【やってみた】kintoneをデスメタル化してみた
※本記事にはスカルなどのデスメタル要素がございます。苦手な方はご注意ください
はじめに
こんにちは、チョコはLindt派のWillです。 来週虫歯の治療をします(☝ ՞ਊ ՞)☝
業務改善クラウドkintoneで業務効率は改善せずに精神面の改善が出来ないかと思い、今回は『全体JavaScript/CSS』機能をいじってみたいと思います。
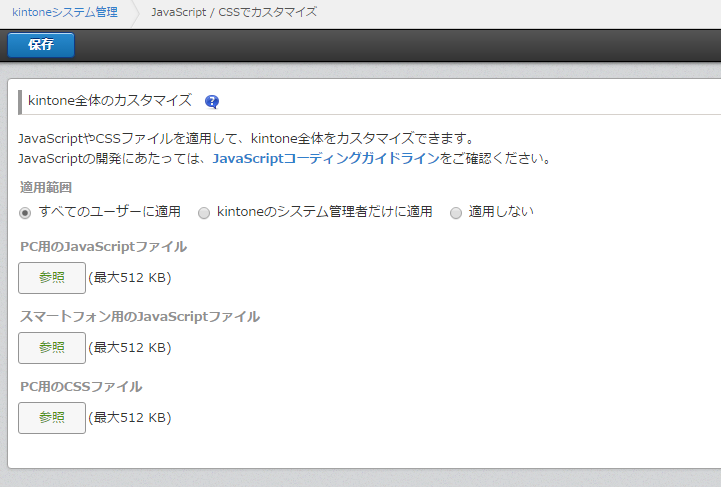
kintoneは1月のアップデートで『全体CSS』という機能を新しく追加しました。『全体JavaScript』はいままであったのですが、『全体CSS』もあれば鬼に金棒です。 kintoneの『kintoneシステム管理』 -> 『JavaScript / CSSでカスタマイズ』からアップロードすることができます。
そもそもJavaScriptとCSSってなんやねん、という方もいらっしゃると思います。
説明するのが難しいんですが、ようはアレです。ボンバーマンに対してのルーイ、マリオに対してのヨッシー、ドンキーコングに対してのバナナ、という感じです。主人公(kintone)単体でもアイデンティティを持ち十分強いのですが、それを更に光らせるキャラやバナナがいるということです。それがJavaScirptとCSSです。
話を戻しましょう。『全体JavaScript/CSS』とはなんなのか。 kintoneのアプリにカスタマイズでJavaScriptやCSSを当てられるように、アプリ以外のところにもJavaScriptやCSSを充てられるようになるのが『全体○○』シリーズです。
デスメタル化
さて、今回は特になんの脈絡もなく、kintoneをデスメタル化してみたいと思います。
著者はデスメタルには詳しくありません。全て偏見で進めます。
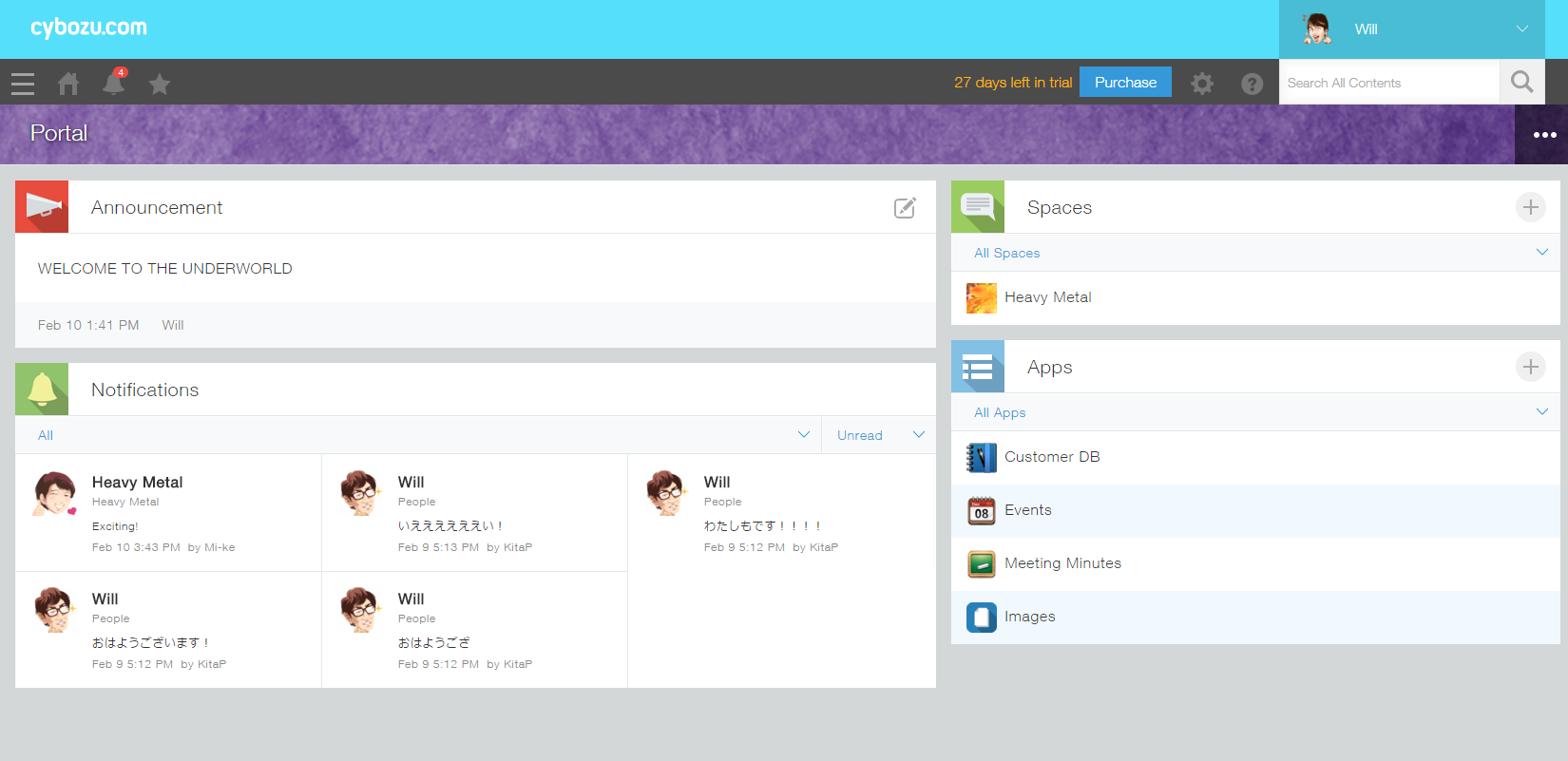
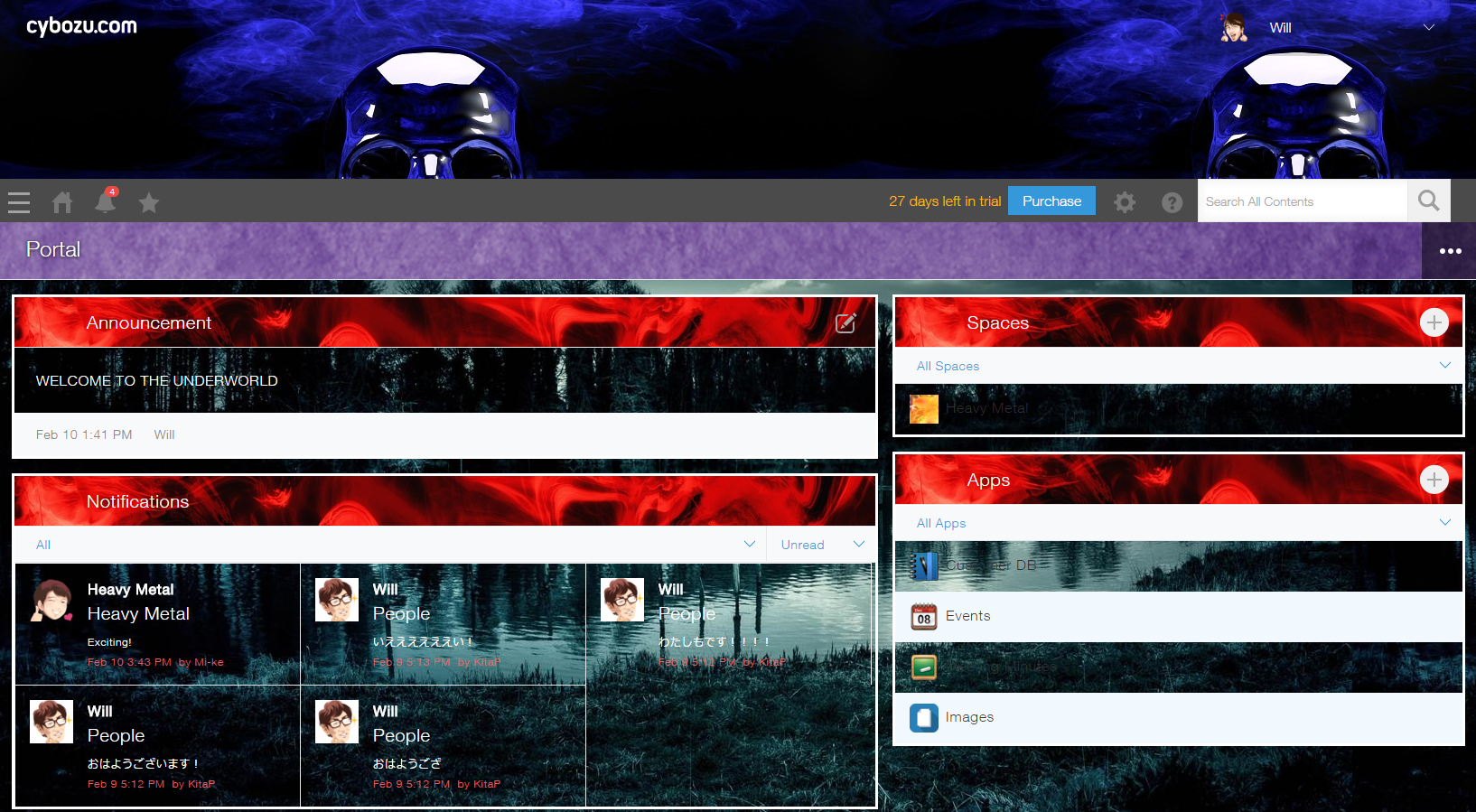
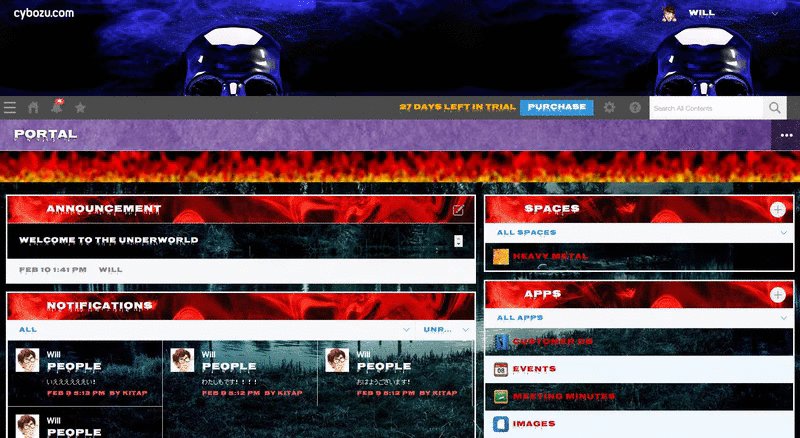
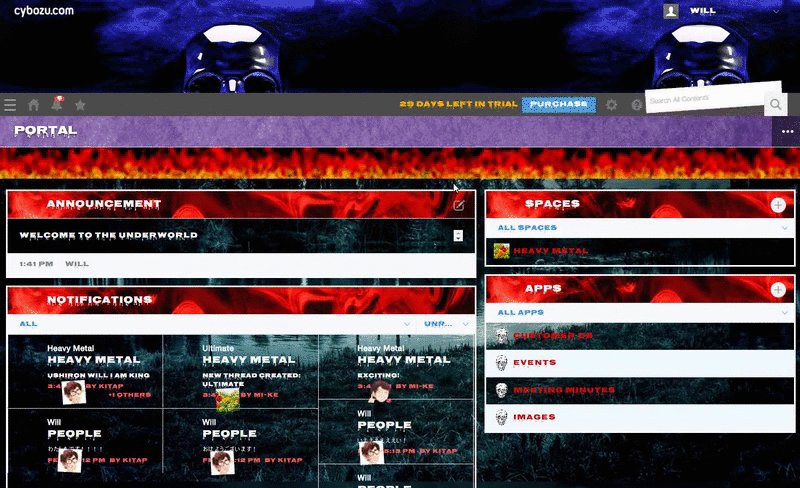
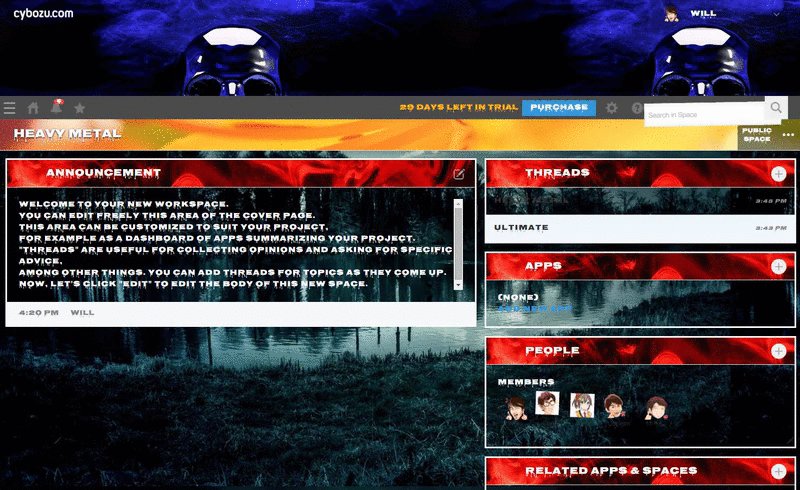
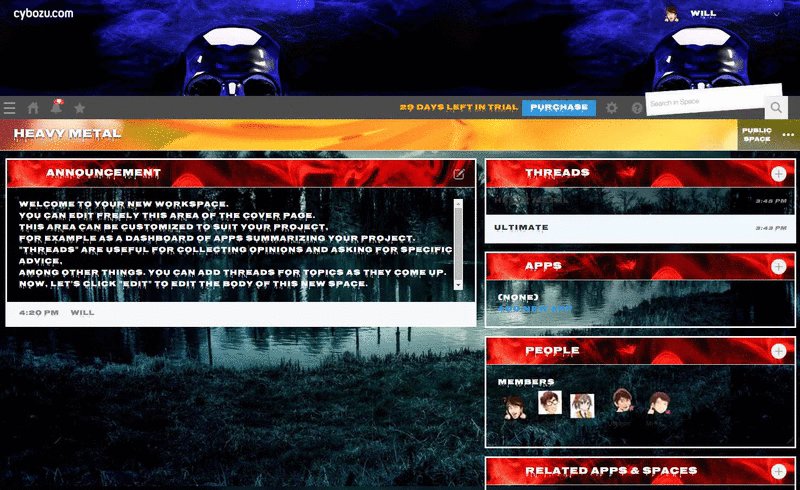
まず、こちらがポータルのデフォルトのUIになります。

ダメですね、全然デスメタル感がありません。がっかりです。本当にアカンです。
これからJavaScriptとCSSでお化粧をして、デスメタルの世界に導いていきましょう。
■背景カスタマイズ
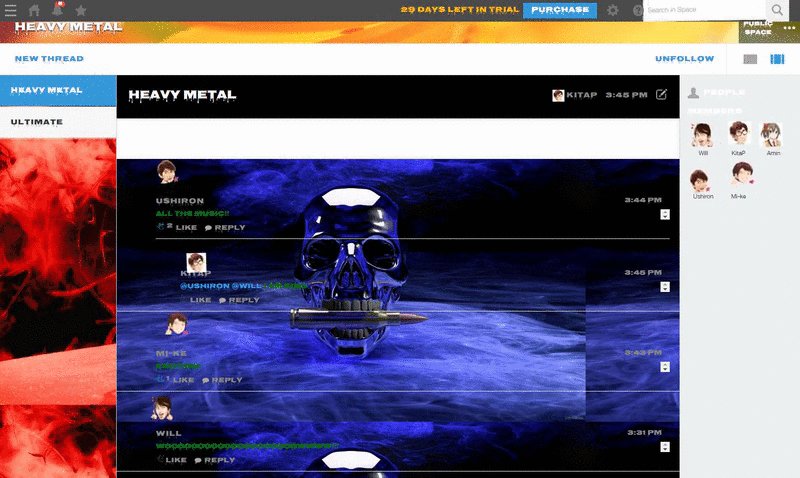
まずは背景からですね。
デスメタルっぽい背景といえば、ダークで怖くてドクロのイメージでしょうか。
何かショッキングな感じの赤色や、絶対一人では行きたくない場所の背景等もCSSで入れておきましょう。

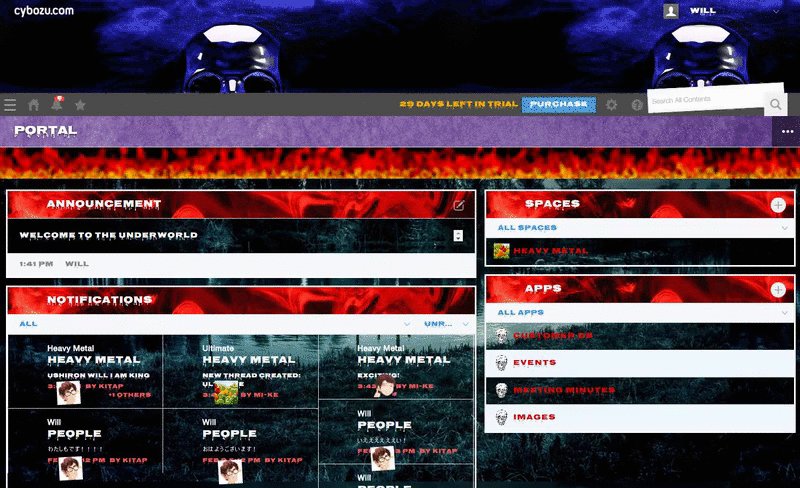
かなり良い初手ではないでしょうか。少しお化粧しただけなのに化けはじめましたね。これはなんだかいけそうですね。 ポイントはユーザの言語設定を英語にすることです。日本語にするとふにゃふにゃ感が出てしまうので、英語でビシっと怖くしましょう。
▼使用した画像
フリー写真素材ぱくたそ: いかにも不気味な池
pixabay: skull-skull-and-crossbones-war
pixabay: skull-skull-and-crossbones-smoke
■もうちょっと装飾カスタマイズ
背景だけ変更しても見えにくいところが出てきたり、全体的にまだ優しい感じがにじみ出てますね。
では、フォントを調整していきましょう。
いかにもアンダーワールド感を醸し出していたGoogle Fontsを見つけたので、こちらを使用します。文字が醜い箇所はフォントの色を変えて存在感を出します。
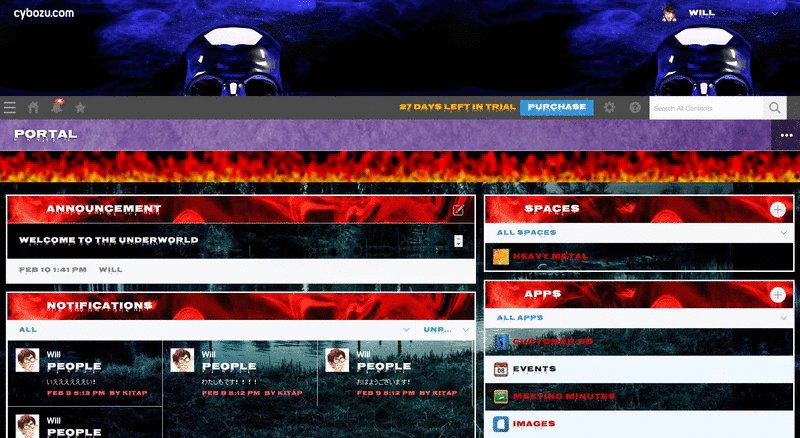
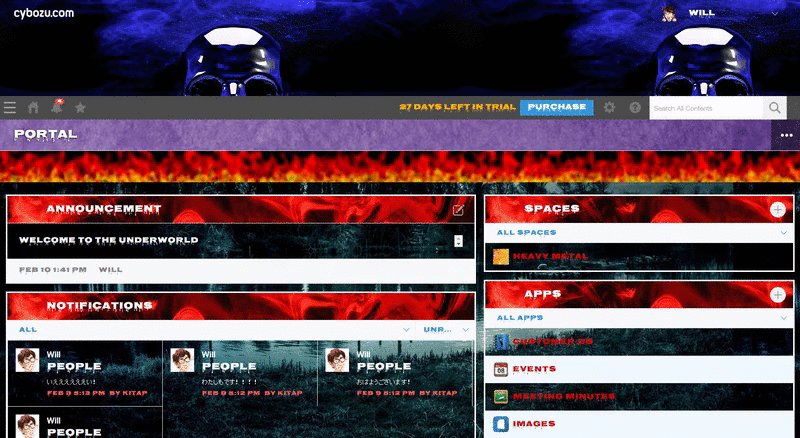
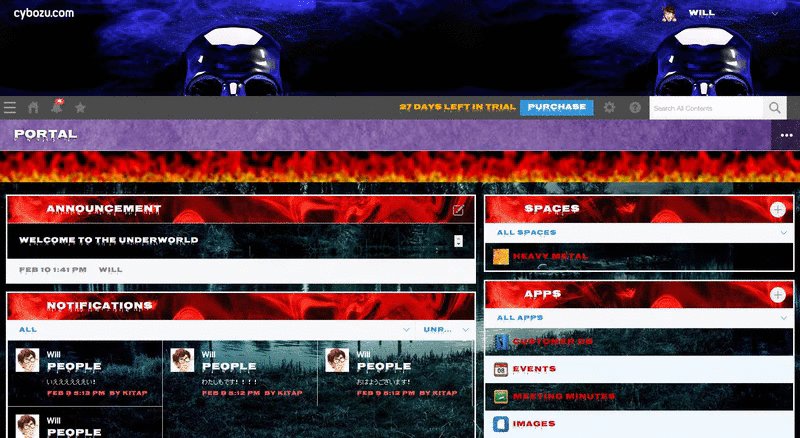
そして地獄感を増すために炎とかいれましょう。jqueryのfire pluginを活用します。
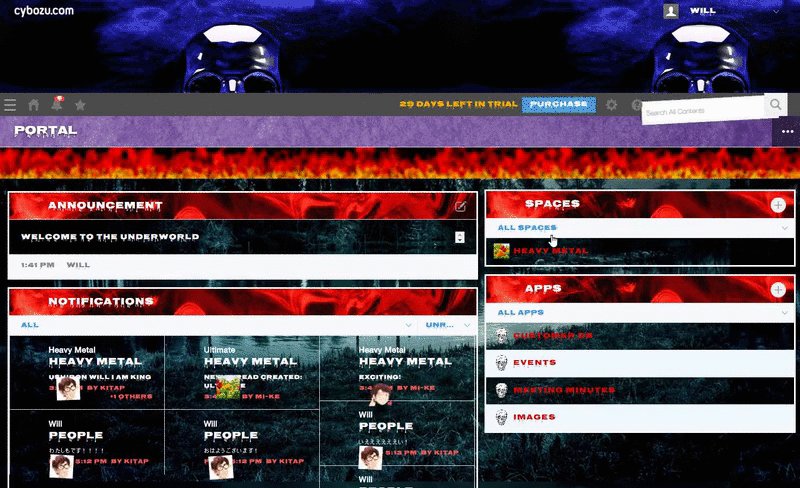
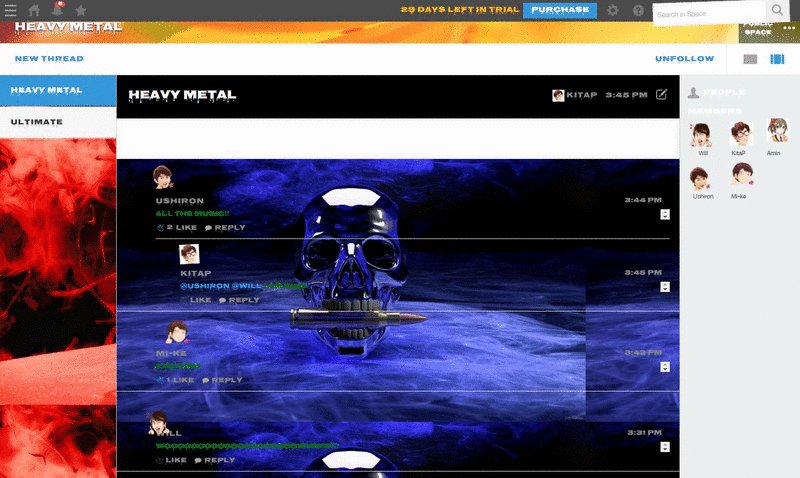
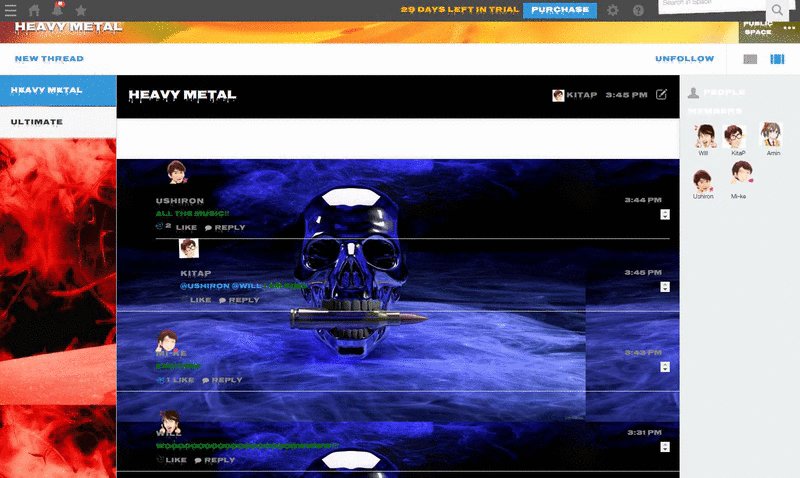
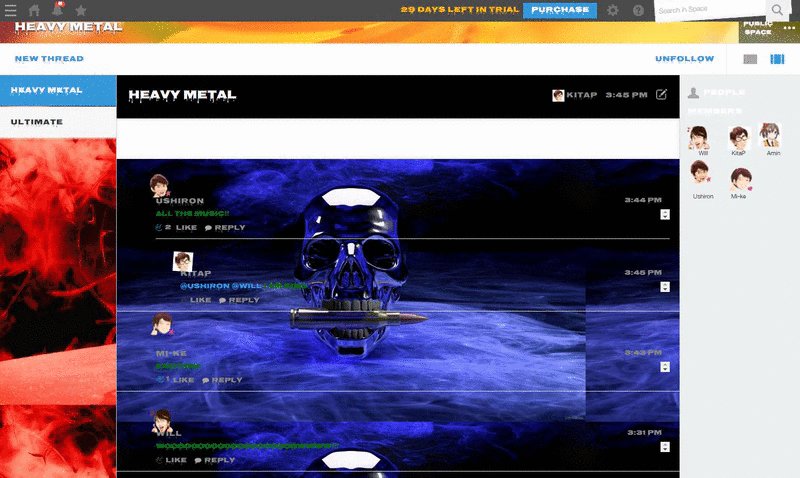
こんな感じでしょうか。

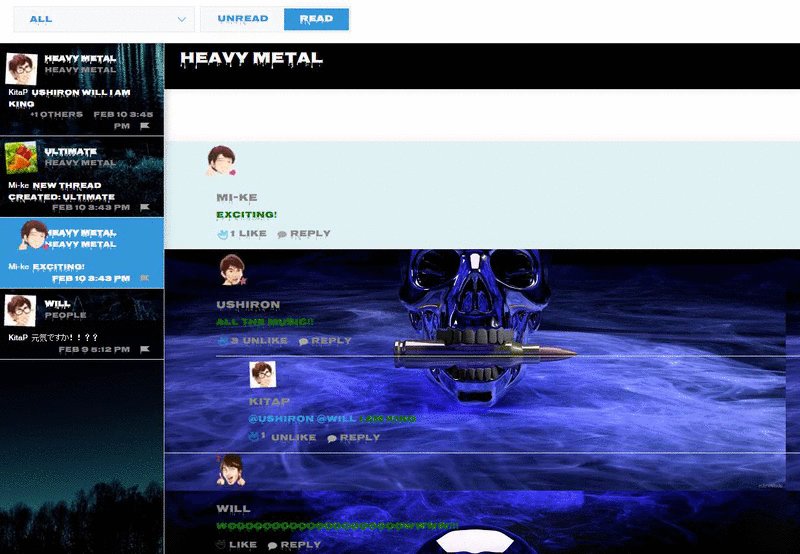
ふむ。良い感じに怖くなりましたね(☝ ՞ਊ ՞)☝ ヘルファイアー感が出ていて最高です。どこを見ても地獄へのリンク先にしか見えません。
▼使用したフォント
Google Fonts: Nosifer
■いいね!カスタマイズ
デスメタルの人が『いいね!』したい時は親指を立ててコミュニケーションはしません(偏見)。
これも変更しておきましょう。
デスメタルで的なコミュニケーションといえば・・・あの、片手で親指、人差し指と小指をたてる、あのポーズですかね。
検索したら出てきました。コルナですね。CSSで実装しましょう。
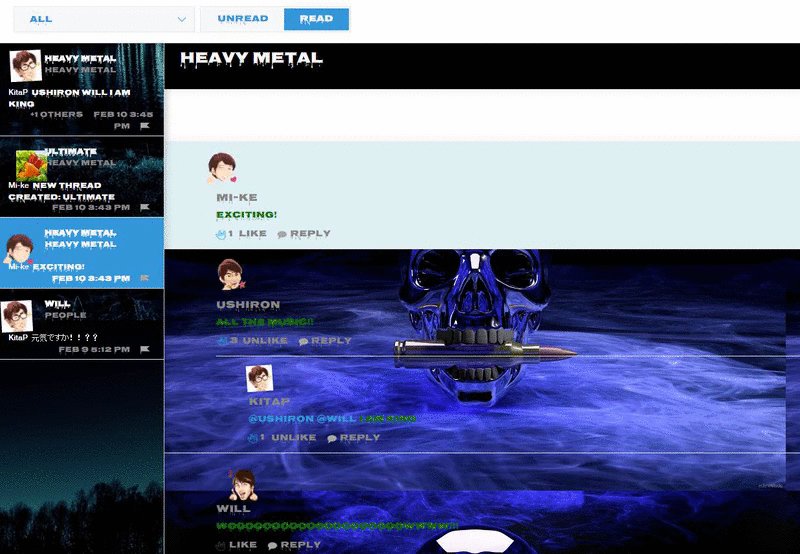
良い感じですね!コルナサインがめっちゃコミュニケーション感出てます。
しかし、なんだかワイルド感が足りないです。コルナなにスパイスをかけましょう。
jrumbleというライブラリをあてて、ライブ感を若干付与したいと思います。
うおおおおお!テンションあがってきましたね! なんかヘビメタルっぽいかもしれない何かになってきました!
▼使用した画像
icooon-mono: メロイックサインのフリーアイコン
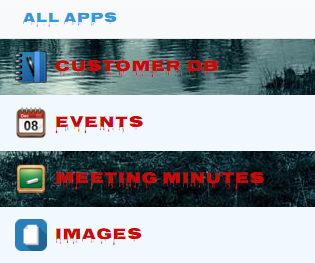
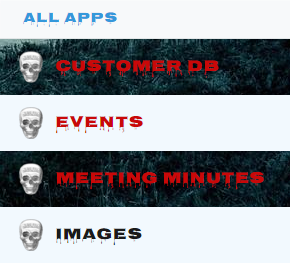
■アプリアイコンカスタマイズ
デフォルトのアプリアイコンがカラフルすぎる!何だこのアイコンは!
これはダメですね。 全体の雰囲気にマッチしなさすぎなので全部頭蓋骨にします。
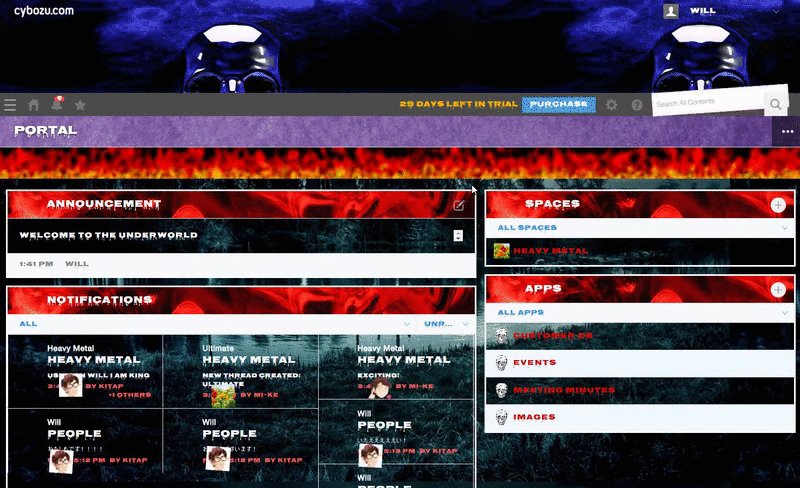
ふおおぉおお!良いですね! やはり頭蓋骨は偉大ですね。
▼使用した画像
pixabay: skull-grunge-old-brown-bone-retro
■ヘッドバンギングカスタマイズ
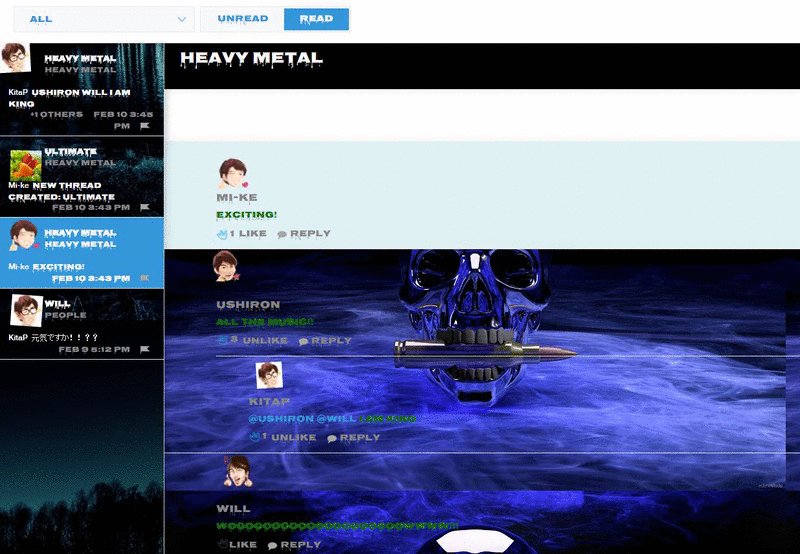
もうテンションが!
マックスで!
あがったところで!!
デスメタルといえば!ヘッドバンギング?が主流なのか良くわからないですが加えましょう!
幸い先ほどコルナにライブ感を与えることが出来ましたので、それを応用しましょう。
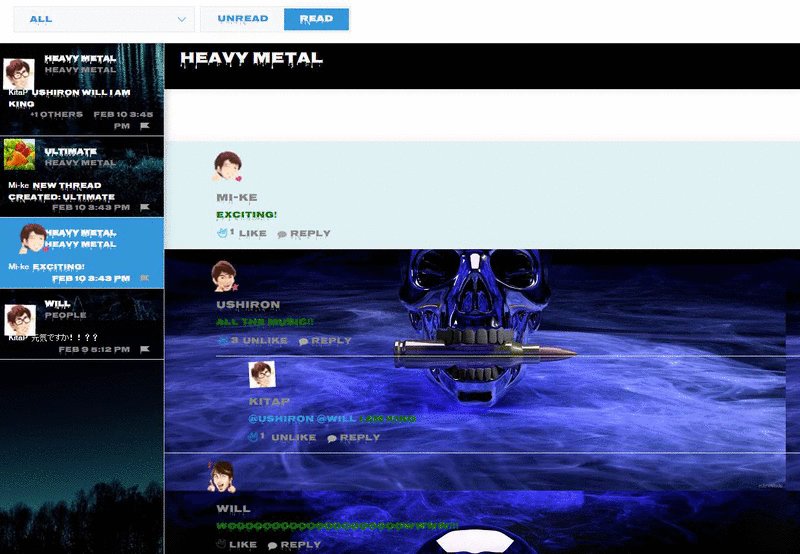
JavaScriptのjrumbleをユーザ画像にあてます!

ふひょー!ʅ(´՞ਊ ՞ )ʃ三ʅ(´ ՞ਊ ՞)ʃ テンションあがってきたー!
■その他カスタマイズ!!
なんか楽しくなったので、他の箇所もブルブルさせたり、デスメタルっぽくしたり、色々といじって見ました!(以下略)
やってみた結果
全体JavaScriptとCSSの機能でkintoneをデスメタル化してみました。
kintone自体の機能は変えてません。デスメタルにしただけです。




今回使用したコード
『kintoneシステム管理』 -> 『JavaScript / CSSでカスタマイズ』で必要なJavaScriptとCSSのファイルを下記の図のようにアプロードしてください。
こちらのGithub上にあるjsファイル、CSSファイル、 およびRADMEに記載されているライブラリが全て必要になります。
※このコードは2016/02/12に動作確認をしたものです
※WindowsのChromeブラウザでしか検証していません
※こちらはサンプルであり、動作が保証されているものではありません
まとめ
kintoneはカスタマイズを利用すると様々な可能性が増えることを理解して頂けましたでしょうか。特に『全体JavaScript/CSS』は大きくレイアウトと見た目を変更することが出来るようになります。
『kintoneカスタマイズに興味は持てたけれど、何から始めれば良いかわからない・・・』という人もいると思います。
『カスタマイズのアイデアはあるのに、実現出来るかどうか不安』だという人もいると思います。
そう思われる人はkintoneの初心者用カスタマイズ講座に参加するのはいかがでしょうか。
参加されるのをお待ちしております!
最後まで読んでいただき、ありがとうございます!
また会いましょう!シュワッチ!(☝ ՞ਊ ՞)☝
★kintone devCamp Vol.9 @東京★
内容:kintoneカスタマイズ初心者用講座
日時 2016/03/02(水) 15:00~18:00
参加費: 無料
場所: サイボウズ 東京オフィス 27F
最後に
kintoneカスタマイズに興味がある方は、cybozu.com developer networkにアクセスしてみましょう!
技術者向けサイト
★メンバー登録特典★
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。