kintoneで「タイムマシン」アプリを作ってみた
kintone BLOGをご覧のみなさん、はじめまして、こんにちは!
運動大好きなのに膝負傷につき運動できなくて、うずうずしている「ふるまい」です。
今年からdeveloper network運営チームに加わりました。
以後、お見知りおきを!
はじめに
今回ご紹介する内容は、2/26(日)にサイボウズの東京オフィスで開催した「アインシュタインと未来へGo!!」というイベント内で利用したアプリについてです。
このイベントは、一般社団法人アルバ・エデュさんとのコラボ企画で、小学校3年生~中学生を対象に行われた、宇宙について探求するワークショップになります。
イベントについては、下記を御覧ください。
・アインシュタインと未来へGo!!~時間のふしぎとタイムマシン~ 宇宙探求ワークショップ第2弾 http://www.alba-edu.org/activities/activities-1251/
kintoneアプリで何したの?
宇宙について探求するワークショップで、kintoneをどんな風に使ったの?
そう思いますよね。
どんなアプリを作ったかと言うと...「タイムマシンアプリ」です!
とある『距離』の惑星まで、とある『速さ』のロケットに乗って行くとしたら、何年後の未来まで行けるのか...
相対性理論を使うと答えを出すことができます。
そこで、子どもたちがkintoneを使って、[タイムトラベル]ボタンをポチッとしたら、○○年後の未来に行けるか表示されるアプリを作成しました。
「タイムマシン」アプリができるまで
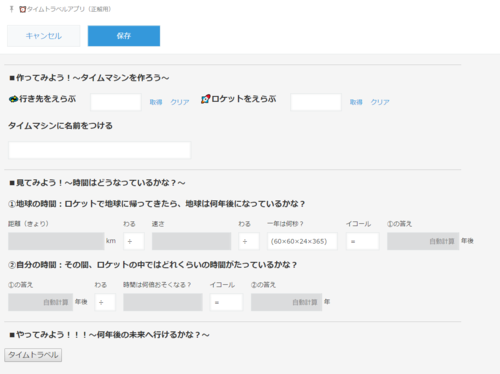
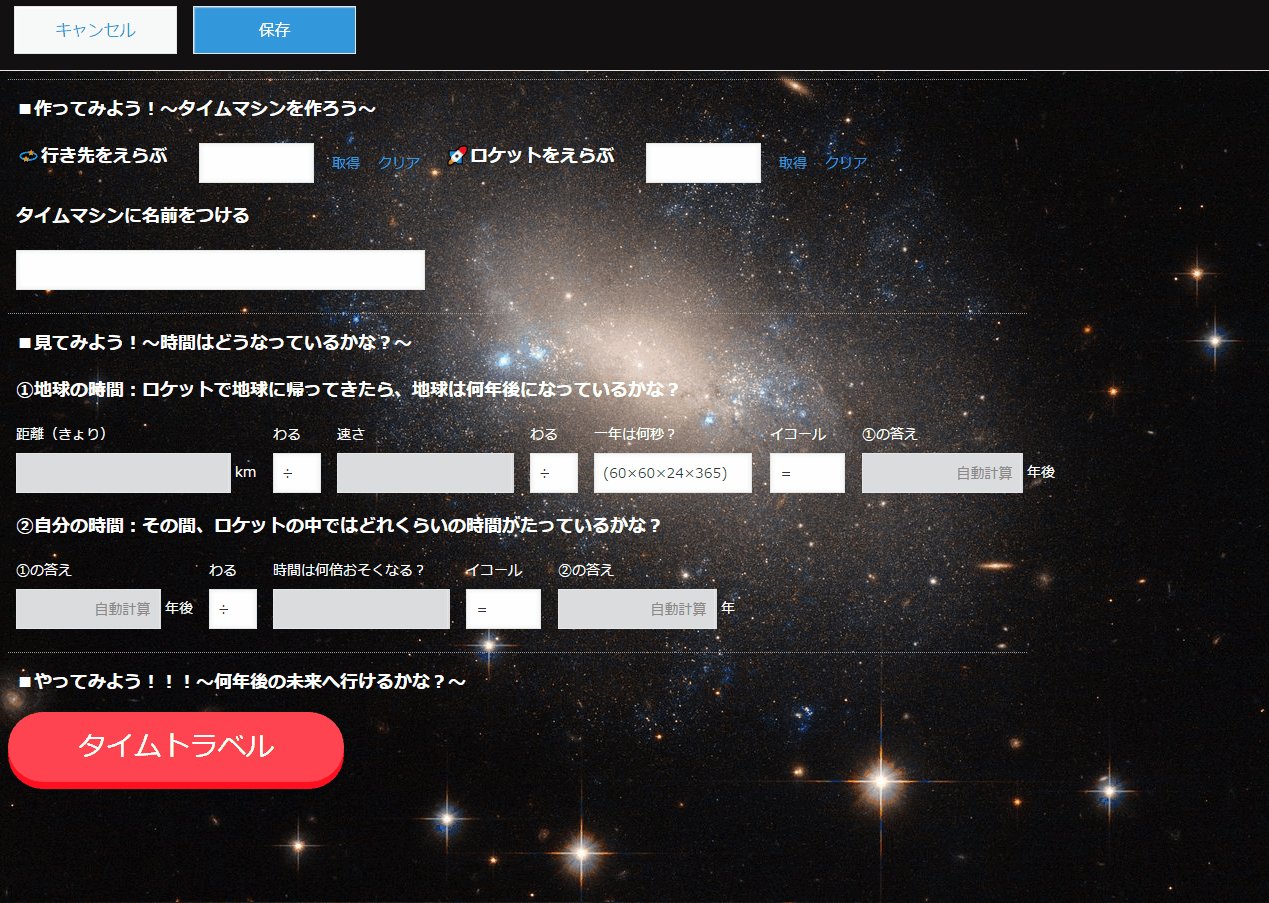
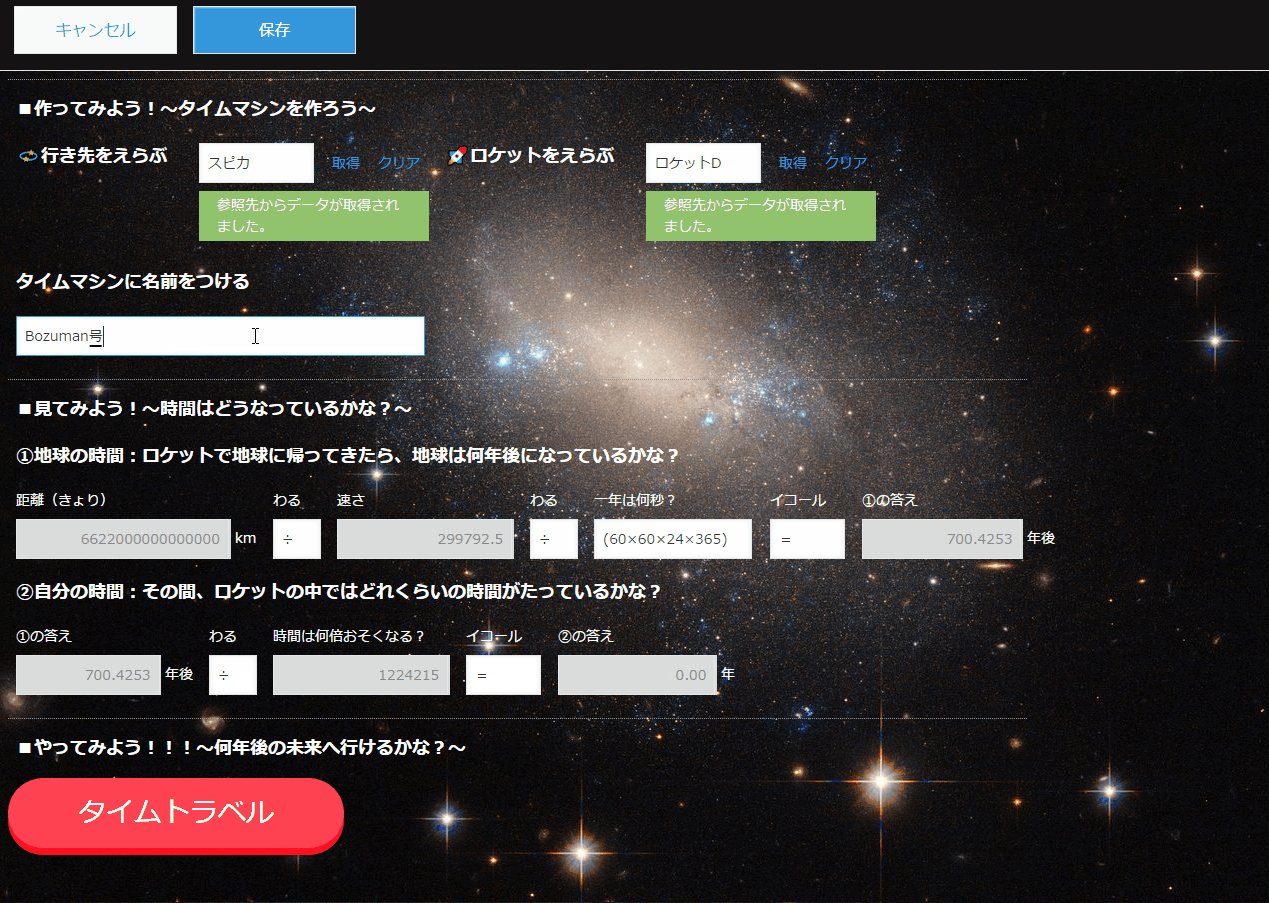
[タイムトラベル]ボタンを押すと「○○年後の未来へタイムトラベル!」と表示はされるようになった「タイムマシン」アプリのレコード登録画面がこちらです。
やりたいことはできたのですが、なんだか、全然ワクワクしないですね。
子どもたちが楽しみにしている宇宙探求ワークショップなのに宇宙感がない!これではダメだ!
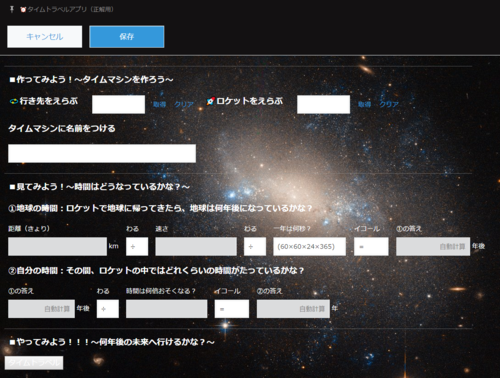
ということで、NASAのサイトで色々画像を探し、宇宙感を出す画像を適用してみました。
○使用した画像
NASA's Hubble Spots a Lopsided Lynx
https://www.nasa.gov/image-feature/goddard/2016/nasas-hubble-spots-a-lopsided-lynx
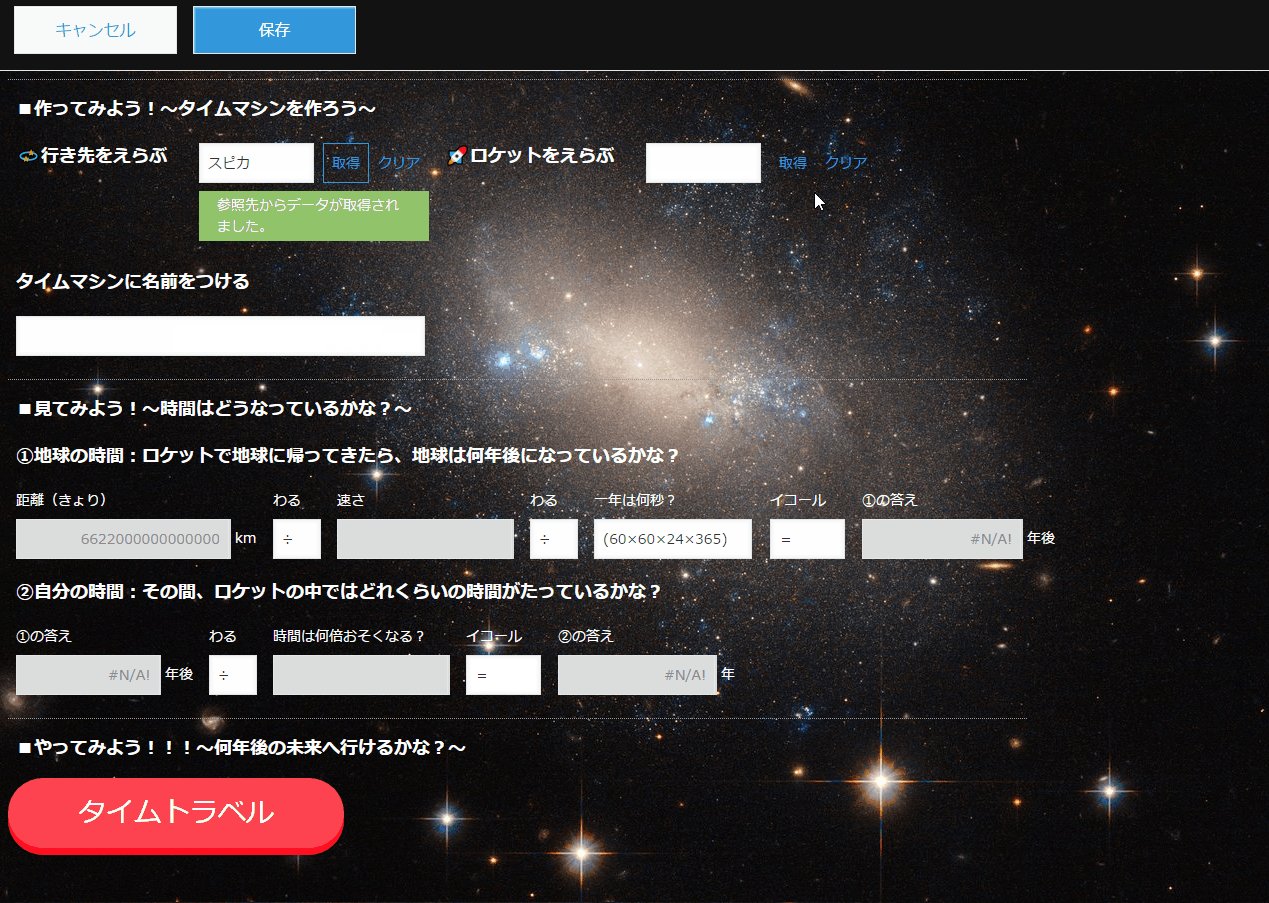
おぉー!一気に宇宙感が!少しワクワク感がでたと思いませんか!?
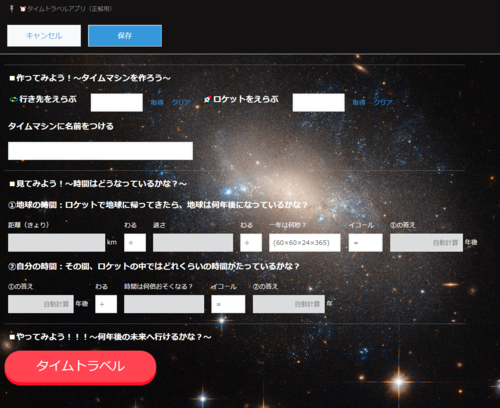
次は[タイムトラベル]ボタンがワクワク感が足りなすぎるので、ボタンをオシャレにしてみようと思います。
○BUTTONS
http://unicorn-ui.com/buttons/
ボタンをかっこよくしてくれるサイトを利用して、おしゃれなボタンに大変身!
これで完成です!
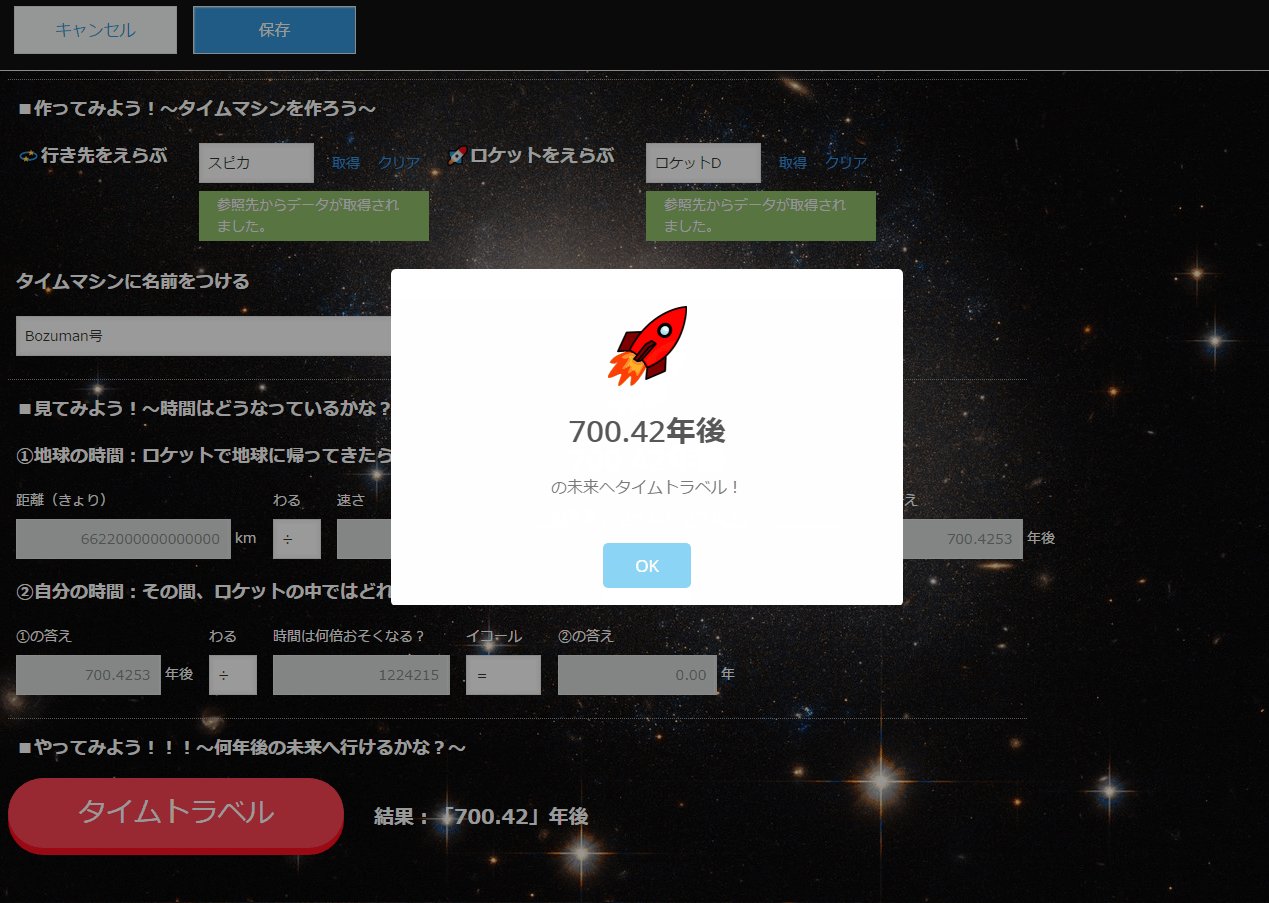
内部だけでなく、見た目も完成したところで、いざ、タイムトラベル~♪

何年後の未来になるのか表示されました!ヽ(=´▽`=)ノワーイ
「タイムマシン」アプリでやっていること
「タイムマシン」アプリ以外に、惑星までの距離を登録している「行き先アプリ」とロケットの速さを登録している「ロケットアプリ」を作成し、それらのアプリの情報をルックアップで情報を取得しています。
「タイムマシン」アプリでは、ルックアップで取得した数値を利用した自動計算や、JavaScript/CSSカスタマイズを適用しています。
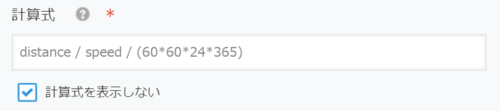
自動計算
相対性理論の計算部分は、距離項目のフィールドコード「distance」と速さ項目のフィールドコード「speed」の値を使い自動計算をしています。
JavaScript / CSS カスタマイズ
JavaScriptで行っている点が以下の部分です。
・[タイムトラベル]ボタンの表示
・[タイムトラベル]ボタンの横の結果表示
・結果が表示されるアラート表示
CSSでは、詳細画面の文字色や背景色、ボタンのデザインの設定を行っています。
○ボタンの表示とボタンの横に表示している結果の表示
ボタンの表示と結果の表示には、スペースフィールドを利用しています。
developer networkの「第3回 レコード詳細にもボタンを設置しよう!」では、スペースフィールドにもボタンを配置する部分の説明が記載してありますので、是非参考にしてみてください。
○結果が表示されるアラート表示
最後の結果が表示されるアラートを可愛らしくしてくれているのは、「SweetAlert」というライブラリを使っています。
このライブラリを使うと、簡単にオシャレなアラートを作ることができます。
cybozu developer networkのCybozu CDNにも記載のあるライブラリですので、こちらも是非試してみて下さい。
おわりに
イベント当日、参加された子どもたちは、「タイムマシン」アプリを使い、タイムトラベルをして表示された何年後かの未来はどんな世界かを考えたようです。
700年後の未来...普段考えることのないすごく先の未来です。
せっかくの機会なので、宇宙の画像を見ながら、未来に思いを馳せてみたいと思います。
みなさんも是非、今日は夜空を見上げて未来を想像してみてください☆
最後まで読んでいただき、ありがとうございました!
技術者向けサイト
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。