【動画管理アプリ】再生はkintoneの中だけ!セキュアな動画配信を実現した私の事例

皆さんこんにちは、kintone大好き松井です。
今日は私の作ったアプリ事例。動画ビュアーをアプリに埋込み、kintoneの中でしか再生を許さない方法です♪
kintoneで動画配信したい。かつYouTubeよりセキュアに配信したい。そんな方にピッタリな方法ですよー!
※この記事は、ほんのちょぴーっと開発を含みます
レコードに動画ビュアーを埋込む
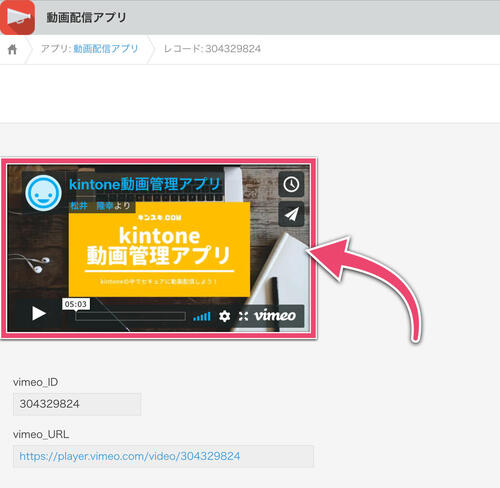
先に完成品をご紹介。レコード詳細画面にこんなビュアーを埋め込みます。

ストリーミング再生や全画面表示はもちろん、スマホもOKです。よくブログに埋め込まれているYouTubeのビュアーと同じ感じですね。

通常のkintoneは動画ファイルを毎回ダウンロードしないといけませんが、これならすぐに再生ができますね。
「Vimeo」でセキュアに配信
今回の拘りは「セキュリティ」です。
アプリに埋め込んだ動画は、kintoneの外では再生できません。YouTubeの限定公開の様に「URLがバレたら見えちゃう」リスクがないのです。
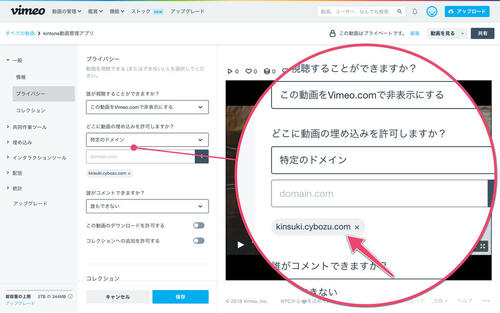
これは動画配信サービス「Vimeo」のセキュリティ設定がなせる技。なんと埋込動画を再生できるURLを指定できちゃうんです。

動画の非公開&埋込を許可するドメインを指定
このセキュリティ設定には有償契約のPlusコース以上が必要です。とはいえ月あたり700円から始められるのは魅力ではないでしょうか。
アプリの作り方
肝心のビュアーを埋め込む方法ですが、ちょぴっとJavaScriptが必要です。今回はサンプルとして、アプリテンプレートを用意しました。JavaScriptも入っているので、参考にしてください。
※素人のとりあえず動いたよレベルです。自己責任でご利用くださいませm(__)m
では、導入方法ざっくりとまとめます。(JSも最後に掲載しています。)
1.アプリテンプレートを入手
↓のリンク先からアプリテンプレートをダウンロード。kintoneへ読み込んでください。
>2.vimeoのアカウントを登録
vimeoのサイトからアカウントを登録しましょう。とりあえず埋込テストだけなら、私のサンプル動画を使うでもOKです(音無し、静止画ですが)。
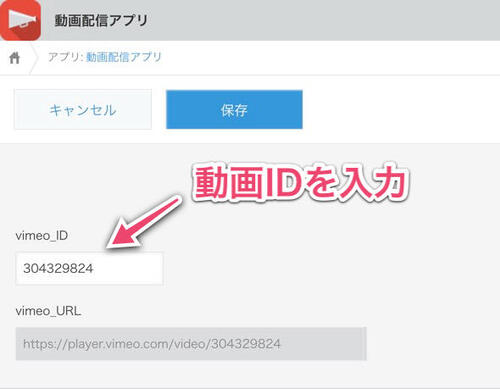
3.アプリに動画IDを入力
1のアプリを作成したら、「vimeo_ID」のフィールドに、動画のIDを入力しましょう。動画IDとは、URLが「https://vimeo.com/304329824」なら「304329824」です。

あとは保存すれば、ビュアーが表示されるはず。
フィールドは最低限必要な項目だけにしています。他に必要な項目があれば自由に追加してください。
なぜ必要だったのか
このアプリはe-leaningより手軽に動画資料を発信したくて作りました。
私はサイボウズの販売代理店とkintoneで情報共有をしています。提案資料アプリはありますが、使い方の説明は文字です。文字だと伝わる情報にも限りがあるので、動画で紹介したいと思いました。
問題はセキュリティです。中には外部公開したくない動画もあります。YouTubeの限定公開は、URLさえ分かれば誰でも見えてしまうのでNGです。そこでVimeoとの組合せを考えました。
実際使ってみると、データベース形式なので検索が簡単になりました。また、質問があればコメント欄で聞いてもらえるのも良いですね。補足資料の添付や権限管理も楽なので、かなり便利だと思っています。
kintoneへセキュアに動画を!
操作手順やイベントの雰囲気などは、文章よりも動画の方が伝わりやすいと思います。Vimeoを使い、セキュアに動画配信を実現してみてはいかがでしょうか。
ぜひご活用くださいませ!
JavaScriptのコード
最後に、アプリテンプレート内のJavaScriptをこちらにも掲載します。恥ずかしながら開発は素人ですので、こうした方が良いなど是非ご指導いただければm(__)m
※コードの正確性・セキュリティを保証するものではないことを、ご了承ください。
また、コードはジョイゾーさんのブログを大変参考にさせていただきました!(というか、ほぼそのママ)ジョイゾーさん、ありがとうございます!
PC画面
(function() {
"use strict";
//詳細画面にVimeoをインライン表示させる
function displayVimeo(event) {
// レコード情報を取得
var record = event['record'];
if (record.vimeo_ID.value === undefined) {return; } //vimeo_IDフィールドが未定義の場合は終了
if (record.vimeo_ID.value.length === 0) {return; } //vimeo_IDフィールドが空の場合は終了
var VimeoUrl = record['vimeo_URL']['value']; //VimeoのIframeを取得
// Vimeoをインライン表示する div 要素を作成
var elVimeo = document.createElement('div');
elVimeo.setAttribute('id', 'dsp_vimeo');
elVimeo.setAttribute('name', 'dsp_vimeo');
// Vimeoをインライン表示する div 要素の子要素にiframe要素を作成します
var elIframe = document.createElement('iframe');
elIframe.setAttribute('src', VimeoUrl); //VimeoのURLをセット
elIframe.setAttribute('style', 'width: 420px; height: 315px');
elIframe.setAttribute('frameborder', '0');
elIframe.setAttribute('webkitallowfullscreen', '');
elIframe.setAttribute('mozallowfullscreen', '');
elIframe.setAttribute('allowfullscreen', '');
elVimeo.appendChild(elIframe);
// 「vimeo」スペース内に elVimeoe で設定した要素を追加します
var el = kintone.app.record.getSpaceElement('vimeo');
el.appendChild(elVimeo);
// 「vimeo」スペースの親要素のサイズを変更します
var elParent = el.parentNode;
elParent.setAttribute('style', 'width: 420px; height: 315px');
}
// 詳細画面が開いた時のイベント
kintone.events.on('app.record.detail.show', displayVimeo);
})();
スマホ画面
(function() {
"use strict";
//詳細画面にVimeoをインライン表示させる
function displayVimeo(event) {
// レコード情報を取得
var record = event['record'];
if (record.vimeo_URL.value === undefined) {return; } //urlフィールドが未定義の場合は終了
if (record.vimeo_URL.value.length === 0) {return; } //urlフィールドが空の場合は終了
var VimeoUrl = record['vimeo_URL']['value']; //VimeoのIframeを取得
// Vimeoをインライン表示する div 要素を作成します
var elVimeo = document.createElement('div');
elVimeo.setAttribute('id', 'dsp_vimeo');
elVimeo.setAttribute('name', 'dsp_vimeo');
// Vimeoをインライン表示する div 要素の子要素にiframe要素を作成します
var elIframe = document.createElement('iframe');
elIframe.setAttribute('src', VimeoUrl); //VimeoのURLをセット
elIframe.setAttribute('frameborder', '0');
elIframe.setAttribute('style', 'padding: 30px 0 0 0');
elIframe.setAttribute('webkitallowfullscreen', '');
elIframe.setAttribute('mozallowfullscreen', '');
elIframe.setAttribute('allowfullscreen', '');
elVimeo.appendChild(elIframe);
// モバイルビューのヘッダに elVimeo で設定した要素を追加します
var el = kintone.mobile.app.getHeaderSpaceElement();
el.appendChild(elVimeo);
}
// 詳細画面が開いた時のイベント
kintone.events.on(['mobile.app.record.detail.show'], displayVimeo);
})();
