超簡単!必要な時だけ入力ガイダンスを表示できる申請アプリを作ってみよう
こんにちは。eraです。
会社勤めをしていると、月に1回以上何らかの申請をする機会があるのではないでしょうか。その申請のフォーマットや方法は、会社によって少しずつ異なっていますよね。
新しい会社に入ると、申請の仕方に戸惑うこともあるのではないでしょうか。オリエンテーションなどで説明は受けても、いざ申請の時になるとわからないことが出てきたりするものです。
そんな時に、申請画面に補足説明があると便利です。kintoneでは「ラベル」を使って補足説明ついていたり、「アプリの説明」欄にマニュアルがついていたりするアプリを見かけます。ただこういった説明書きは、先頭に説明がついているだけだとわかり難かったり、慣れている人にとっては煩わしいだけだったりします。
今回は、アプリストアにある出張申請アプリを題材に、新入社員や中途入社の方など説明の必要な人だけにガイダンスを表示させる方法をご紹介します。
プログラム経験のない方でも、cybozu developer networkのサンプルコードを使って簡単にできるカスタマイズです。ご利用中のアプリの使い勝手を良くしたいな、という方などにお勧めです!
ボタンクリックで入力ガイダンスを表示しよう
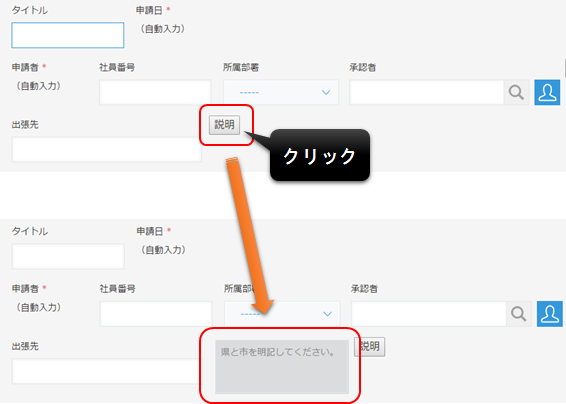
説明を確認したい項目だけ、ボタンをクリックすることで説明欄を表示させます。完成イメージはこんな感じです。
早速実現方法をご紹介しましょう。
アプリの準備
まずは、アプリを以下の手順で用意してください。
①アプリストアで「出張申請」を選んでアプリを作成します。
②ガイダンスを用意したい項目の近くにボタン配置用のスペースフィールドを用意します。
③スペースフィールドの要素IDを設定します。
④ガイダンスを用意したい項目の隣に、説明用の文字列(複数行)フィールドを要します。
⑤初期値に説明内容を入力し、フィールド名を適当に指定してフィールド名は表示しない設定にし、フィールドコードも設定しましょう。

⑥説明欄は、フィールドのアクセス権の設定で、更新できない設定にしておきます。(任意)
プログラムファイルの作成
いよいよ肝心なプログラムです。
今回は、カスタマイズ経験のない人でもできるよう、Tipsやサンプルで紹介しているコードをほぼそのまま使います。
まず、何をやりたいか整理してみます。
①出張申請アプリのレコード追加画面にボタンを表示する
②ボタンをクリックすると、説明が書かれたフィールド表示する
期待する動作は上記の2点です。これを実現するために何が必要か、考えてみましょう。
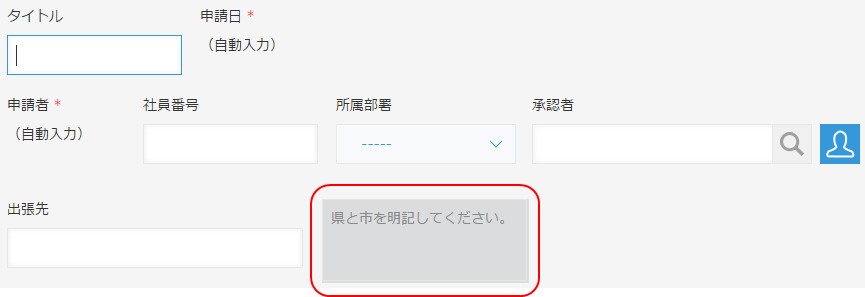
カスタマイズしていない状態のレコード追加画面を開いてみると・・・・

当然ですが、説明欄が丸見えです。本当はこの状態の時には、説明欄が表示されていない状態にしなければなりません。
そして説明欄を表示するためのボタンは表示されていないといけないですね。
つまり、上記の①、②を実現させるためには、
<1>レコード追加画面を開いたときに、説明欄を非表示にする
<2>レコード追加画面を開いたときに、ボタンを表示する
<3>ボタンをクリックしたら、説明欄を表示する
こういった制御が必要になります。
それでは、実際にJavaScriptでプログラムを書いていきましょう。実装する主な機能はボタンの表示と、項目の表示/非表示です。
丁度良いTipsとサンプルがありますので早速見てみましょう。
ボタンを配置しよう
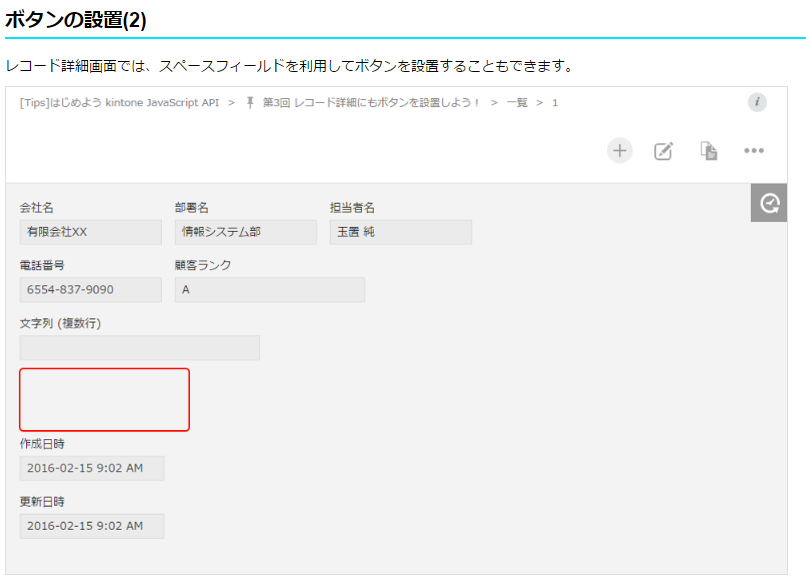
まずボタン作成は、cybozu developer networkのTips「はじめようシリーズ」の第3回 レコード詳細にもボタンを設置しよう!を参考にします。

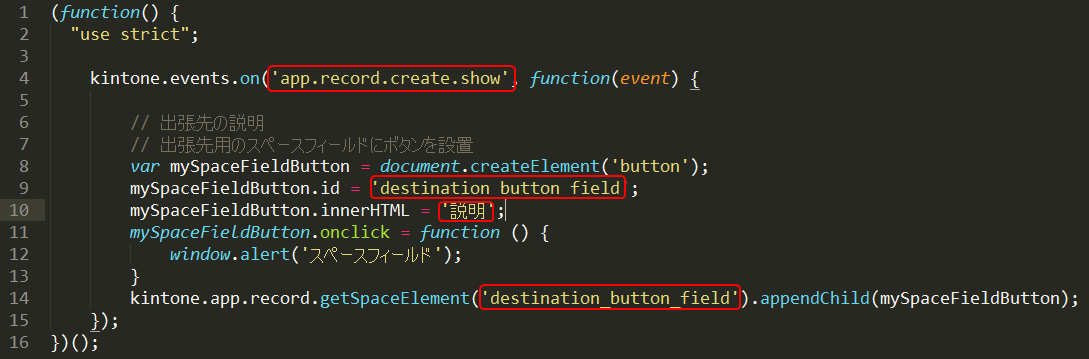
このTipsのサンプルをコピーしてテキストエディターに貼付け、適当なファイル名を付けて保存します。
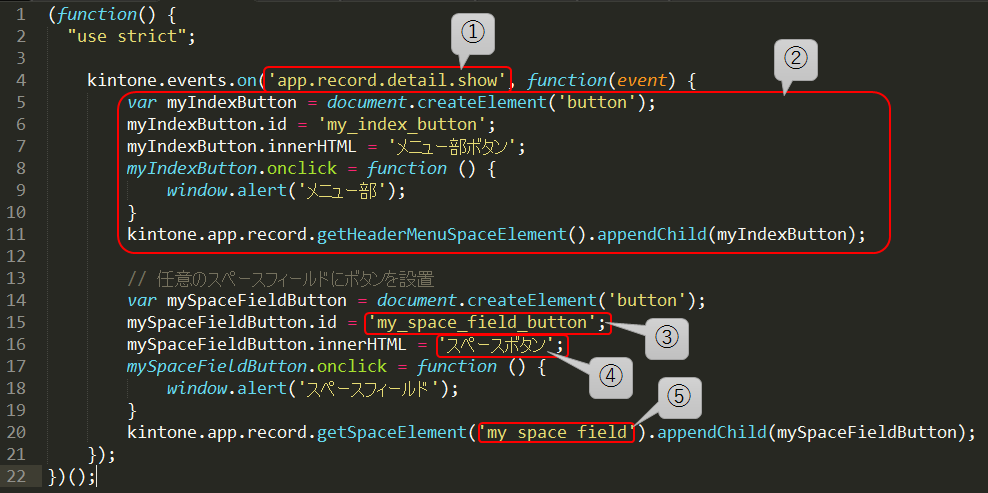
そして、以下の要領で手を加えて、出張申請アプリで動くようにします。

①は詳細画面を開いた時の動作を制御する記述になっているので、レコード追加画面を開いたときの動作を制御する場合の「app.record.edit.show」に書き換えます。
どいうときの動作を制御するか、について詳しくはcybozu developer networkのイベント処理のページを参照ください。
②の部分は、詳細画面のメニュー部分にボタンを表示させるためのプログラムのなので削除します。
③このままでも問題ないですし、任意の文字列に変更しても構いません。
④ボタンに表示される文字列ですので、完成イメージの通りにする場合は「説明」に書き換えます。
⑤アプリの準備で設定した、ボタン配置用のスペースの要素IDに書き換えます。
以下のようなプログラムになります。
この状態で出張アプリに適用すると以下のようになります。ボタンをクリックして「スペースフィールド」というメッセージが表示されたら成功です。
適用方法については、kintoneヘルプをご参照ください。
項目を非表示にしたり、ボタンクリックで表示させたりしよう
次に、項目の表示/非表示を実装してみましょう。サンプルに項目の表示/非表示を制御する方法を説明している回答の条件によって別フィールドの表示/表示を切り替えるという記事がありますので、こちらを参考にします。
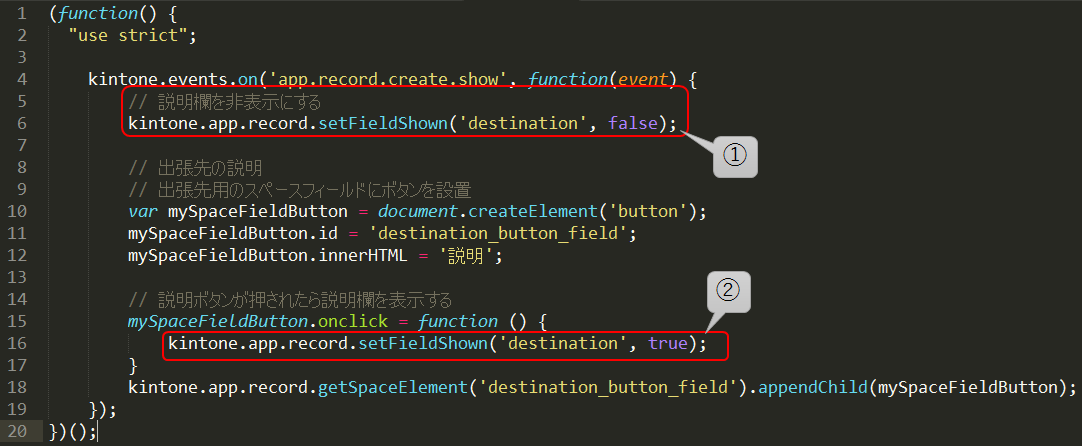
レコード追加画面を開いたときに説明欄が非表示になっている必要があるので、ボタンを配置するプログラムの上に、説明欄を非表示にするプログラムを記載します。
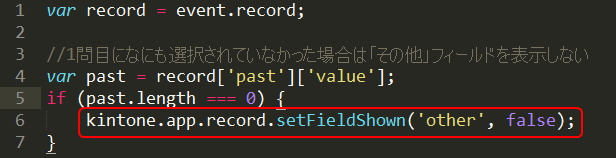
サンプルプログラムの中で以下の図で示している部分が、項目を非表示にしているプログラムです。

この部分を、先ほどのファイルにコピーし、以下のようにします。これで、説明のフィールドはレコード追加画面を開いた際に表示されなくなります。
次に、ボタンをクリックしたらメッセージを表示されるのではなく、説明フィールドを表示させるようにプログラムを書き換えてみましょう。
非表示にした方法と同じ要領で以下の通り書き換えます。

①()内の'other'を、「出張先」説明欄のフィールドコードに書き換えます。
②メッセージを表示してた部分を削除し、項目を表示させる制御を記載します。
※項目を表示させる...true
項目を表示させない...false
書き換えたファイルを保存して、出張申請アプリに適用してみましょう。
期待通りの動作になりましたか?
詳細画面では説明を非表示にしてみよう
申請をする際に、必要な人が必要な個所のみ説明を表示することができるようになりました。
ところが、詳細画面では説明が全部表示される状況です。
詳細画面では入力のための説明は必要ないですよね。レコード追加画面の項目を非表示にした要領で、詳細画面でも説明欄が表示されないようにしましょう。
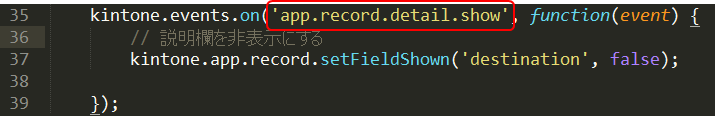
先ほどはレコード追加画面での動作を制御しましたが、今度は詳細画面での動作を制御するので、以下のようになります。

同様の要領で変更画面も制御できますので、先ほどご紹介したcybozu developer networkのイベントに関するページで確認しながら挑戦してみてくださいね。
おわりに
いかがでしたでしょうか。プログラム経験のない方でも、cybozu developer networkのサンプルやTipsを参考にしたり、アレンジすることでちょっとしたカスタマイズはできてしまいます。
この記事では、説明欄は一つだけの状態で説明していますが、もちろん複数の項目に説明欄を付けて同じような挙動にすることができます。よかったら応用編としてやってみてくださいね。
他にもボタンをクリックしたらポップアップで説明を表示させる、というのもかっこいいですよね。ただしポップアップの場合は、説明内容を変えるたびにプログラムを更新しなければならない点が不便です。今回のようにkintoneの項目を使えば、説明内容の変更をアプリの設定画面でできるので、簡単です。
cybozu developer networkのチュートリアルを参考にしながら、ぜひチャレンジしてみてください。お使いのkintoneアプリをもっと使い易くすることができるかもしれません!用途に合わせて、工夫しながらkintoneをより使い易くご利用いただけたら幸いです。
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- HTTP Client Tool for kintoneを利用することができます。
