kintone devCamp 2015 開催報告!(1/2)
こんにちは、うしろんです。2015年2月からスタートした「kintoneに触れあい、共に学んでいくデベロッパー向け勉強会」kintone devCamp もすでに 7つも開催していました。そんな中、参加者さんからプラグイン開発したい、デプロイAPIの使い方を教えてほしい、いろいろ質問したいんだけど・・・と多くのご意見をいただきまして、これは初級編だけでなく、中級編といったコンテンツも準備しようと思い、2015年の総集編『kintone devCamp 2015 ~エンジニアの宴@噂のサイボウズオフィス~』を開催しました。
「kintone devCamp 2015 開催報告!(1/2)」(このレポート)では、ハンズオン講座を中心に触れたいと思います。
ワクワクする会場へさまがわり
会場は kintone一色。ボウズマンも記念写真コーナーでお出迎えです。
受付では、devCampウォーター、devCampスナックのほかパンフレットも用意しました。
セッション中の休憩では、『kintoneケーキ』を振る舞いました。
たまに「kintone」の「k」が大文字にになっているものもありますが、味は大好評でした。
今回も勉強会ですので、まじめにハンズオンの風景や内容に触れたいと思います。
はじめに、ハンズオンの初級編です。
初級編では、kintone の基本操作は理解していながらも、JavaScriptを使ったプログラミングを始めたばかりの方や、データ連携のやり方も始めたばかりという初心者を対象にしたハンズオンです。
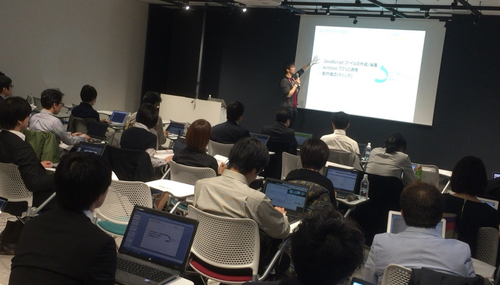
ハンズオン初級編 JavaScript カスタマイズ講座
初級編の『JavaScript カスタマイズ講座』は、ウィル山 が担当しました。蓋を開けてみたら参加者の半数以上はJavaScriptを書ける自信が無い方たちでしたが、お構い無しにこの講座ではkintoneでのJavaScriptイベントの書き方、文字列をフィールドにセットする方法、フィールドを編集不可にする方法と条件に寄って色を付ける方法をレクチャーしました。
トラブルもなくみなさんはハンズオン課題をクリアすることができ、ほとんどの人はそのまま『ハンズオン初級編 REST API講座』にも参加しました。
ハンズオン初級編 REST API講座

羽織る服を忘れてTシャツ1枚のはぎーが『REST API講座』を担当しました。
手汗がすごいのでマイクは不使用です。初級編のハンズオンということで、冒頭で REST API そのものについて復習した後、基本的な REST API の操作(アプリレコードのCRUD)を体験していただきました。参加者の皆さんはテンポよく5つのハンズオン課題をクリアしていました!
次に、中級編です。
中級編では、kintone の基本操作(アプリ作成, レコード追加, レコード閲覧など)を理解している JavaScriptカスタマイズ経験者を対象にしました。
ハンズオン中級編 プラグイン開発講座
ハンズオン中級編 デプロイAPI講座
中級編の『デプロイ講座』はTシャツ1枚でも暑い、いや熱い男 "たけち" が担当。
ホットなデプロイAPIを使って、アプリを別ドメインの kintone にコピーしました。このAPIを使うと開発環境からスムーズに運用環境にコピーできるので、大規模開発や複数拠点におけるアプリコピーやアップデートに便利そうです。今回は、連携しているアプリ一覧を出力したり、kintoneアプリの仕様書をkintoneで作るサンプルプログラムも披露しました。
さいごに、連携サービスとkintoneを使ったハンズオンです。
今回は、kintoneと相性の良い Twilioさん、Monacaさんからエバンジェリストをお呼びした大変貴重なハンズオンです。
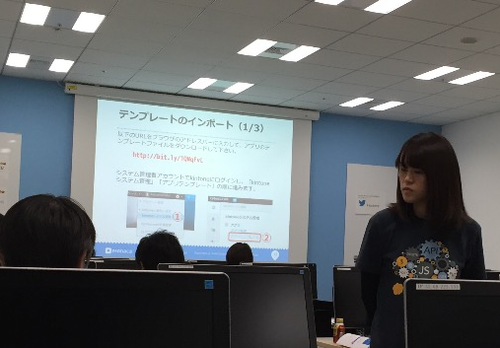
ハンズオン連携サービス編(kintoneでお手軽コールセンター!) with Twilio
TwilioJP-UGを代表し、selfree本間さんよりTwilioのサービス説明を行って頂いた後に、kintoneエバンジェリストであるラジカルブリッジ斎藤さんによる連携ハンズオンを行いました。たった1時間半で簡易コールセンターを作ってしまうというもので、参加者の皆さんにはTwilioとkintoneの可能性を感じて頂けたようです。
▼資料
▼参考情報
● Twilio × kintone ハンズオン用サンプルプログラム(外部リンク)
● kintone用Twilioプラグイン作りました(参照先:okiyasu)
ハンズオン連携サービス編 with Monaca
Monacaエバンジェリストの生形さんによるハンズオンです。kintoneの進捗報告アプリに連携するモバイルアプリをMonacaで開発しました。スライドバーで簡単に進捗状況を登録できる、非常に使いやすいモバイルアプリが短時間で作れる事に参加者の皆さんも驚きを隠せないようでした。
開発者必見!Tipsをこちらにも用意しています。
▼参考情報
● Monacaを使ってkintoneのモバイルアプリを作ろう
● Monacaを使ってkintoneを手軽にアプリ化しましょう
(参照先:アシアル株式会社)
いかがでしたでしょうか。総集編ということで、すこし祭りっぽく仕上げてみましたが、2016年も通常の『kintone devCamp Vol.◯』を開催していきます。そのほかの開催レポートもチェックしてみましょう!!
● kintone devCamp 2015 開催報告!(1/2) (こちらのブログ)
● kintone devCamp 2015 開催報告!(2/2) のブログへ
● kintone開発者のこだわりとは? のブログへ
次回開催予告!!『kintone devCamp』
今年7回開催した通常版のkintone devCamp来年も開催します!時にはbeachCampや今回の年末スペシャル編などの特別版も織り交ぜながらdeveloper向け勉強会を盛り上げていきます。
●2016/2/5(金) @大阪オフィス
●2016/3/2(金) @東京オフィス
コンテンツや申し込みページなどの詳細はこれからですが、この日程で開催予定です。
今後、developer network のトップページや kintone devCamp 申し込みサイト(connpass) でお知らせします。ご興味のある方はぜひ今からスケジュールを空けておいてください^^
2015年に開催した『kintone devCamp』レポートもご確認ください。
● kintone devCamp Vol.1
● kintone devCamp Vol.2
● kintone devCamp Vol.3
● kintone devCamp Vol.5
● kintone devCamp Vol.7











中級編の『プラグイン開発講座』は、北Pが担当。
kintone プラグインのファイル構成や、developer network のドキュメントの場所を紹介したあとに自動採番プラグインの作成をしました。
自己紹介は安定のすべり芸でしたが、コンテンツ内容も安定していたかと思います。参加者からの質問も活発で、全員がプラグインを開発できていました。
(写真)スベリ芸、やりきった 北P