kintoneに持たせないほうがよさそう?な動的なデータあるあると3つの解決案
皆さんこんにちは。
プロテインは専らココア味。北Pです。
今回は、導入相談カフェや案件対応をする中で学んだ、kintoneでこんなデータ保存してしまうと、あとあと更新が手間になりそうなデータとその解決案を紹介したいと思います。
kintoneに保存しないほうがよさそう?なデータ
今更ですが、kintoneは文字列、数値、添付ファイルなど各データをサクッと保存できて便利です。
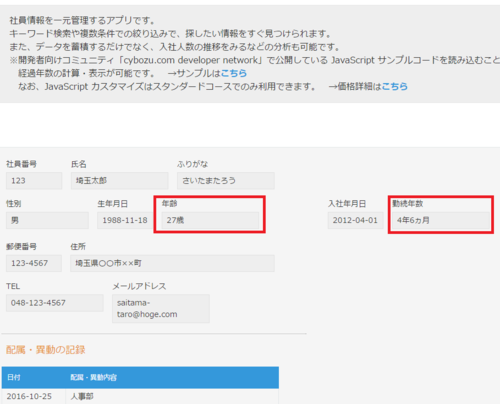
時には、JavaScriptで誕生日から現在の年齢を計算したり、勤続年数を計算して保存することもできます。
・・・できるのですが、こういったある一定期間すぎたら更新が必要なデータをkintoneに保存してしまうと後々後悔する可能性があります。
例えば、JavaScriptの処理で、レコード追加イベント、編集イベント時に動的データを生成するとすると、
更新が必要な度にレコードを再編集する必要が出てきます。
うーん。どうしたものか・・・
いや、きっと活路はあるはず!ということで、いくつか解決策を考えてみました。
(解決案1)一括で再計算できるカスタマイズを施す
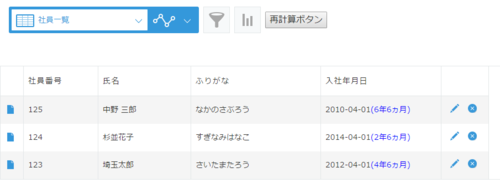
解決策として、レコード一覧画面にボタンを置きます。(要JavaScript)
一覧画面にボタンを置く方法は、developer network のチュートリアル内の第二回が参考になります。
ボタンを押したら、全レコードの値を再計算して再度保存するという処理を実行します。
こちらは、Promiseを使ってレコード更新をかけると簡単にできます。参考記事は以下です。
この方法であれば、気づいたときにボタンを押せば都度最新情報を更新することができますね!
でも、ボタンを押すというのがそもそも手間だな・・・という方のために別案も考えてみました。
(解決案2)定期実行プログラムを作る
定期実行プログラムの大前提として、当たり前ですが実行する環境が必要なのでご注意ください。
実行する環境が準備できたら、全更新のプログラムをつくりましょう。
・・・今回は実際には、作っていませんが全レコードを取得(GET)し、年齢及び勤続年数を計算してレコードを更新という流れでできそうです。
尚、各言語(Java, PHP, Python, .NET, Ruby・・・)のSDKをdeveloper networkでは公開しているのでこれらを有効に使ってみてください。
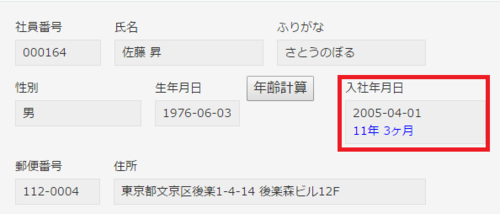
(解決案3)kintoneのデータとして保存せずに表示だけにする
サンプルにもあるのですが、この際保存することはあきらめて見た目を変えるというのもありかもしれません。
一覧画面でも表示したい!という場合でも、ちょっと反則(DOM操作)ですが一覧画面でも表示を変えることも。
※DOM操作しているのでソースの公開は自粛します。
※DOM操作を含むカスタマイズリスクについてはこちら
おわりに
今回は、kintoneに保存しないほうがよさそうな動的なデータを紹介しました。
動的なデータであっても、APIを有効に使うことによってなんとかなるところもあるのでぜひトライしてみてください!
そんなdeveloper思考な方に紹介したい開発者サイトはこちら
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- HTTP Client Tool for kintoneを利用することができます。