kintone devCamp Vol.11@Tokyo & Osaka 開催報告!
こんにちは!
恩ちゃんです★
kintone devCamp Vol.11が先週の水曜日に東京と大阪で同時に開催されました( `ー´)ノ ご参加いただいたみなさまありがとうございました!

今回はですね、その報告を皆さんにお届けしたいと思います。それでは早速参りましょう♪
 kintone devCamp Vol.11の概要
kintone devCamp Vol.11の概要
■今回の対象者
・kintone REST APIを学びたいと思う方
・kintoneは使っているけど、WordPressは初めてという方
・WordPressのカスタマイズはやっているが、kintoneというサービスは知らないという方
・プログラミング経験がある方
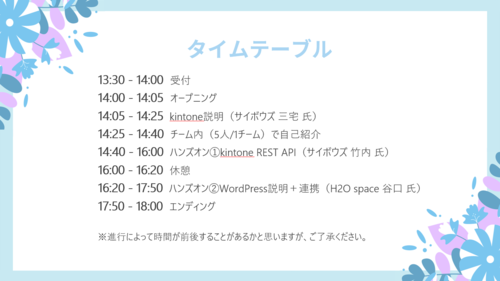
■今回のタイムテーブル
 kintoneの基本説明
kintoneの基本説明
今回スタートを切ったのは、「kintoneの基本説明」セッション!
今回の対象者にはkintoneがどういうサービスなのか知らないという方もいらっしゃるということで、サイボウズのミケさん(アイコン)がkintoneを1から詳しく紹介してくれました!最後にはちょこっとカスタマイズのお話もありましたね。
その気になる中身はこちらです▼
kintoneとサイボウズのほかの製品の違いについて話しているミケさん ▼
大阪のみなさんも、真剣に聞いてくださってます(^^♪ ▼
 devCamp初!アイスブレークに挑戦!
devCamp初!アイスブレークに挑戦!
kintoneの基本説明が終わったあとは、今回初挑戦!アイスブレークタイムが始まりました!
今回は5人1チームで座っていただいたので、そのチームの中で一人約2分間、devCamp参加の目的や、お仕事の内容など自己紹介をしていただく形式で進めました。
最初はちょっとみなさん恥ずかしがっているようにみえたのですが、どんどん積極的に名刺交換しながら、お菓子も食べながら、楽しく話していただいてたので、すごくいい雰囲気になりました(*´▽`*)
アイスブレーク中のみなさん ▼
 kintone REST API ハンズオン 初級編
kintone REST API ハンズオン 初級編
続いては、kintone REST API ハンズオン!このセッションの講師は大阪のマッチョ!竹内さん(アイコン)でした。
今回のdevCamp Vol.11ではWordPressとkintoneを連携してみるセッションがあったので、その前にkintone REST APIを使って、kintoneのレコードを取得したり、追加するハンズオンを経験してもらいました('◇')ゞ
真剣に聞いているみなさんの姿▼
こちらのセッションでは学んだ内容を一人で復習してみたり、もうちょっと深堀した内容に挑戦してみたりするもくもくタイムもありました。もくもくする中、知らないことがあったら、先ほどのアイスブレークで仲良くなったメンバーに質問しながら、進めている方もいらっしゃいました。いいですねー( *´艸`)
もくもくタイムの皆さんの姿はこちら▼
[Tokyo]
[Osaka]
※kintone REST APIについては、cybozu developer networkの方にも詳しく書いてありますので、こちらもぜひ参考にしてくださーい!
(cybozu developer network >API ドキュメント・ ツール>kintone REST API )
 kintoneデータを Webサイトで活用しよう WordPress編
kintoneデータを Webサイトで活用しよう WordPress編
最後は、今回のdevCampの目玉でもあったWordPressとkintoneの連携ハンズオンセッションでした!講師はこの日kintoneのエバンジェリストとして任命された、株式会社H2Oスペースの谷口(アイコン)さんです!
このセッションでは、APIを通してkintoneと外部のサービスである「WordPress」を連携する方法を紹介していただきました。例えば、WordPressで入力したお問い合わせ内容をkintoneにレコードとして登録したり、逆に、kintoneで管理している物件データなどを、WordPressに表示させる方法をハンズオンで体験していただきました!これでkintoneも、WordPressも可能性が広がった!って感じがしますね(*^▽^*)
kintone エバンジェリストになったことを報告している谷口さん▼
谷口さんの話に集中しているみなさんの姿▼
※WordPress編の資料はご参加いただいてる方のみの配布とさせていただきました。ご了承ください。
最後に
報告はここで以上になります♬ 会場の雰囲気がちょっとでもわかっていただけたら嬉しいです。もしご興味のある方は、こちらにアップされている資料を見ながら、ぜひご自身で直接試してみるといいかもしれません!
また、毎回のdevCampの開催情報はこちらに掲載しますので、まだメンバーでない方はぜひご参加ボタンをぽちっと押してくださいね(/・ω・)/ 次回のdevCampでお会いできることを楽しみにしております。
以上、恩ちゃんでした★
技術者向けサイト
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・[★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・[★New] HTTP Client Tool for kintoneを利用することができます。