レコード一覧はアプリとポータルで分けて作ろう

皆さんこんにちは、kintone大好き松井です!
2020年3月アップデートでは、新たに「レコード一覧の列幅を保存する」機能が追加されました。現場の使い方に合わせた幅が設定できる便利な機能です。
kintone アップデート Liveでは、この機能の運用ノウハウが話題となりました。その名も「ポータル用の一覧は分けて作るべき」というノウハウ!
なぜ分けるべきなのでしょうか。解説をしていきます!
一覧の列幅を保存する、とは?
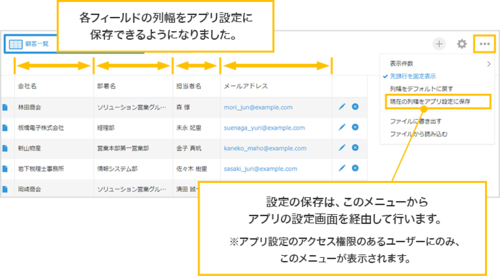
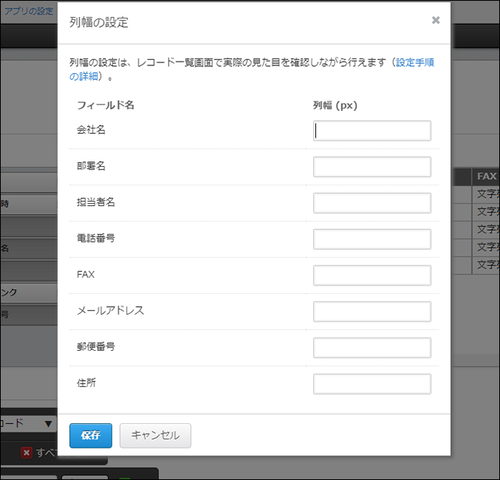
2020年3月アップデートで搭載された新しい機能です。アプリの管理権限を持つユーザーが、一覧の列幅を設定することができます。
分かりやすくなった、と話題の公式紹介ページより抜粋
これまではユーザーが個人で設定することが可能でした。しかし、初めて開いた時はkintoneが自動調整した幅。運用に合わない場合もあり、フィールド名で工夫する裏技もあった程です。
この機能が付いたことで、そんな裏技を使う必要はなくなります!
ポータルに埋め込む場合は注意が必要!?
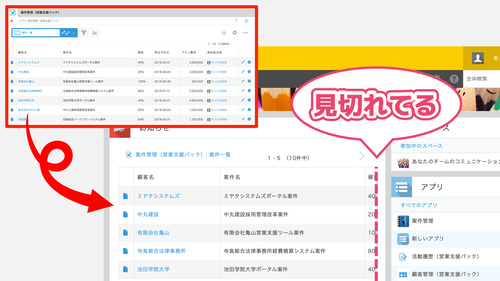
そんな便利な機能ですが、ポータルに埋め込む場合は注意が必要です。アプリの画面ではちょうど良かった一覧が、埋め込んだ画面では微妙な結果に...!
アプリではピッタリでも...
ポータルはアプリよりも使える画面領域が狭いです。なので、アプリの幅をそのまま使うと見切れてしまうんですね。
うーむ、、アプリとポータルで自動切替してくれれば良いのに...!
ポータル用とアプリ用で分けよう
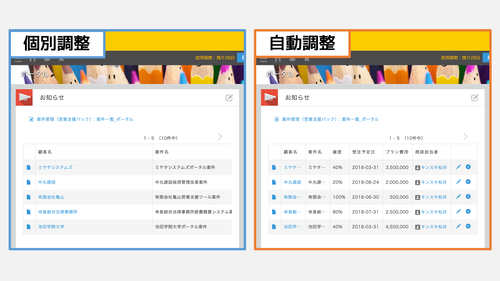
ただ、この問題は非常に簡単な方法で解決できます。一覧をアプリとポータルで分けて作れば良いのです。
同じ一覧を2つ作り、アプリ用の一覧はお好きな幅に設定し、ポータル用の幅は自動調整に設定しましょう♪
いかがでしょう、ポータルは自動調整だと見やすくなりますね。ぜひお試しください^^*
また、これを機に必要なフィールドを見直すこともオススメです。ポータルは情報が整理されていた方が使いやすいものです。「これポータルに要るかな?」の視点で減らしてみてください。
一覧を自動調整に戻す方法
設定した一覧を自動調整に戻したい場合は、入力した値を空白にして保存することで設定できます。操作方法などの詳細はヘルプページで解説されていますので、ぜひご覧ください〜!
 情報が増えた、と話題の公式ヘルプより抜粋
情報が増えた、と話題の公式ヘルプより抜粋
ユーザーの皆さんに教わりました
最後に、このノウハウはkintoneユーザーの皆さんに教わったものです。アップデート内容を紹介するライブ配信で、チャットを使って教えていただきました^^*
他にも色々な話題で盛り上がり、ノウハウがぎゅっと詰まった配信になりました。その模様はYouTubeで見ることができます。ぜひ一度ご覧ください。