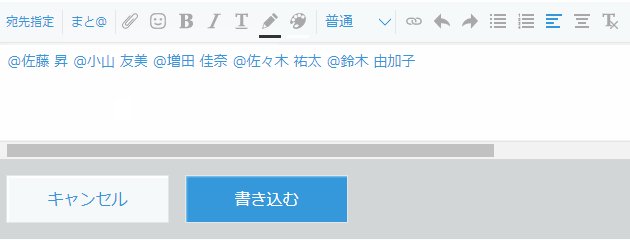
また、ワンクリックで登録メンバーのメンションがコメント欄に挿入されました!
チョー気持ちいい!
終わりに
いかかでしたか?
まとメンションがあれば、いちいちkintone管理者に申請して共通管理にグループを追加して貰う必要がなくなり、自分らでお手軽にマイグループを作ることができますね!
興味がある方は、matomention-matomention-kintoneJS.zipに「まとメンションApp」のテンプレートとkintone全体JSカスタマイズファイルを用意しました。 下記の注意事項をご一読の上、お試しください!
また、今回は省略しましたが、アプリテンプレートの読み込み / JS、CSSファイルの読み込み方法については下記のヘルプに書いてありますので、こちらをご参照ください。
アプリテンプレートの読み込み方法 / JS、CSSファイルの読み込み方法
注意事項
本カスタマイズ機能は、kintoneのアップデート時に、部分的にカスタマイズが動かなくなったりスタイルが適用されなかったりする可能性があります、ご了承下さい。
本カスタマイズはjQuery 3.2.1を使用しているため、jQueryライブラリをインポートする必要があります。jQueryのDLはこちら
kintone全体JSカスタマイズのソースコードLine 5行目の appId を「まとメンションApp」をインポートした際のアプリIDにしてしてください。
まとメンション用スタイルシート matomention_style.css も合わせてインポートしてください。
まとメンション機能はスレッド、レコード、もしくはピープルのコメント欄でのみ動作します。
素敵な「まとメンション」ライフを! See you!
技術者向けサイト
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。