Webhookって何?を子どもでもわかるように描いてみた
はじめに
こんにちは。最近娘に絵本を読むのがめんどくさいダン吉です。今日は、巷で話題のWebhookとは何かをわかりやすく伝えるために、画力に圧倒的に自信のない私が恥を覚悟で、子どもによく描いてあげるような絵で表してみます。
Webhookとは
Webhookとは何?という方のために、cybozu developer network内のこちらのTipsの冒頭の記述を引用します。
Webhookとは(略)、Webアプリケーションでイベントが実行された際、外部サービスにHTTP で通知する仕組みです。
(参照)「コーディングなしで超簡単!kintoneのWebhookでGmailに通知する」-cybozu developer network
サービス同士の連携に使うものだとシステムに関わる方はピンと来ると思いますが、そうでない方にはちょっとまだかたいでしょうか。
私も最初に聞いたときは、上のハンガーのフックのようなものを想像し、それでどうやって外部サービスに通知?と違和感を感じました。
そこで、「イベント」=何かのきっかけ、「HTTPで通知」=HTTPでデータを送る というイメージで脳内変換をしてみました。すると頭に浮かんできたのは、フックではなくてむしろ以下のこれでした。
投石機です。中世で使われたという兵器、カタパルトです。某オンラインゲームシリーズ界隈では有名ですね。しかし、今回は子どもでもわかりやすいイメージで伝えたいと思いますので、本当に下手なので恥ずかしい限りですが、このように表してみました。
じゃじゃん。
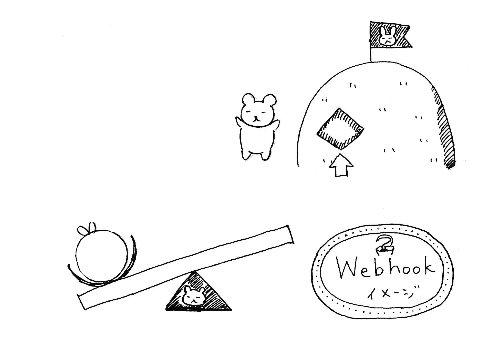
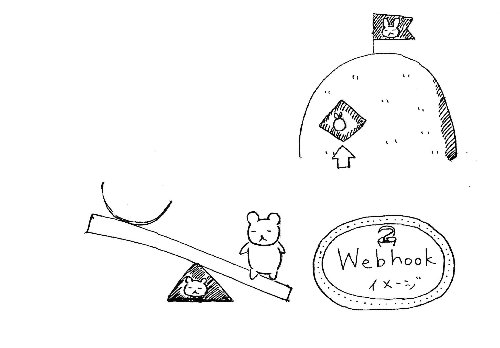
▼ Webhookのイメージ(子どもにもわかるカタパルトVer.)
画力の関係で投石機がシーソーになってしまいましたがこのようなイメージです。あえて手描きのみです。
以下に補足の解説をします。
1. 送り手のサービスでデータの追加などの「きっかけ」が起こる
2. 「きっかけ」により、指定した「宛先※」へのHTTP通信が発生 ※ここでいう「宛先」とはURLのことです
3. 指定した「宛先」へデータを送ることができる
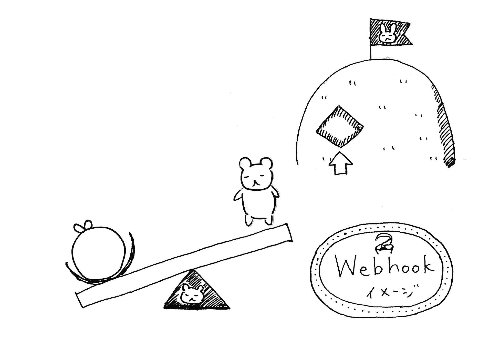
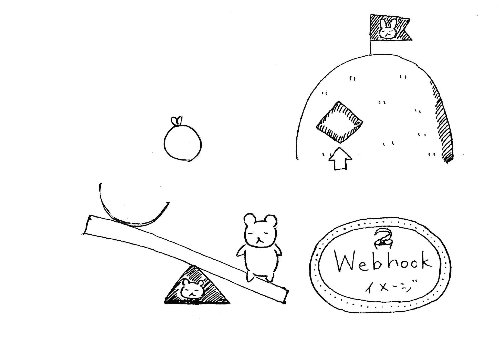
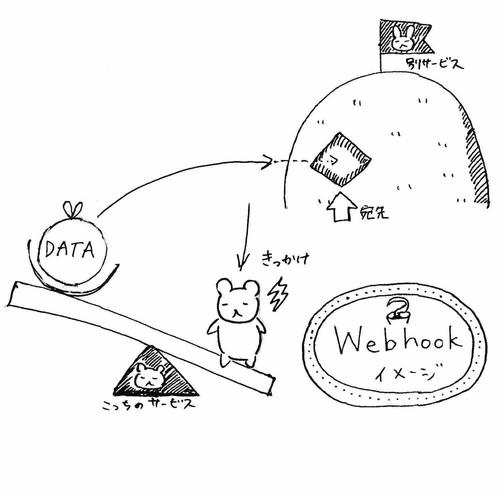
もっとわかりやすくするために、イメージをパラパラマンガにしてみました。
いかがでしょうか。細かいところでつっこみどころはあるかもしれませんが、自分の娘(6歳)に「これ何かわかる?」と聞いたところ、「別のところに荷物をシーソーで送ってる!」と答えてもらえましたのでよしとしましょう。
Webhookで何ができるのか
そんなWebhook機能が、2017年2月版でkintoneに標準でつきました。
(ご利用にはスタンダードコースのご契約が必要です。)
具体的には、使える「きっかけ」としてアプリのレコード追加、編集、ステータスの更新のタイミングで、他のサービスにkintoneのデータを送ることができます。
たとえば、こんなことができます。
● kintoneのToDoアプリにレコードの追加があったら、Eメールやチャットで通知を受け取る
● kintoneで投稿管理アプリのレコードのステータスが「承認」になったら、レコードの内容をSNSに投稿する
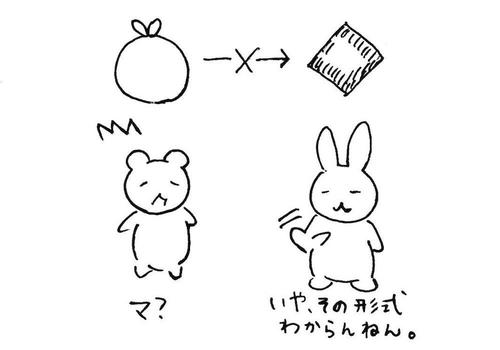
ただし、ひとつ気をつけなければいけないことは、受け手のサービスに対応したデータの変換の必要です。
しつこく下手な絵、いきます。
ただ送っただけでは、データ形式が対応していないと受け入れてもらうことができません。そのため変換処理のプログラミングが必要になることがあります。Webhookで簡単にサービス連携ができると期待をした人は少し敷居が高く感じられるかもしれません。
でも、大丈夫です。そのあたりの処理をうまいことやってくれる別のサービスがあるため、それを中継に利用すればいいのです。
▼ 中継サービスのおかげで、中身の難しいことを考えずに受け渡し
以上のことを真面目にやった手順を、以下に挙げるcybozu developer network内のTipsで紹介しています。
具体的には、kintone(演:クマさん)から、Zapier(演:イヌさん)という中継のサービスをコネクタに使って、Gmail(演:ウサギさん)に通知するというものです。無料でノンプログラミングでできる手順ですので、どんなものかご興味があれば遊びに来て真似してみてください。(リンク先にこのような下手なイラストはありません。)
コーディングなしで超簡単!kintoneのWebhookでGmailに通知する
Zapierの日本語版はないため、Webhookを試してみたいけど英語はちょっと苦手という方は、Slackと連携するこちらもどうぞ。こちらは部分的なプログラミングがほんの少しあります。
kintone Webhook & Microsoft Flowを使ってSlackに投稿する
今後もWebhookに関するTipsをどんどん発信していきたいと思いますので、続きが気になる方は、メンバー登録の上、サイト更新情報ページのフォローをお願いします。新しいTips公開の情報をリアルタイムでメールでお届けします♪
終わりに
Webhookとはざっくりどんな仕組みか、なぜ中間のコネクタが便利なのか、おわかりいただけたでしょうか。なんだか難しそうと思っていた方でも、少しでも身近に感じていただければ幸いです!
技術者向けサイト
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。