kintoneのメニュー機能をあざとくしてみた
はじめに
どうも、カイロプラクティックで身体が歪み過ぎていると診断されたWillです。
今回はkintoneの左上部分に存在するメニューパーツのカスタマイズを紹介したいと思います。
kintoneのカスタマイズに興味がある方は、いつでもdeveloper networkに遊びに来て下さい。
メニュー機能
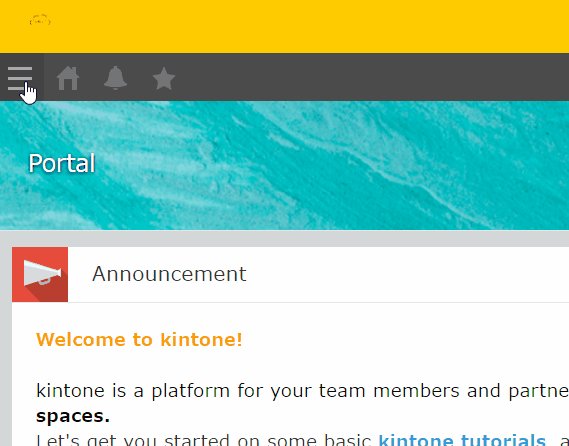
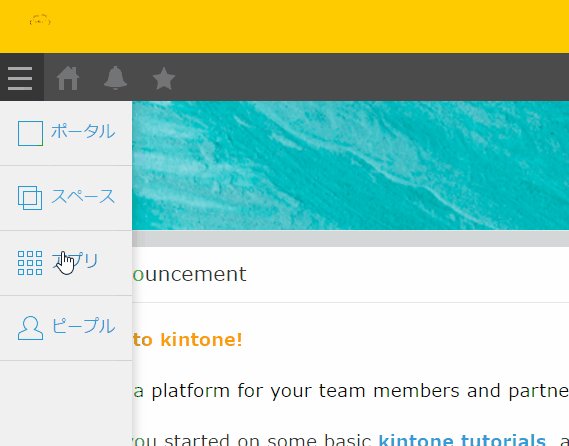
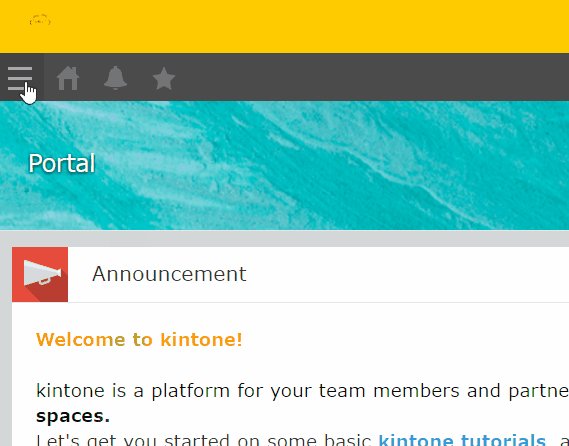
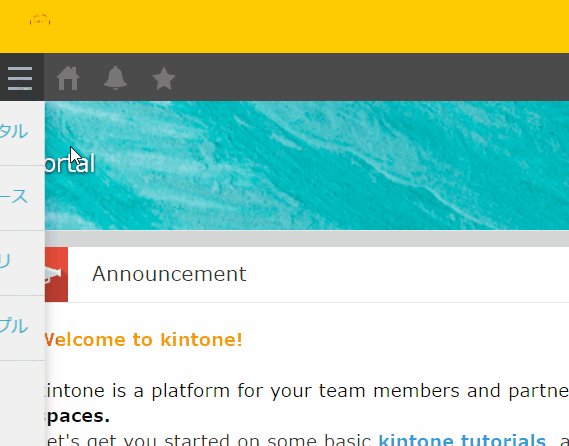
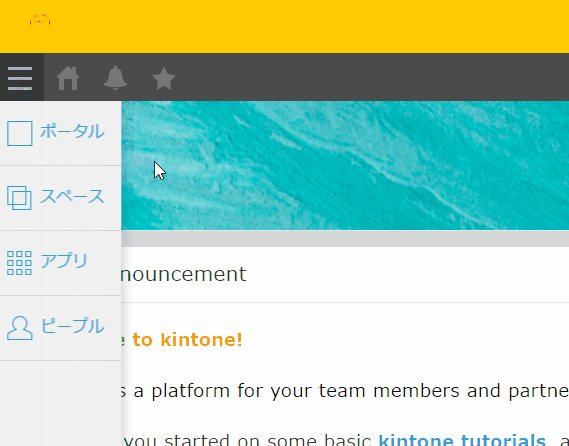
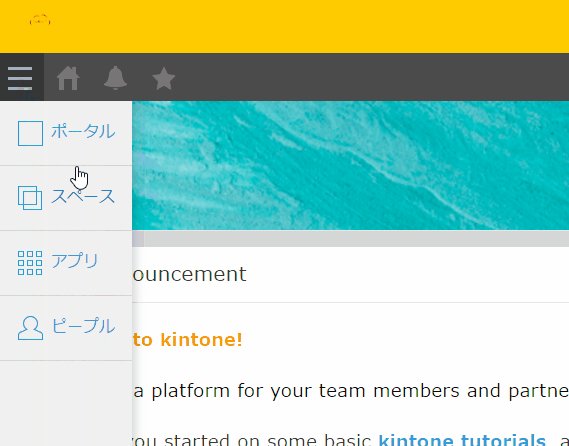
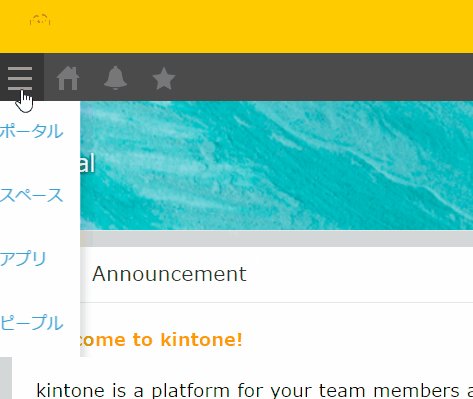
さてみなさん、kintoneのメニュー機能は活用されていますでしょうか。 左上の三本線(ハンバーガーメニュー)のアイコンをクリックするとメニューが出てきて、そこからスペース、アプリ、ピープルへのリンクが表示されます。kintoneに慣れてる人は良く使用されているかと思います。

・・・え?実は使用してなかったりしますか?おろろ・・・
いやー、良くないですねー。ならば、使用したくなってしまうようなカスタマイズをしてみますか。
実装
使用したくなるようにする。それは萌要素を与えることです。とても簡単なことですね。
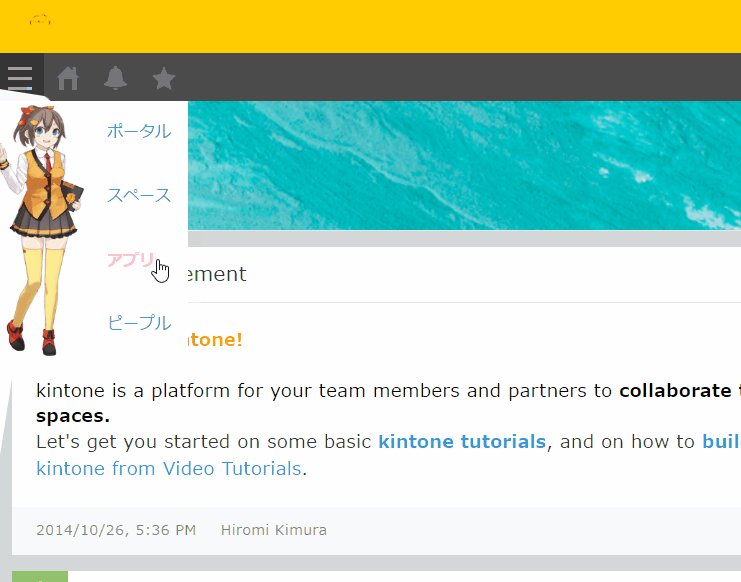
ではまず、技術的な面から見た萌要素を与えてみましょう。

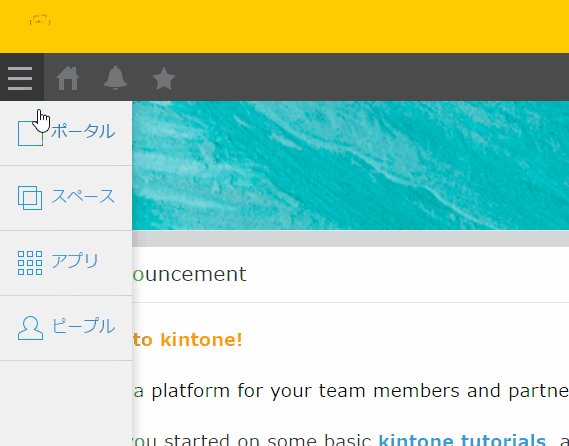
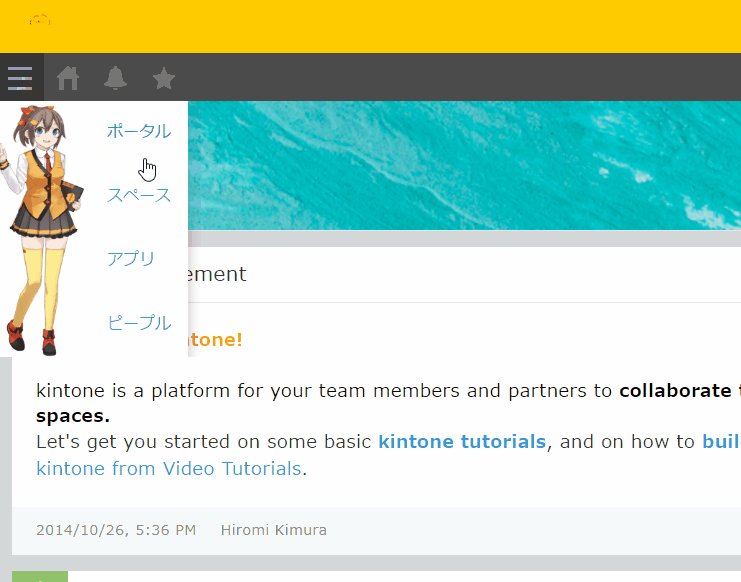
か、かわいい・・・!様子を見ながらそーっと出て来るメニュー画面超可愛い!
っと個人的には思うのですが、どうなんでしょう。え、期待してたものと違っていましたか?・・・んー、充分可愛いんだけどなぁ・・・
しょうがないですね。
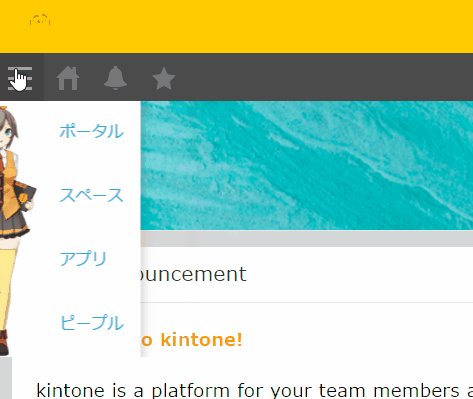
では、典型的なやり方ではありますが、もう1段階可愛くしてみましょう。
(■д■) 目 I have a menu
(| y |∨
![]() (■д■) I have an あーみん
(■д■) I have an あーみん
v| y |)
![]() (■д■)目 oh・・・・
(■д■)目 oh・・・・
\/| y |\/
(■д■) ![]() 目 アーミンmenu!
目 アーミンmenu!
(| y |∨

こんな感じで、いつでもあーみんを呼び出す事が出来るメニュー画面が完成しました! ひゃっはー!(☝ ՞ਊ ՞)☝
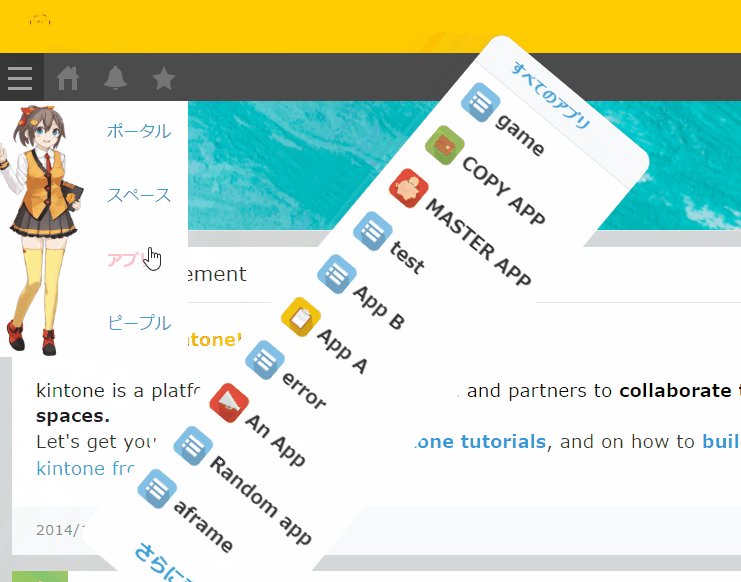
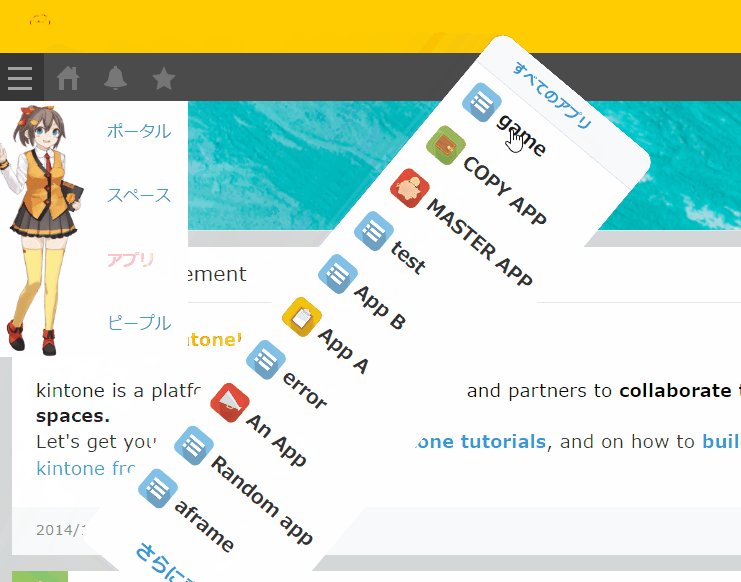
もちろんメニューからスペース、アプリやピープルを表示する機能は残しています。
試しに、クリックてみましょー

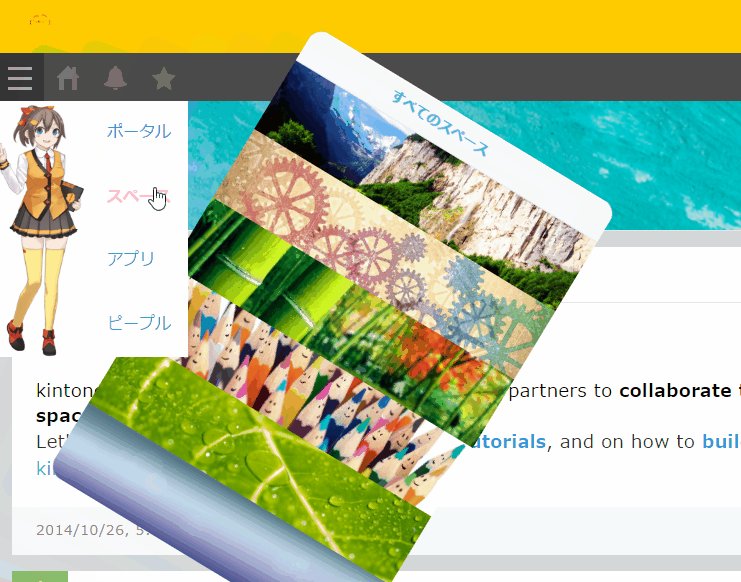
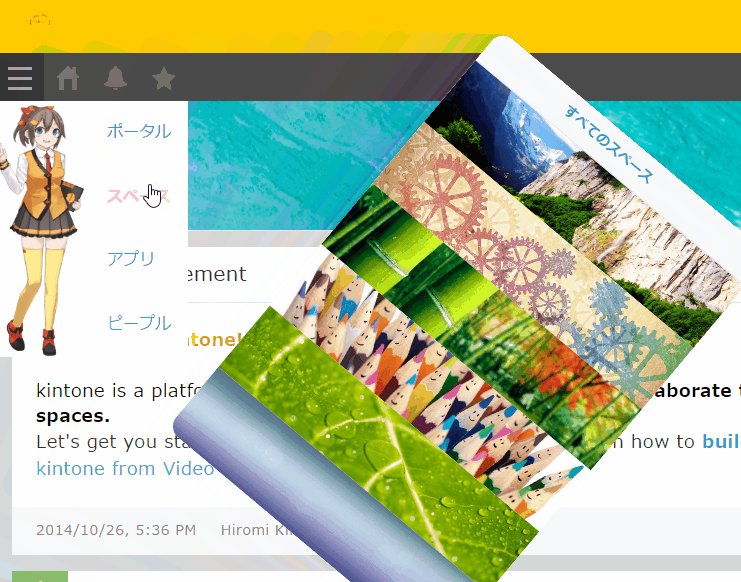
・・・ふぁ?

・・・おいっ
あーみんの良い加減なところまで実装してしまったせいで、メニューが投げ飛ばされる感じになってしまいました。まぁでも、メニュー内をクリックしたらちゃんと画面が遷移出来るようにはなってるので、よしとしましょう。
ちなみに今回はJavaScriptは使用せずに、CSSだけで実装しています。
私のGithub上にコードを載せたので、そこのcssをkintoneの全体CSSカスタマイズの設定画面にアップすれば使用することが出来ます。
メニュー内に表示させる画像は自分で指定する必要があります。あーみんの画像が欲しい人は直接本人と交渉をお願いします。
注意
この記事で紹介するカスタマイズは自分のkintoneの環境にも当てることができます。
ただし、kintoneアップデート時に要素のクラス名の変更の可能性があるので、その際にカスタマイズが動かなくなる可能性がありますのでご了承下さい。
あと、Chromeでしか検証していません。他ブラウザでも動作するように後程修正します。
終わりに
いかがでしたでしょうか。これを機にメニュー画面を可愛がって頂けると嬉しいです。さー、自分のオリジナルメニューを自慢してみましょう!
技術者向けサイト
「cybozu developer network」
★メンバー登録特典★
・コミュニティに投稿やコメントしたり、Tips に質問できます。
・API のアップデート情報の通知を受け取ることができます。
・5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
・[★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
・[★New] HTTP Client Tool for kintoneを利用することができます。
おまけ
もじもじあーみんメニュー