今年も開催!kintone devCamp @Cybozu Days 2017 東京&大阪 開催報告♪
こんにちは!
クリクマスが好きすぎて、夏からジングルベル歌ってます。
恩ちゃんです★
先日11月8日・9日にCybozu Days 2017 東京、12月5日・6日Cybozu Days 2017 大阪が開催されました♪
【東京会場】
【大阪会場】
「壁を超える」というテーマで開催された今年のCybozu Daysは、たくさんの方にお越しいただき大盛況でした。ご来場いただいた皆さま、ありがとうございました!
今日はCybozu Daysの中で開催したkintone devCampの開催報告をお届けしたいと思います。早速当日の雰囲気を覗いてみましょう~!
 入門編:JSなんて怖くない! kintoneではじめるJavaScriptカスタマイズ体験 @東京、大阪
入門編:JSなんて怖くない! kintoneではじめるJavaScriptカスタマイズ体験 @東京、大阪
まずは最初に、Cybozu Days 東京と大阪、2か所で開催していた「入門編:JSなんて怖くない! kintoneではじめるJavaScriptカスタマイズ体験」からです!
今回入門編は東京ではリアリティ溢れる象さんの絵が印象的だった「三塁側ステージ▼」で開催しました。

大阪では今すぐにでも飛び出してきそうなカンガルーが印象的な「サッカー会場▼」で開催しました。
 「大阪」
「大阪」
こちらのセッションは「プログラミングしたことないけど、kintoneカスタマイズやってみたい!」と思うプログラミング入門者向けに、JavaScriptの基本文法から、その文法を使ったカスタマイズをしてみました。講師は私「恩ちゃん」が担当させていただきました( *´艸`)
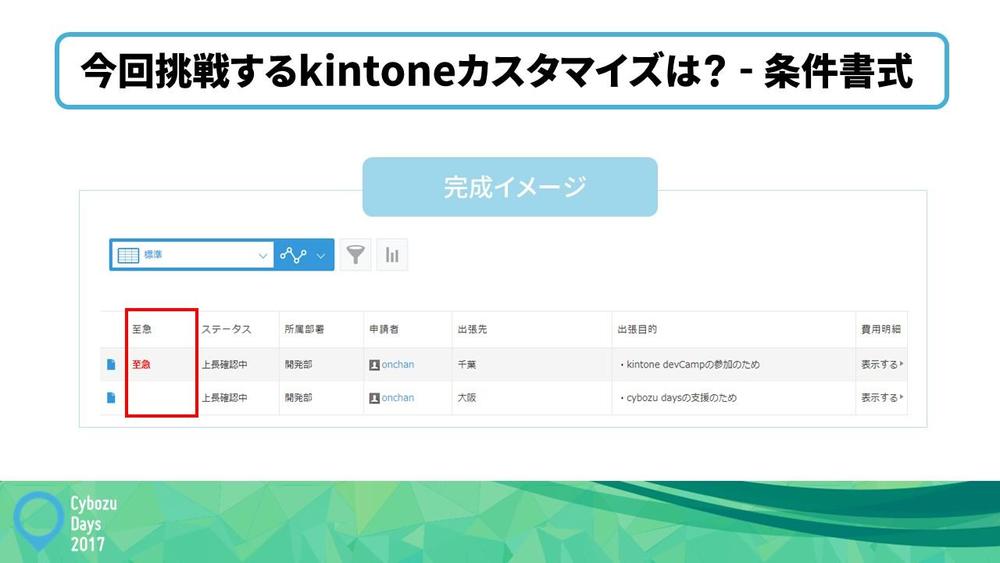
今回入門編で挑戦したのは「レコード一覧画面が表示された時に、指定したフィールドに入ってる文字が指定した文字と一致したら、その文字のスタイル(色や太さ)を変更させる」という課題!
完成イメージはこんな感じです▼
こちらのカスタマイズをすることで、交通費申請アプリなど承認が必要なアプリを上司が開いた時、一目で至急に処理しないといけないレコードがわかるようになると思います!
みなさん、成功できたんですかねー?
今回のハンズオンで使われていたAPI情報/JavaScriptの文法関連のリンクは以下にまとめておきましたので、是非こちらを参考にして復習してみてください!
・kintoneにおけるJavaScriptの書き方
・kintone JavaScript API - イベント、操作
・レコード一覧イベント
・はじめようJavaScript - 繰り返し文:for文
・はじめようJavaScript - 条件文:if文
・レコード一覧-フィールド要素取得する
※上記には東京会場と大阪会場の画像が混在しております。
 初級編:脱初心者! kintoneカスタマイズをもっと知ろう!
初級編:脱初心者! kintoneカスタマイズをもっと知ろう!
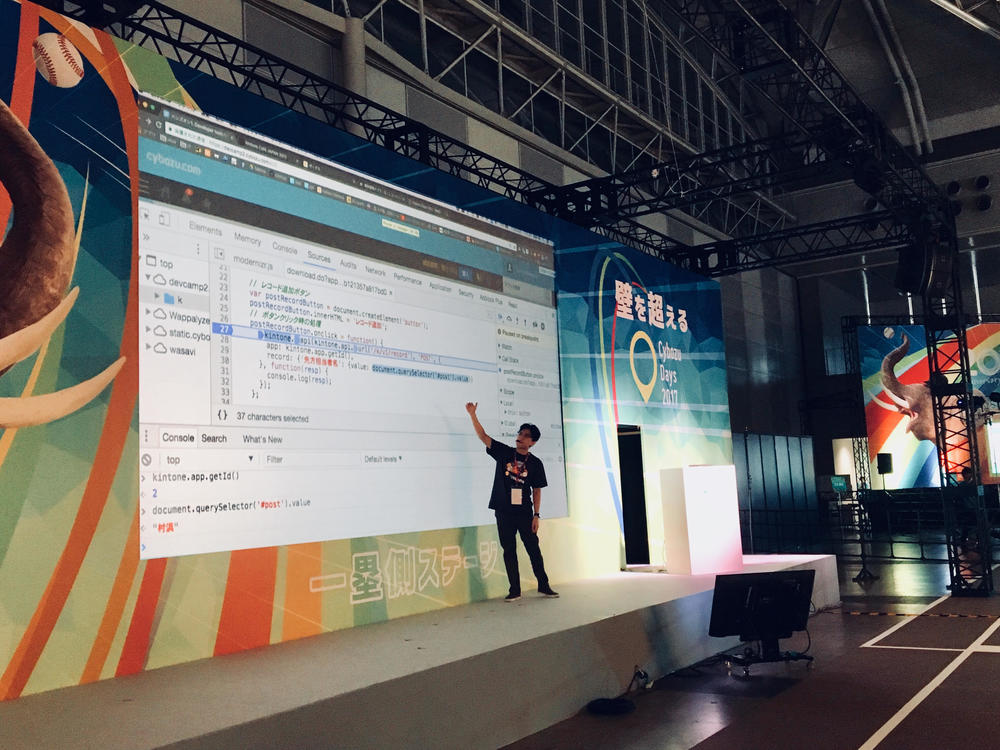
次はdevCamp会場の中で一番奥側で位置していた一塁側ステージで開催された「初級編:脱初心者!kintoneカスタマイズをもっと知ろう!」のセッションです!
Alphastaの村濱 一樹さんが担当してくださった今回の初級編では、初心者から中級者へレベルアップするために抑えるべきポイントについて勉強しました!
まずは最初に初級編のアンケートで大変ご好評いただいた、Developer Toolを利用したデバック方法についてです!
ここではブレークポイントを設置して変数の中身をみたり、通信の中身をみてkintone APIとのやりとりでどういうデータが送られているのか、なぜエラーがでるのか確認しました。これで、デバックはばっちり!JSカスタマイズ開発の効率向上は間違いないですね (*´▽`*)/
また、kintoneのrecords配列を扱う時にfor文の代わりに使える繰り返し処理のための関数「Foreach」や「map」について学んだり、非同期処理を同期的に実行するための仕組みであるPromiseの使い所と使い方などについて勉強しました!
初心者の方にはまだ難しい内容もあったかと思いますが、諦めずにkintone開発中級者に向けて復習を頑張りましょう♪
※forEach,mapについては、村濱さんが以前書いてくださったQiitaの記事がありますので、こちらの記事も参考にしてください。
 中級編:90分であなたも作れる!わくわくプラグイン開発!
中級編:90分であなたも作れる!わくわくプラグイン開発!
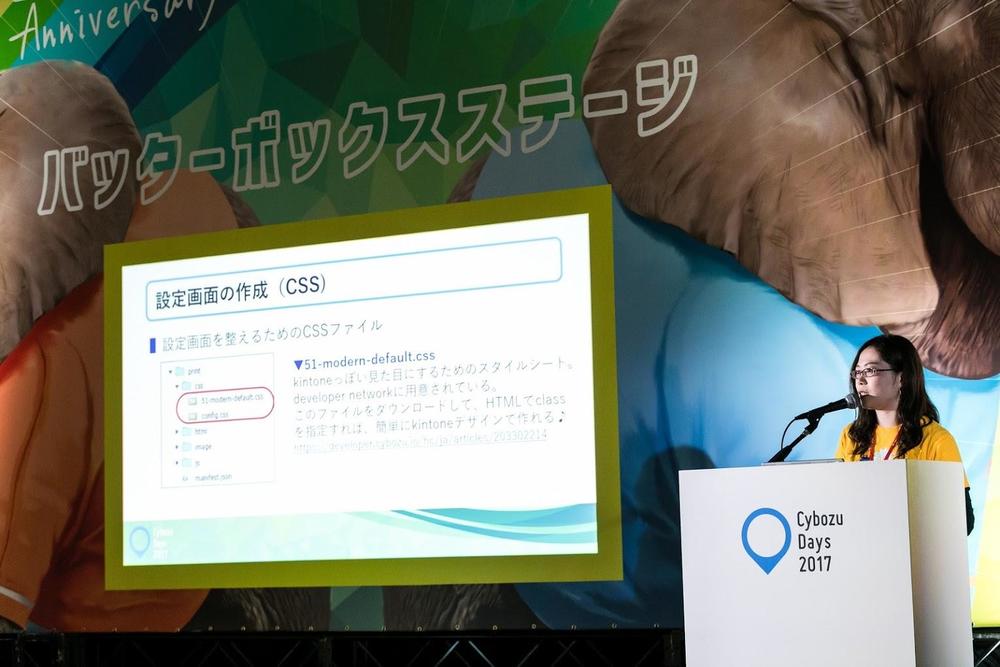
最後は一塁と三塁の真ん中、バッターボックス会場で開催した中級編「90分であなたも作れる!わくわくプラグイン開発!」です!
コムチュアの前田 亜沙美さんが講師を担当してくださった中級編は、kintoneのJSカスタマイズ経験者向けに、kintoneプラグイン開発の初歩をお伝えするハンズオンセッション!
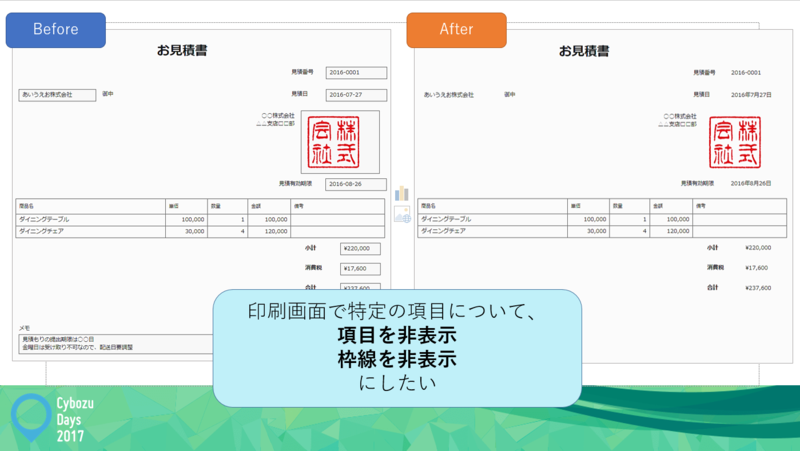
kintoneプラグインとはどういうものか、またどのようなときに便利なのかというポイントをお伝えし、cybozu developer networkの人気Tips「印刷画面をメイクアップ - kintone 単体で綺麗に印刷 -」をプラグイン化する体験をしてみました♪
kintoneアプリのレコードを印刷しようとすると、下の「Before」のように印刷してほしくない項目や枠が印刷されちゃうのですが、このプラグインを利用することで「After」のようによりすっきりとした見た目に変えることができます!
今回プラグインづくりに成功された方がたくさんいらっしゃったのですが、ぜひぜひ前田さんの資料をもう一度復習して、一人でプラグインを作れるようにしていきましょう。
失敗された方もあきらめずに復習をしてみて、それでもわからないことがあれば、cybozu developer networkのコミュニティに投稿すると有志から返答が来るかもしれませんのでぜひご登録を!( *´艸`)
※当日ハンズオン参加できなかったけれど、私もプラグイン作ってみたい!という方は、入力値チェックプラグインの作成方法を紹介しているこちらの記事を参考にしながら、ぜひ試してみてください。
 最後に
最後に
ここで報告は以上になります!
これで現場の雰囲気をちょっとでも感じていただけたら、うれしいです。
最後になりますが、今回devCampにご参加いただいた方々からは「デバックのやり方がわかってエラーが怖くなくなった!」とか「自分でもcybozu developer networkを参考にしながらカスタマイズができるようになりそう」といった嬉しいコメントも頂きました。
来年はよりたくさんの方々にご満足いただけるdevCampが開催できるように頑張りますので、今年参加できなかった方は、ぜひ来年のdevCampへご参加ください!
お待ちしております。
それでは以上、おんちゃんでした★
技術者向けサイト「cybozu developer network」
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・HTTP Client Tool for kintoneを利用することができます。