みんなニコニコになるレコードコメントAPI
はじめに
アロハ、歯医者は3ヶ月行かなくても良いと言われてウキウキのWillです。
皆様、最近5月にkintoneのアップデートがあったのをご存知でしょうか。 このアップデートで、kintoneのAPIにもいくつか機能が追加されました。 詳しい内容はcybozu.com developer networkのお知らせで確認が出来ますが、今回の目玉としては「レコードコメントの取得/追加/削除 API」が追加されたことではないでしょうか。
目玉APIを試したいというあなた、開発者ライセンスはお持ちでしょうか?developer networkでは1年間無償の開発者ライセンスがあります。今すぐ登録を!
レコードコメントAPIって何?
そもそもレコードコメントAPIとは何でしょうか?
名前の通りなのですが、レコードのコメントに関連する処理を行うためのAPIです。
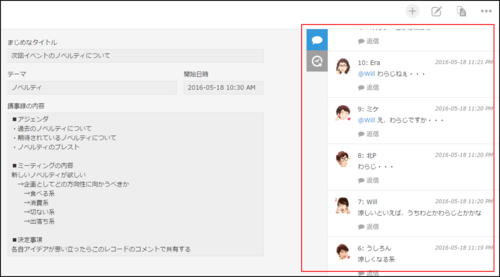
kintoneには標準でとても便利なコメント機能が各レコードについています。
アプリのレコード機能はものすごく便利で毎日のように使っています。
ですが、レコード一覧でレコードコメント数順に並び替えられないことや、CSVの書き出しでコメントを書き出せない等、かゆいところに手が届かないところがあります。
いずれ標準機能としては取り入れてくれるとは思いますが、一足先に便利な機能が使えるようにレコードコメントAPIが提供されました。
レコードコメントAPIで何が出来るの?
下記の3つの操作がカスタマイズで行えます:
・レコードコメントの取得
特定のアプリのレコードからコメントの情報を取得することができます。制限として10件までしか取得出来ませんが、上手くループに回せばさらにもっと取得することは可能です。・レコードコメントの追加
特定のアプリのレコードにコメントを追加することが出来ます。ユーザを指定してメンションを飛ばすことが出来ます。・レコードコメントの削除
特定のアプリのレコードから、自分が過去に書いたコメントを削除することができます。自分が書いてないコメントは消せません!
何か役に立つ使い方を教えて!
レコードのコメント情報をCSVでダウンロードする方法というTipsをcybozu.com developer networkで公開しています。
標準機能だとアプリのコメントの書き出しが出来ませんが、このカスタマイズでレコードコメントAPIを活用してCSVでデータを作成することができます!便利!
また、Joyzoさんが案内しているレコード内コメントAPIでコメントをレコードとしてバックアップする!のレコードコメントAPIの活用方法もかなり便利です。
こちらのカスタマイズでは、指定したアプリのコメントのバックアップを取得して、kintoneアプリのテーブルに保管することが出来ます。テーブルに入っているので、その後CSVとして出力することも出来ます。便利!!
自分もコメントAPIを使ってみたい!
是非cybozu.com developer networkで無料の開発ライセンスを取得して、APIを試せる環境を手に入れて下さい。
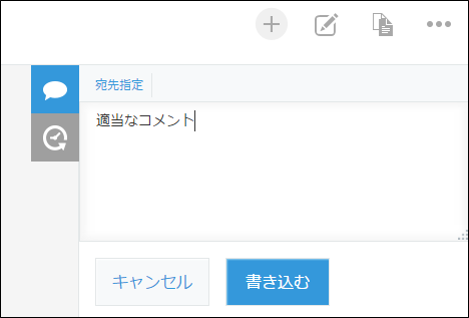
準備は良いでしょうか?ではまず、kintone環境(開発者ライセンス、またはスタンダードコース・プラン)で適当なアプリを作成し、手動で適当なコメントを書き込んでください。
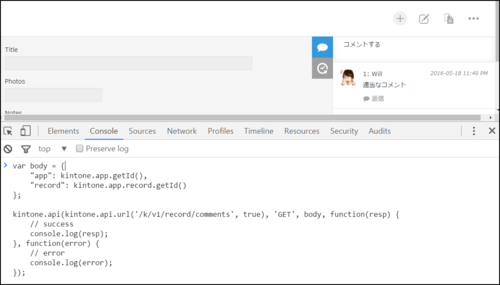
その後、ブラウザの開発者コンソールを開いて下さい。ブラウザに寄っては開き方が異なるかもしれませんが、WindowsのChromeだとF12を押すと開発者コンソールが開きます。 Consoleのタブを開いて、下記のコードをコピペしてみて下さい。
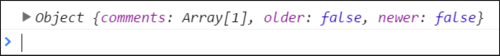
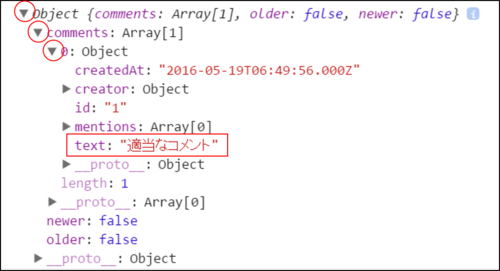
エンターキーを押すとコードが実行されます!下記のような文字列が表示されましたでしょうか。
・・・何か良くわからないものが出てきましたね・・・!
「なんじゃこりゃー!?」と思う人もいるかとは思いますが、これが上記のコマンドを打った結果です。
無害なので、安心してください。
マウスで三角マークをクリックしてみると、中身が開きます。どんどん開いていきましょう。
なんとなく、わかってきましたでしょうか?この結果の中身には、自分が今ブラウザで見ているアプリのレコードの中のコメントの情報が入っています。 誰がいつどういうコメントを残し、誰をメンションしたかという情報が入っています。
タイトル通り、コメントAPIでニコニコさせてください
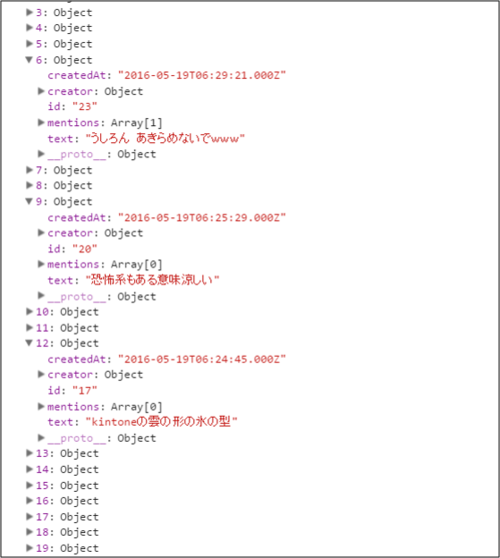
しょうがないですね。承知しました。ニコニコさせましょう。(⑅∫°ਊ°)∫ニッコリ まず、レコードコメントの一括取得APIは一度に取得出来るコメントが10件までと制限されているので、上手く何回もコールするようにして全件取得するようにします。そうすると、下記の用に、いっぱいコメントを引っ張ってこられます!
地味!!!
予想外に地味!地味でした!コンソールに出すだけだと地味すぎる!(つ∀-)
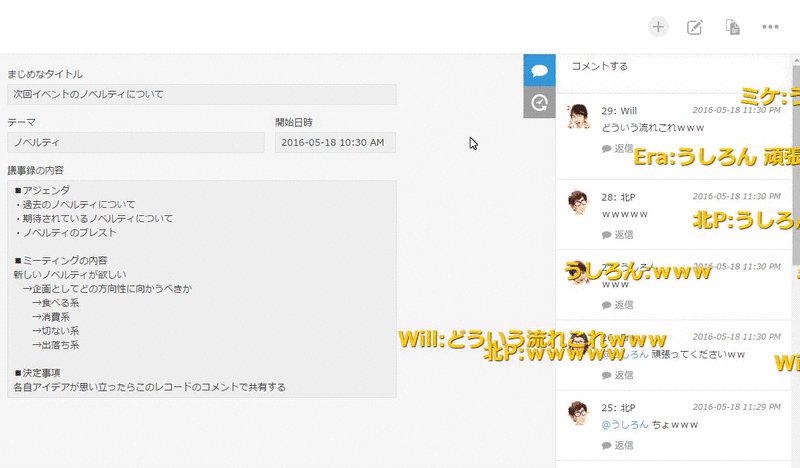
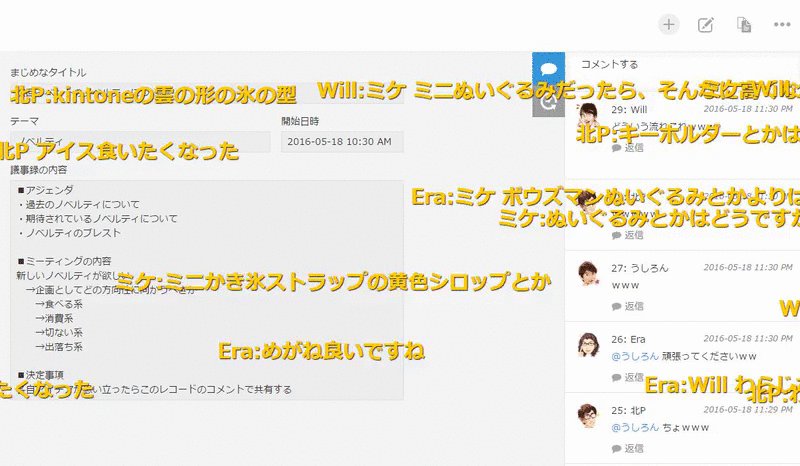
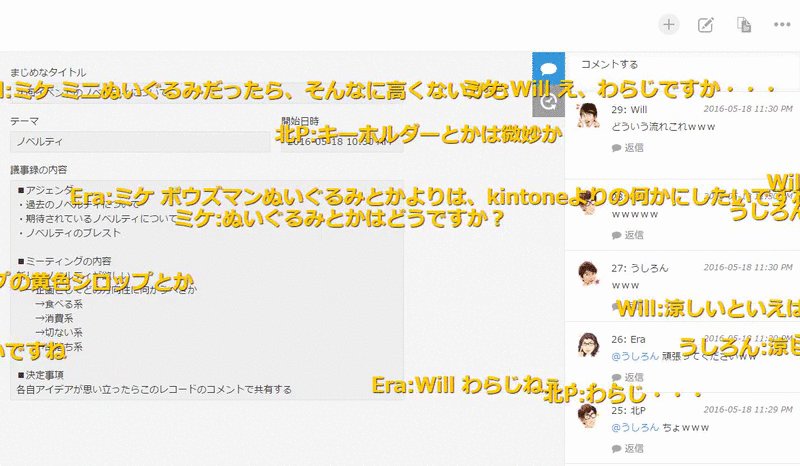
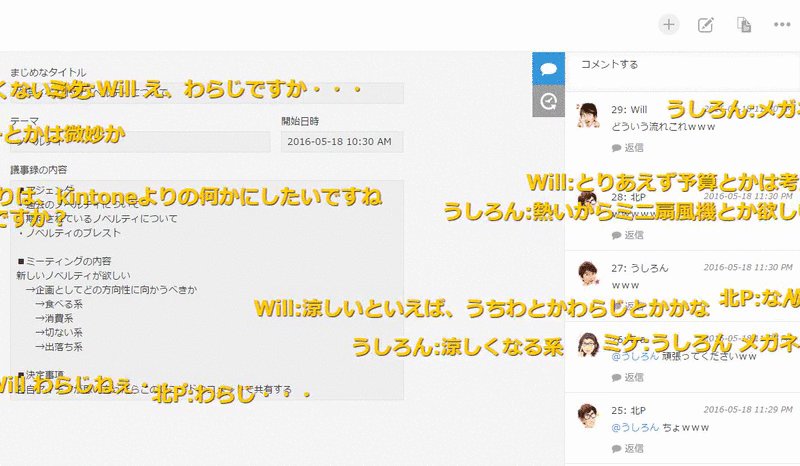
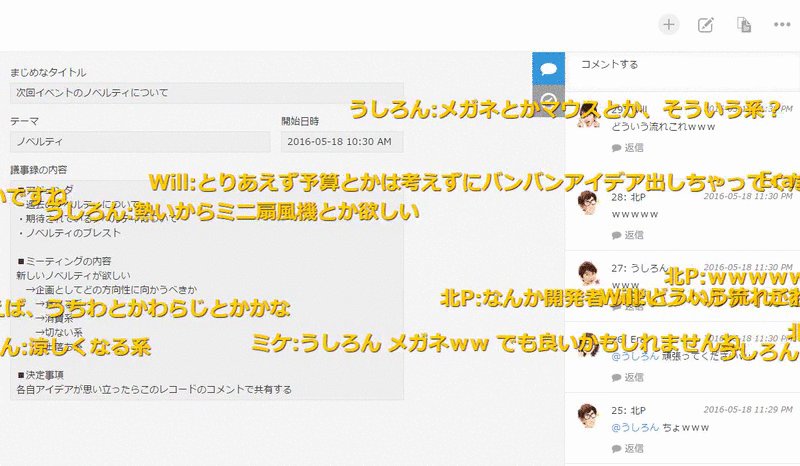
すみません、ということで、色々と調べたり工夫したり頑張ってみたところ、なんとかニコニコする感じに改造は出来ました。
下記のようなカスタマイズになります。


(´-`).。oO(これでみんなもニコニコな気分・・・!)
終わりに
いかがでしょうか。ニコニコして頂けたでしょうか。
ソースはこちらを大変参考にしましたm(_ _)m http://labs.r9game.com/nicoscreen/
試してみたい方のために、ソースは私のGithubのレポジトリに載せました。
ちょっとまだ試験的に作成しただけなので、出来れば自分の開発者環境にあててみてください。
開発環境が無い方は是非申し込んで見ましょう!
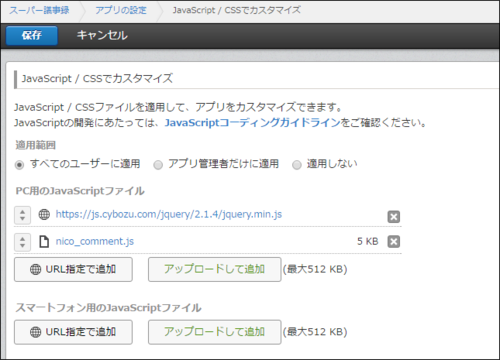
カスタマイズを反映するためには、アプリの設定で「JavaScript / CSSでカスタマイズ」の項目を開いてください。
「PC用のJavaScriptファイル」に下記のjQueryのURLを(サイボウズCDNで提供しています)指定してください。
https://js.cybozu.com/jquery/2.1.4/jquery.min.js
あとは、先ほどのGithubにあった nicomment.js のコードを自分のテキストエディタ(メモ帳など)にコピペし、.jsファイルとして保存し、ここにアップロードしてください。
下記のような設定になってるとOKです。
保存してレコード詳細の画面に移動すれば、コードが実行されるはずです。
これを気に、読者のあなたもカスタマイズに挑戦してはいかがでしょうか?٩( 'ω' )و
技術者向けサイト
cybozu.com developer network にユーザ登録をすると、下記のメンバー登録特典があります!
★メンバー登録特典★
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。