スタイリッシュカスタマイズ
はじめに
ひゃっほーい ٩( 'ω' )و 最近白猫テニスにはまってるWillです。
今回は普段からスタイリッシュに仕事に取り掛かりたい人向けに、 「カスタマイズビュー」を使ったスタイリッシュなカスタマイズをご案内します。
カスタマイズビューの使い方の簡単な案内は、developer network でもご案内しています。
スタイリッシュとは
なんなんでしょうね。
筆者のWillはスタイリッシュとかオシャレとかから程遠くに存在しているクリーチャーなので、あまり良くわかっていません。
でも分かってることは1つあります。
それは、スタイリッシュだと人気があるということです。
私ですら、某りんご企業のデザインがスタイリッシュだということくらいは認識しています。
ということで、さっそく某りんご企業のデザインから学んでkintoneに組み込んでみたいと思います。
このカスタマイズをkintoneに組み込むと同僚から「◯◯くん・・・オシャレなんだね!」とか「◯◯先輩、かっこいいんですね・・・!」といっぱい声がかかってくるはずです。
では、
Let's kintone customize!
オシャレなカスタマイズビュー
前回、kintoneの「宇宙規模で考える営業日報のあり方」のカスタマイズでも案内したように、 今回もカスタマイズビューを活用します。 HTMLが自由に設計出来るのがカスタマイズビューの強みなので、やれることが多いんです。
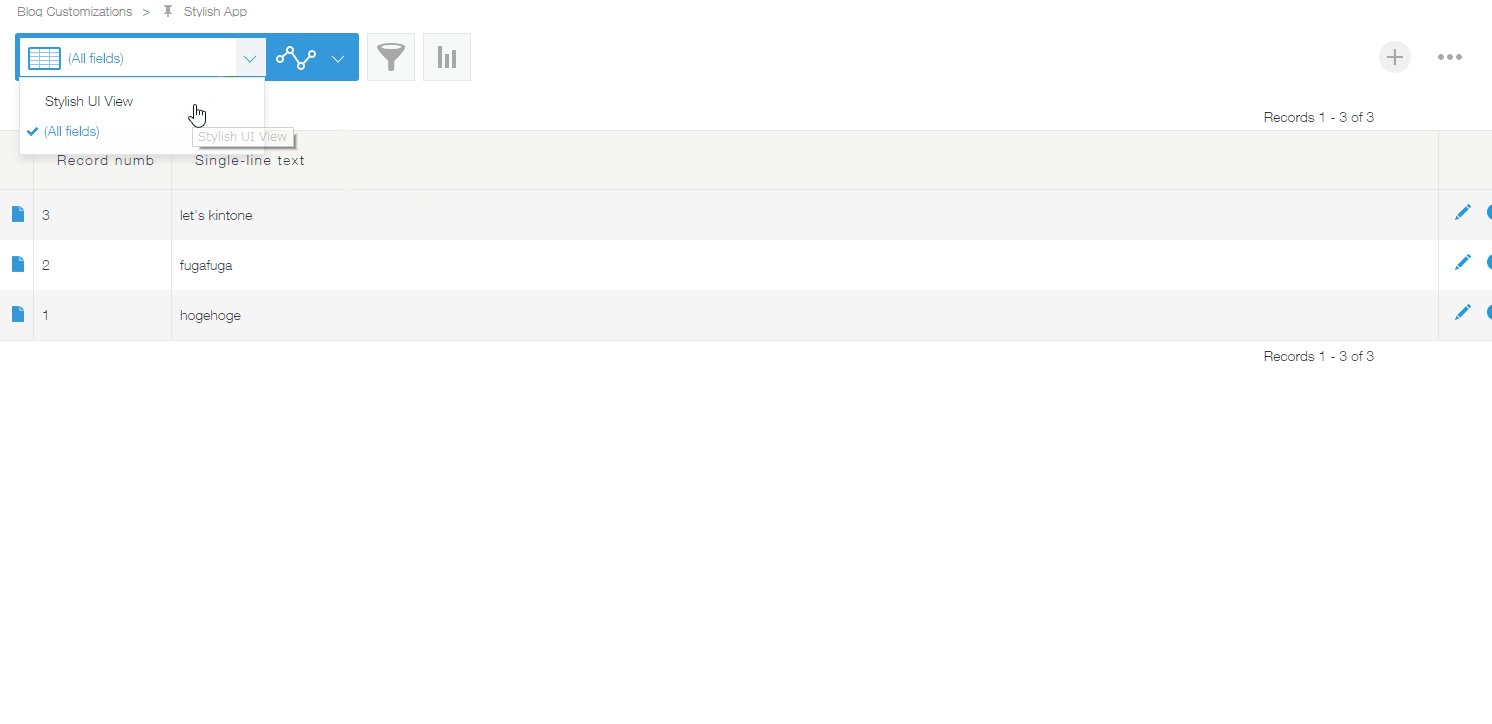
ではまず、某りんご企業が作っているパソコンっぽくまずカスタマイズビューのコードをいじって表示させてみましょう!

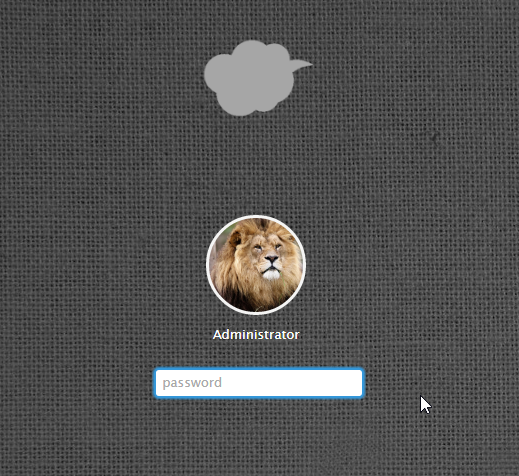
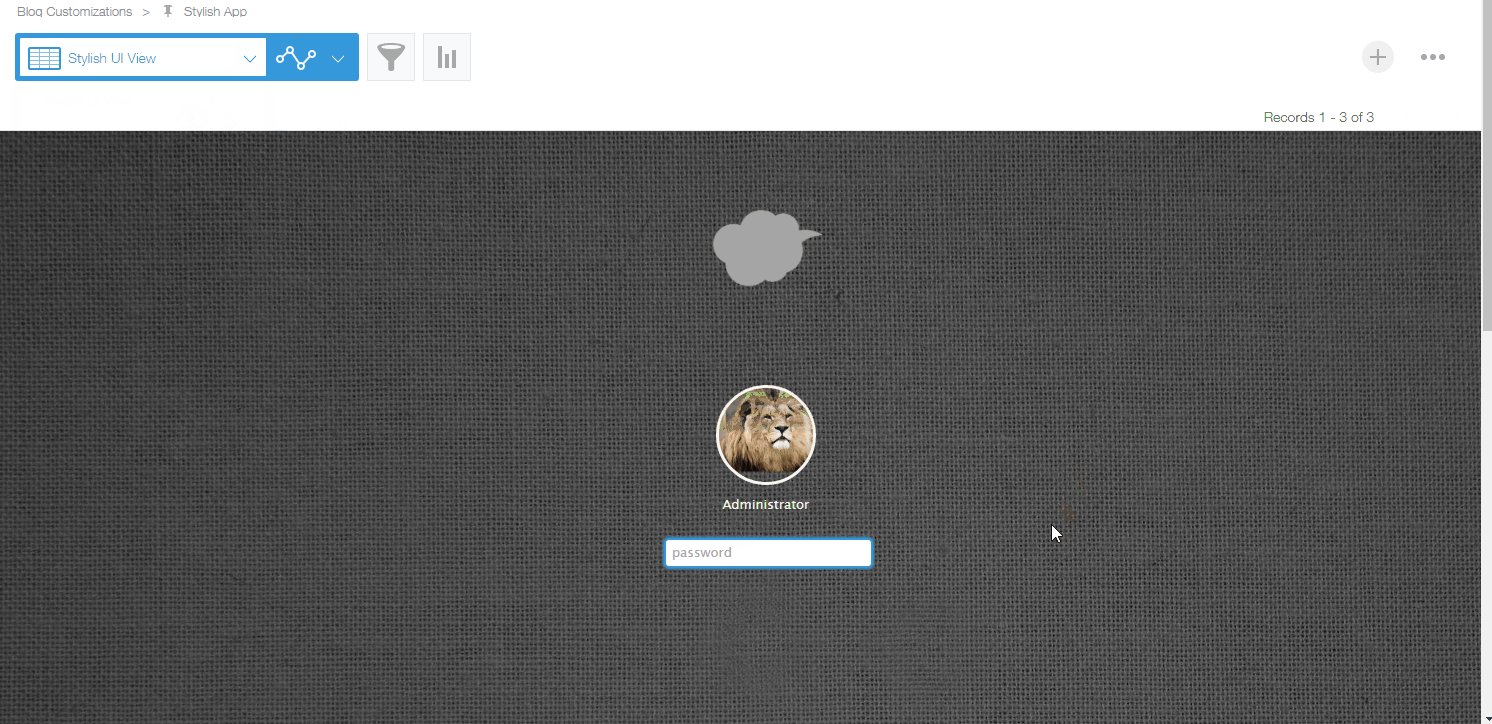
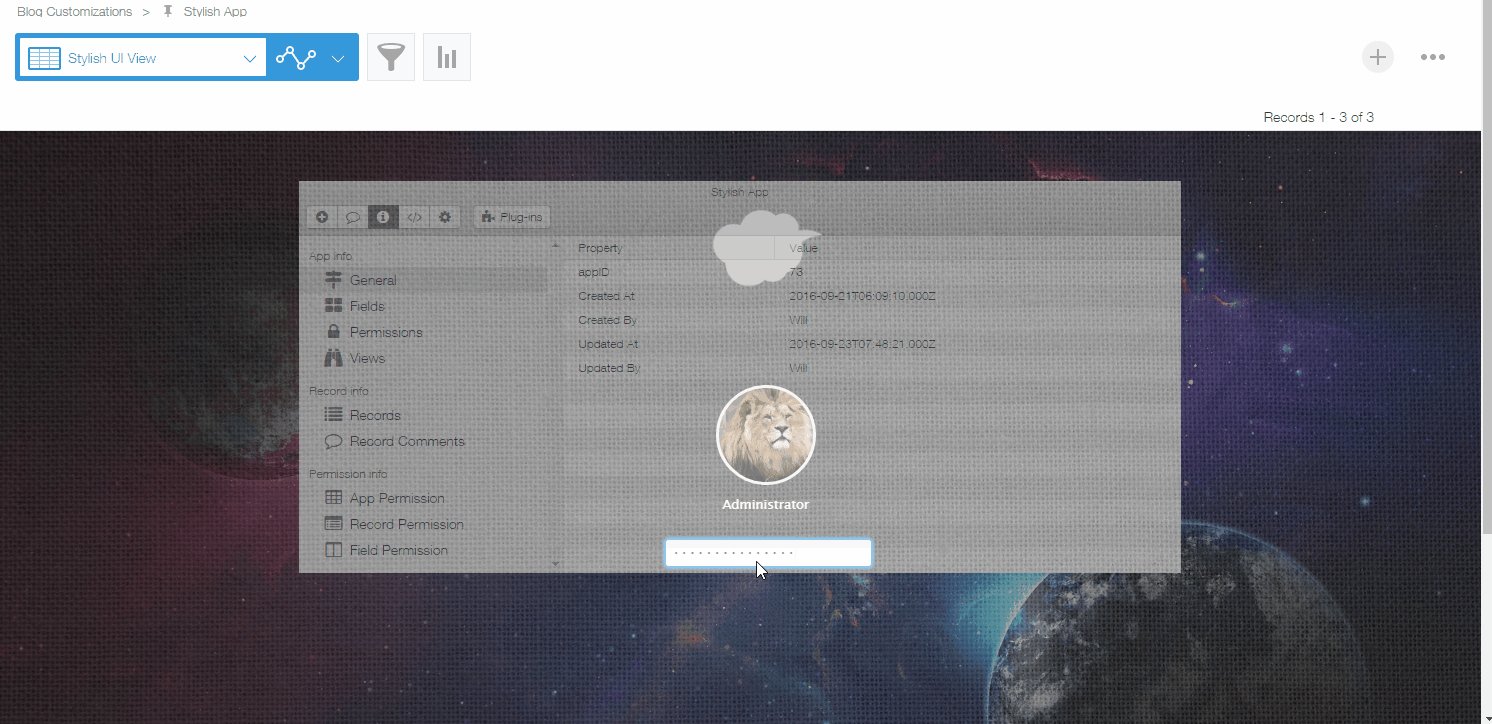
ビューを変えたらいきなりログイン画面!
スタイリッシュ!
もうすでにkintoneにログインされているはずなのに、ビューでパスワードを求められています・・・!
しかも某りんご社のパソコンのログイン画面にものすごく似てる感じのオシャレな画面です・・・!
これをみた同僚も「◯◯くん・・・お前、Administratorだったのか!?」と驚きを隠せないでしょう。
こちらはもちろん、カスタマイズビューで作れる画面です。HTMLをいじっているわけですから、好きなものが表示出来ます。そう、スタイリッシュなものでもね。
さて、早速ログインしましょう。
え?こんな画面いきなり出されてもパスワードがわからないですって?
確かに、正しいパスワードを何回も入力して連続で失敗する姿を会社の後輩などに見られてしまったら、呆れられてしまいますね。
でも大丈夫です。今回のカスタマイズでは、そういうミスを侵さないためにパスワードは何を入力しても通るようになっています。それこそ、スタイリッシュソリューション。
さぁ、ログインしてみましょう。

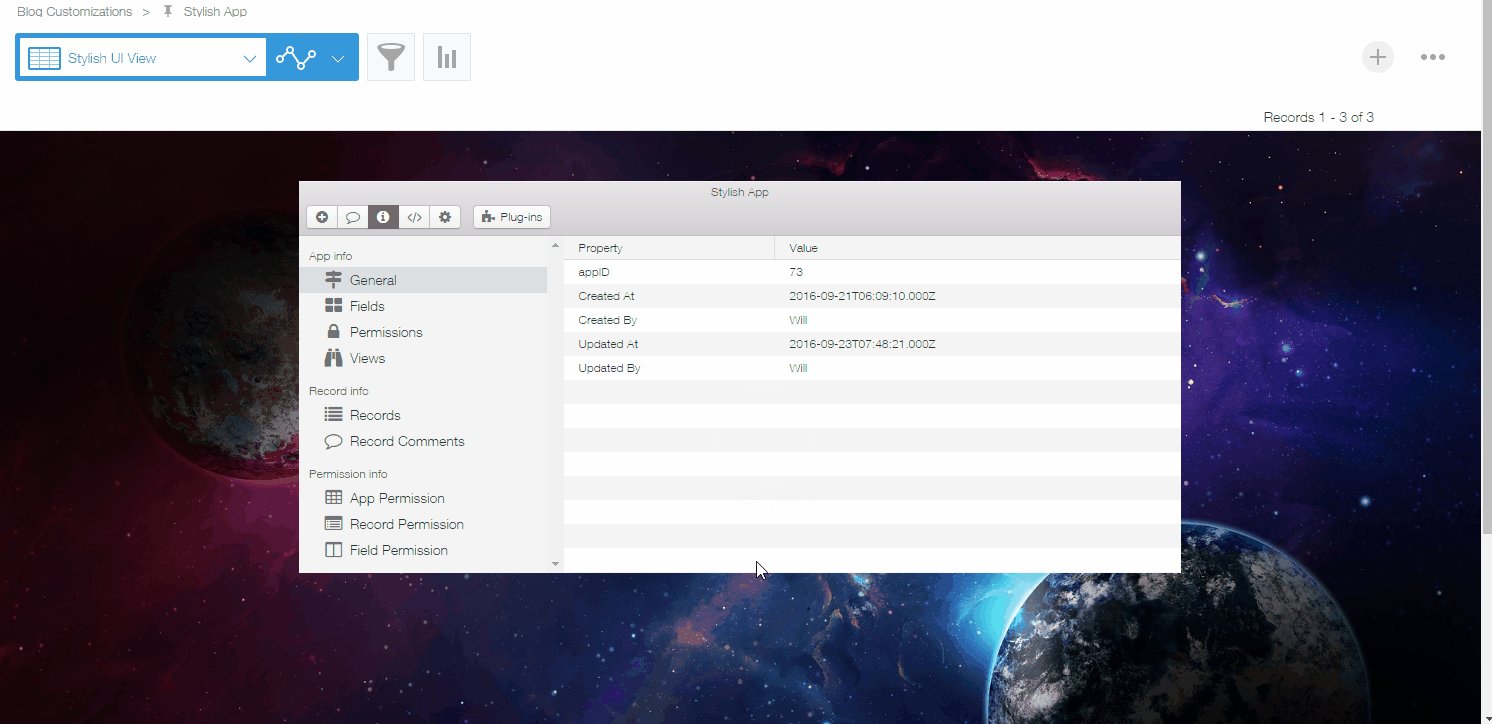
な、なんだここは!?kintone...なのか?
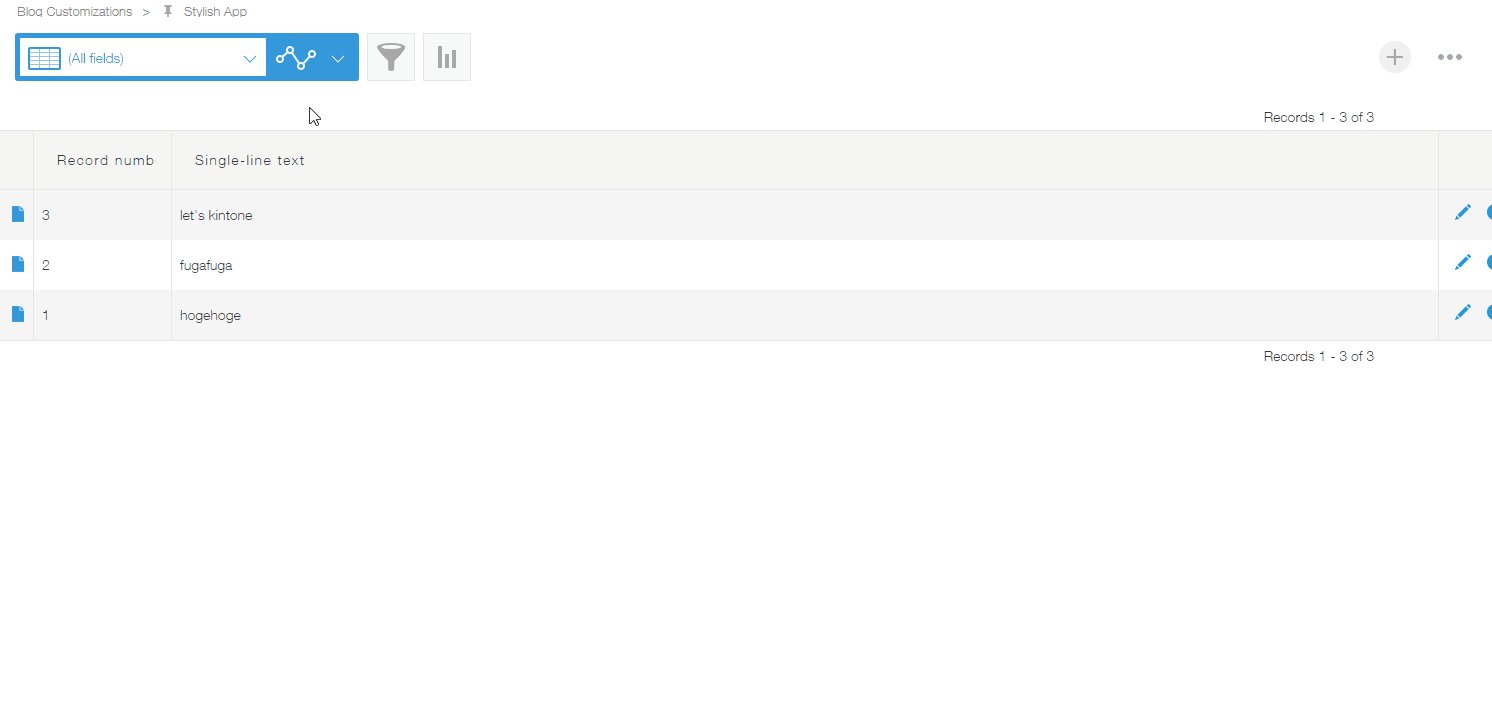
という感じで、ふぁーーーーっとログインします。
kintone上で再度ログインする感覚を味わえましたでしょうか。
オシャレな一時です。
中には某りんご社っぽい感じの背景やウィンドウなどが表示されていますが、
良く見るとフリーの画像を使ってたり、MIT Licenseのコードなどを使っています。
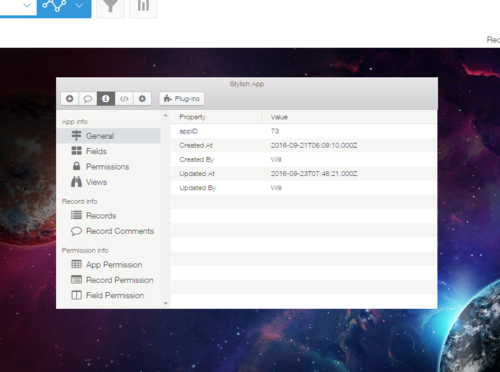
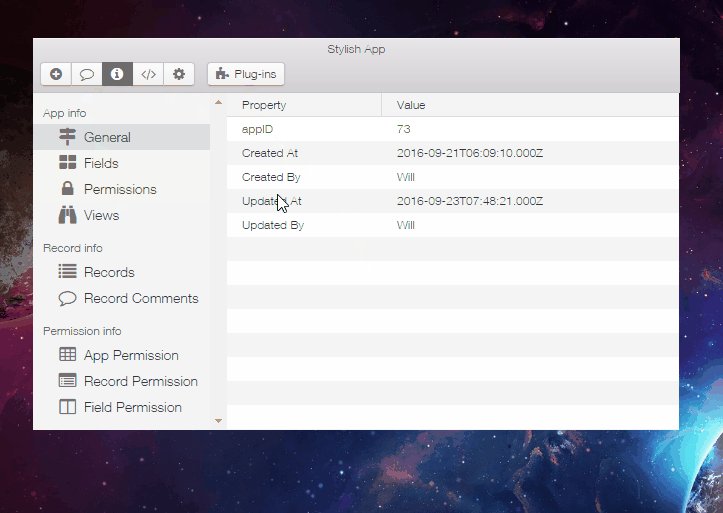
中のデータはこのような感じです。
前回のカスタマイズビューではレコードの情報を面白楽しく表示させましたが、今回はレコード情報などは表示されていませんね。
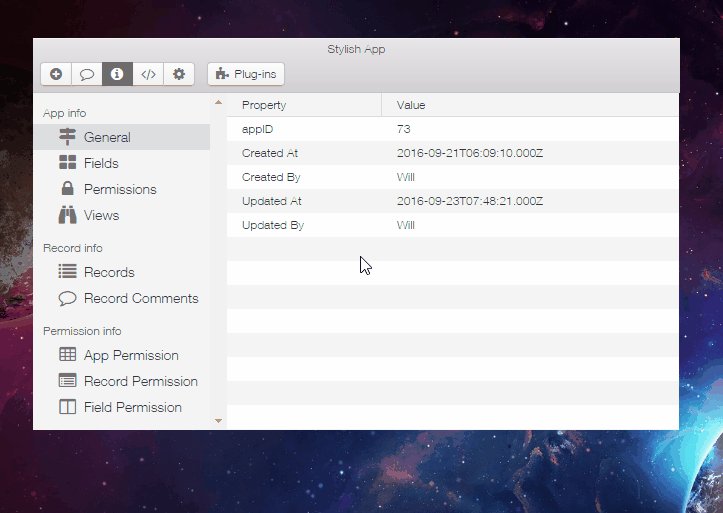
現在表示されているのはアプリの情報です。
詳しいAPIの情報はこちらも記載していますが、このAPIはアプリの基本的な情報を引っ張ってきます。
誰がいつアプリを作り、いつ最後に更新されたのかが一目でわかりますね。 オシャレな人はレコードの情報にはこだわらず、こういったワンレベル上の情報が気になるものです。
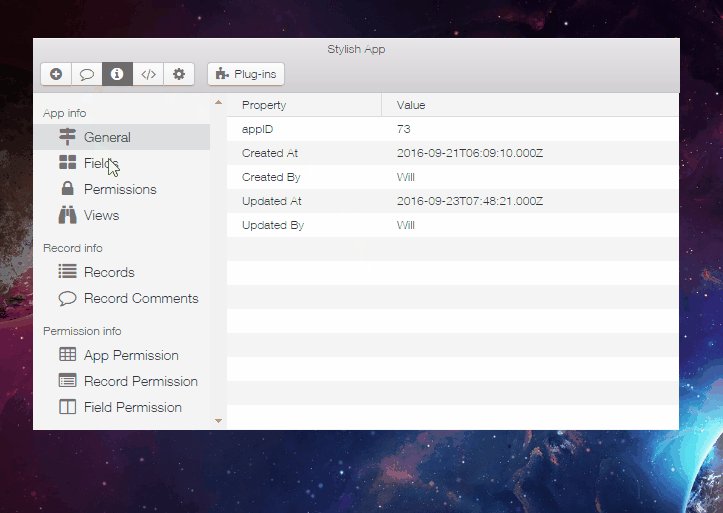
さて、さっそく触ってみましょう。

ふむ・・・反応が無いですね。 どうやら、スタイリッシュタイムは時間切れのようです☆
これよりさらにスタイリッシュなカスタマイズをしたい場合は、是非私のGithub上のコードを活用してみてください。
おわりに
いかがでしたでしょうか。 kintoneでもスタイリッシュな一時を過ごせることが理解して頂けたら幸いです。
このカスタマイズのお陰で会社でモテたりして、彼氏彼女が出来たり、昇進された方がいましたら是非私までご連絡下さい。
参考
フリー画像
pixabay woven-cloth-texture-dark-grey
pixabay space-galaxy-universe-planet
pixabay lion-big-cat-big-cat-wildlife
参考コード
参考サイト
http://www.alessioatzeni.com/mac-osx-lion-css3/#show
★お知らせ★期間限定!オリジナルグッズが当たるキャンペーン実施中です!
この度、developer network は全面リニューアルしています。より使いやすくするために、グローバルメニューの追加やカテゴリを見直しました。リニューアルに伴い、アンケートにお答えいただいた方に抽選で developer networkノベルティ(モバイルバッテリーなど)が当たるキャンペーンも実施中です!
アンケートでは、developer network に率直なご意見をいただきたいと思います。「~のサンプルが欲しい」、「~がわかりづらい」など何でも構いません。皆さまのご意見お待ちしております。
ご意見登録(キャンペーン応募)フォーム
皆さまから寄せられご意見を元に、より一層充実したサイトにしていきます^^
技術者向けサイト
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。
今日も最後まで読んでいただきありがとうございました!皆さん良い週末を~