あの某有名RPGをやったことは無いけれどkintoneに組み込んでみた
はじめに
どうも、歯医者の麻酔が怖いWillです。
今回はkintoneの全体CSS機能を使ってkintoneの一対一メッセージを某RPGっぽく装飾してみました。 すぐに自分のkintone環境にも適用出来るので、興味がある方は試してみて下さい。 カスタマイズに興味がある方は、cybozu.com developer networkに色々とコンテンツがありますので、遊びに来てください。 開発環境を申し込んで、カスタマイズを試すことが出来ます。
某RPG風カスタマイズ
さて、こちらのカスタマイズにとりかかったきっかけは「ピープルのウォール」と「一対一のメッセージ」のUIが非常に似てるからです。
片方は全社公開、片方は2人以外には非公開という仕様なのですが、非公開のメッセージかと思ったら全社公開のウォールに恥ずかしい内容を書いた経験はありませんでしょうか?
いわゆる『投稿の誤爆』ですね。UIが似てるからこういうことが起きやすいのかと思います。。 なので、今回はカスタマイズで片方のUIをいじって、はっきりと違う画面だと認識させることが出来れば良いかなと思いました。そこでとりあえず奇抜なUIが欲しく、某RPG風っぽくしようかなと思いました。
参考にしたサイト: http://www.02320.net/dragonquest-css3-text-effect/
といっても、この某RPG、著者はほとんどやったことが無いので、9割ほど脳内補完でやらせて頂きます。 以前投稿した記事ではkintoneの色々なところを全体JSと全体CSSでいじりましたが、細かなところまでカスタマイズしていなかったり、かなり大掛かりなカスタマイズになってしまいました。
今回はスコープを狭め、メッセージの部分だけカスタマイズし、かつJavaScriptは使わずCSSだけでやってみました。 JavaScriptは単に面倒くさいからです。
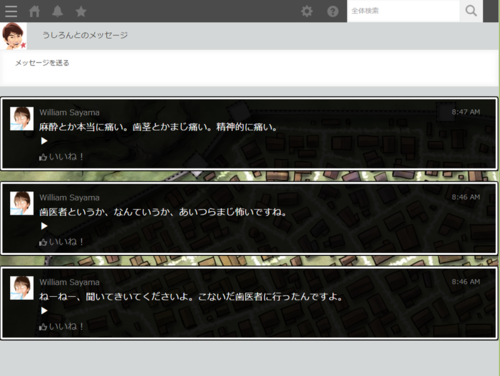
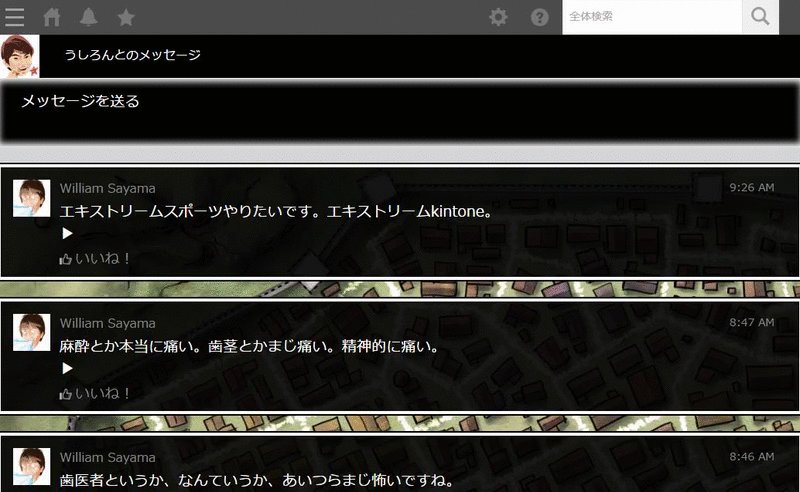
さて、まず先ほどの参考していたページによれば、上手い具合にテキストが表示されている部分と、それを囲っている部分にCSSを当てると某RPG風のテキストウィンドウっぽくなるようです。 まずお互いのメッセージ部分に見てみましょう。
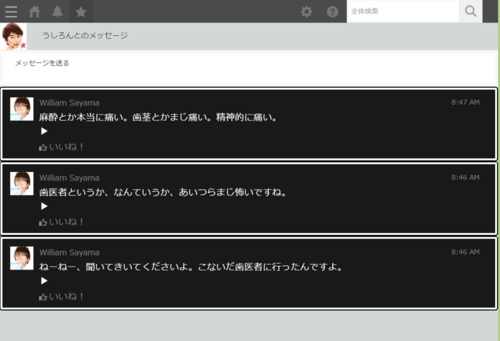
大体目視で、『テキストが表示されている部分』と『それを囲っている部分』がわかりますでしょうか。 そこをブラウザ上のツールで具体的な部分の名前を取り出し、CSSの中で指定しますと、
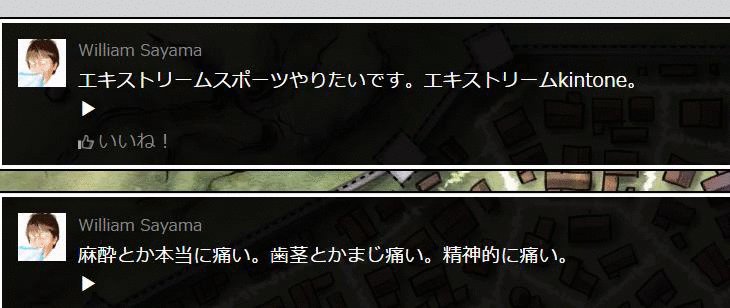
・・・なんか某RPGっぽくなりました!思った以上に効果が出できたかと思います。
なお、ここで行っているカスタマイズはアップデートの影響を受けやすいカスタマイズです。 詳しくはcybozu.com developer networkのアップデートの影響を受けやすいコーディング例を確認してください。
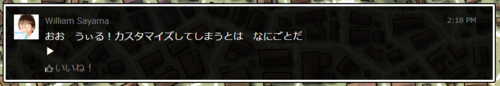
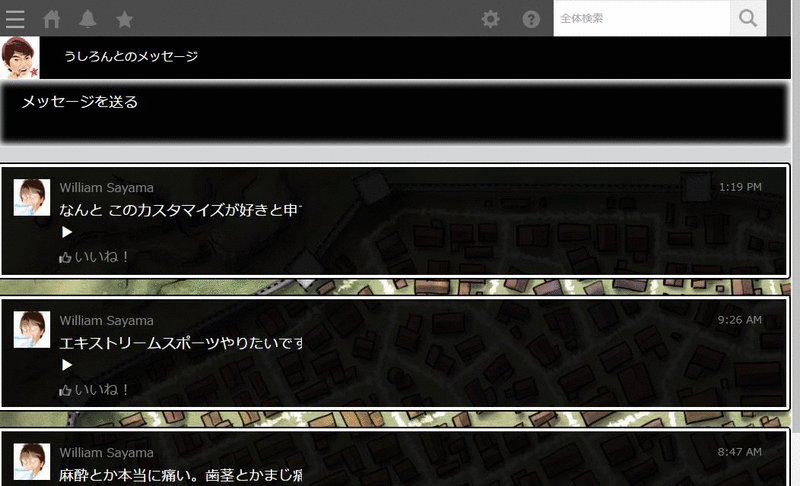
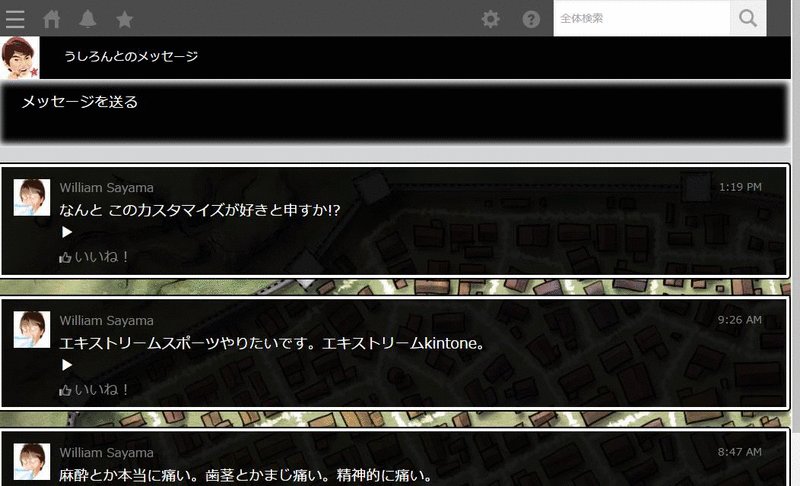
ウィンドウだけだと味気ないので、背景を混ぜて気分を出したいと思います。 適当に探したRPGっぽい画像を背景にし、ウィンドウもちょっと離してみます。
お、なんか良い感じになりました。 画像は下記のを使用させて頂きました。
Fantastic Maps - Free City Map http://www.fantasticmaps.com/free-stuff/
CSSの中で明らかに画像のリンクを指定している部分があるので、自分の環境にあてるときは自分の好きなURLに変えちゃってください。
ここまで来ると、色々と手を入れてみたくなりますね。
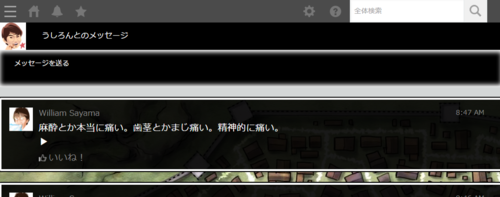
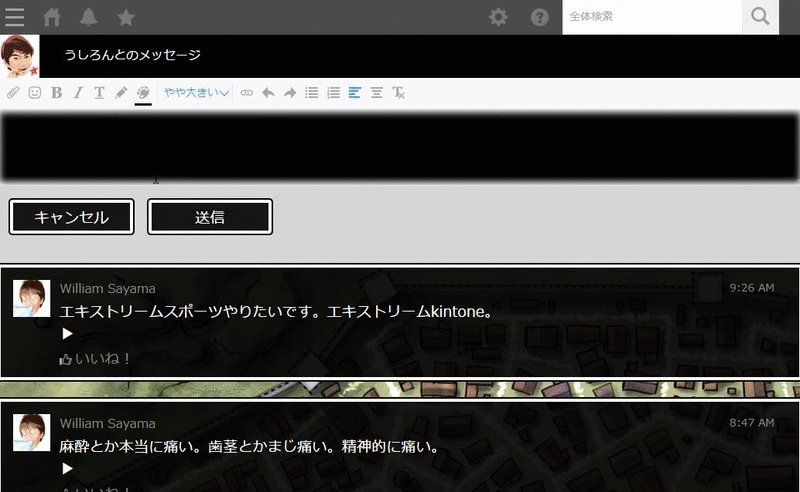
メッセージを入力する部分や、上の名前が表示されている部分も統一させましょう!

なんか段々と雰囲気が良い感じになってきましたね(☝ ՞ਊ ՞)☝
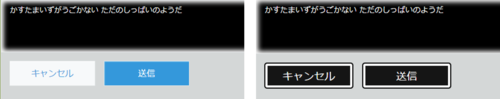
メッセージの送信/キャンセルボタンもおかしく見えてきたので、修正します。
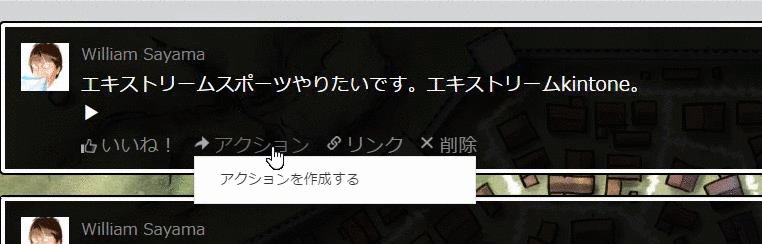
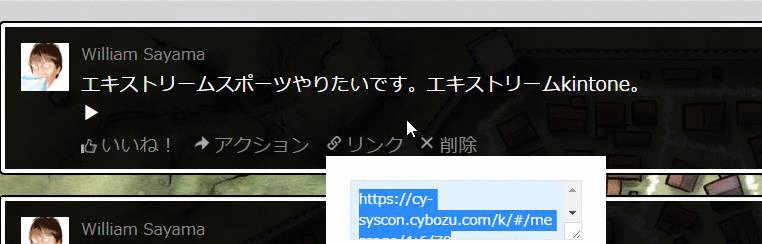
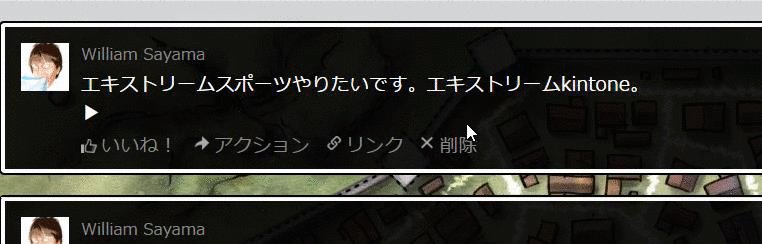
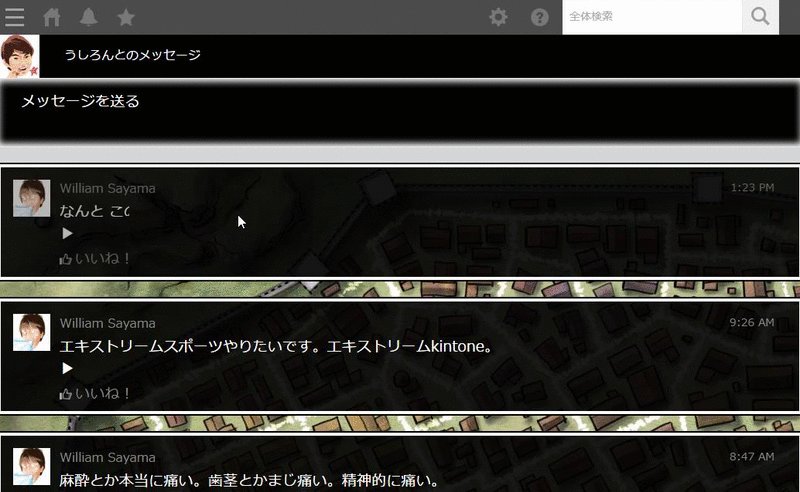
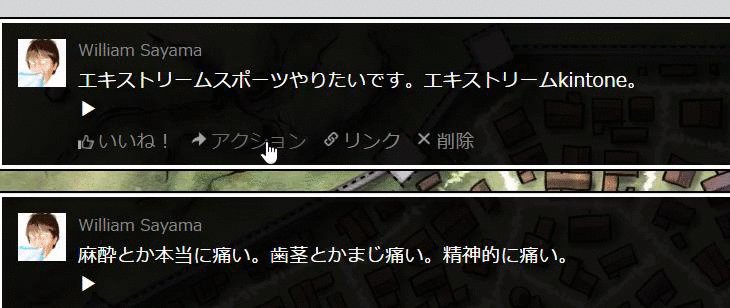
んー、あとは何かないかなー・・・んー、ここをポチッとクリックしてみると・・・あ・・・!

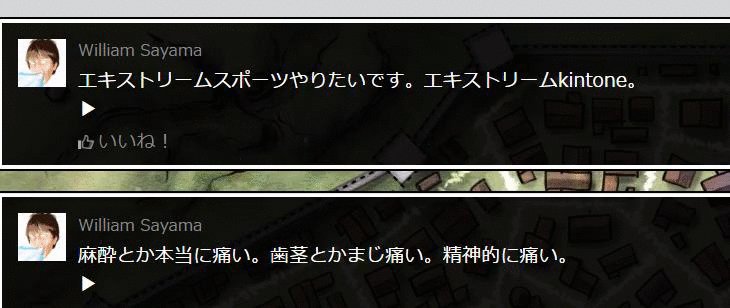
クリックするまで気づきませんでした・・・クリックした瞬間、さすがに世界観を壊していますね。
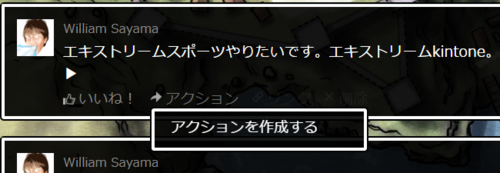
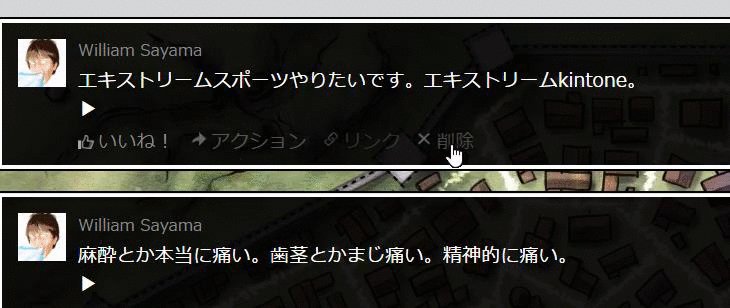
見た目のカスタマイズは頑張って細かなところまで探すのが大事です。ということで、クリックしたら出てくるメニューは下記のように、某RPG風のメニューっぽくお手入れします。

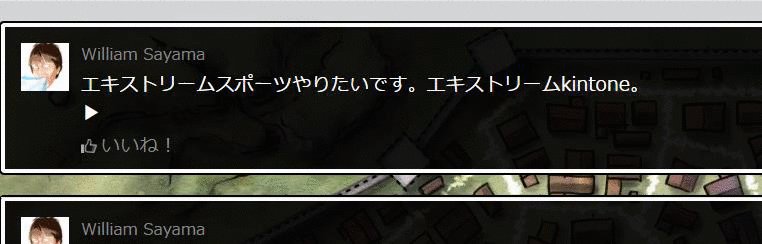
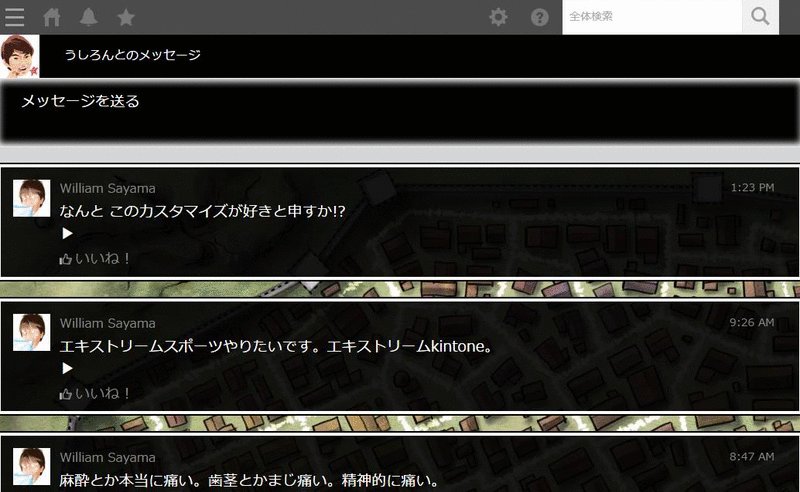
そして完成した全体的なものはこちらになりました。



(´-`).。oO(これが・・・某RPG・・・)
終わりに
いかがでしょうか。これをきっかけにkintoneカスタマイズに興味を持って頂けると嬉しいです。
今回のソースはGithubに置きました。
https://github.com/will-yama/kintone_RPG
リンク先にあるcssの内容をテキストエディタにコピペしてcssとして保存し、管理者権限でkintoneの全体CSSにアップロードすれば、すぐに活用することができます。
※注:このカスタマイズはサポート対象外です
※注2: WindowsのChromeブラウザで動作することを確認しています
技術者向けサイト
cybozu.com developer network にユーザ登録をすると、下記のメンバー登録特典があります!
★メンバー登録特典★
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。